如何使用jQuery选择文本节点
文本节点是一种类型的节点,表示一个元素内部的实际文本。任何元素的textNodes都可以通过选择所有的节点并使用filter()方法来检查nodeType属性而被jQuery选中。
首先使用jQuery选择器选择所需的元素。contents()方法被用于选定的元素。这个方法是用来返回一个元素的直接子女,包括所有的文本和注释节点。
filter()方法用于这些返回的元素,只过滤需要的文本结点。自定义过滤函数检查节点的nodeType属性是否返回等于Node.TEXT_NODE值。
Node.TEXT_NODE “值用于从其他节点中识别一个文本节点。另外,整数值 “3 “也可以用来识别一个文本节点。filter()方法现在将只返回属于textNodes的节点。因此这个方法可以用来选择任何元素的textNodes。
语法:
selectedElement = $("elementRequired").contents();
textNodes = selectedElement.filter(function () {
return this.nodeType === Node.TEXT_NODE;
});
示例:
<!DOCTYPE html>
<html>
<head>
<title>
How to select text nodes using jQuery?
</title>
<script src=
"https://code.jquery.com/jquery-3.3.1.min.js">
</script>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<b>
How to select text nodes using jQuery?
</b>
<p class="example">
This is line 1<br>
This is line 2<br>
This is line 3
</p>
<button onclick="getTextNodes()">
Click to get Text Nodes
<script type="text/javascript">
function getTextNodes() {
selectedElement = $(".example").contents();
textNodes = selectedElement.filter(function ()
{
return this.nodeType === Node.TEXT_NODE;
});
console.log(textNodes);
}
</script>
</body>
</html>
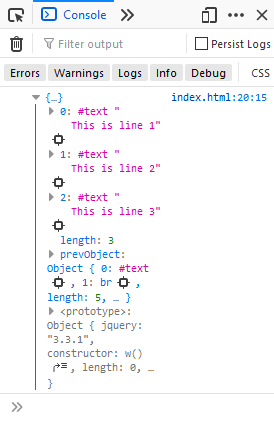
输出:
- Display:

- Console:

 极客教程
极客教程