如何使用jQuery制作进度条图表
假设你正在准备某些数据的表格数据。因此,柱状图被用来以图形的方式表示数据,以获得更好的视觉帮助。这些数据可以从一群人的年龄到某一范围,学生在某一科目的分数。
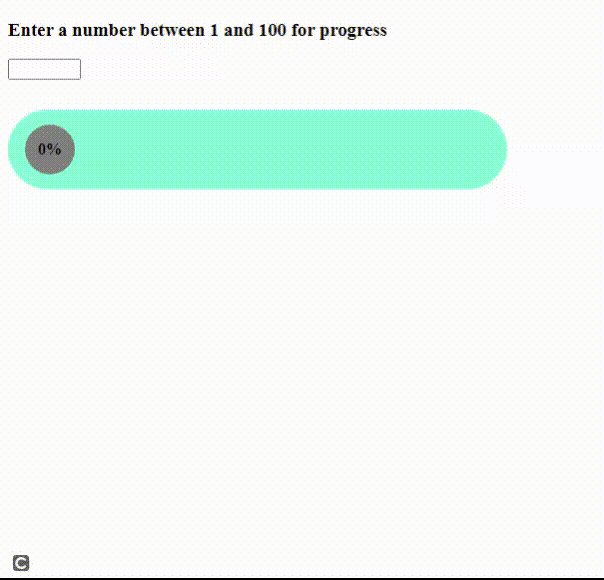
方法:我们将创建HTML进度条,其初始值为10%。我们将把进度条设计成各种颜色和图案。然后我们将为进度条创建JavaScript代码。
实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<style>
.bar {
width: 500px;
height: 80px;
background-color: aquamarine;
border-radius: 100px;
display: flex;
align-items: center;
}
.progress {
width: 467px;
width: 50px;
height: 50px;
background-color: grey;
border-radius: 100px;
margin-left: 17px;
}
.percentage {
position: absolute;
margin-left: 30px;
font-weight: bold;
}
input {
margin-bottom: 30px;
}
</style>
</head>
<body>
<h3>
Enter a number between 1
and 100 for progress
</h3>
<input type="number" min="0" max="100">
<div class="bar">
<div class="progress">
</div>
<div class="percentage">0%</div>
</div>
<script>
const input = document.querySelector('input');
const progress = document.querySelector('.progress');
const percentage = document.querySelector('.percentage');
console.log(progress)
let percentComplete = 0;
input.onchange = function () {
percentComplete = input.value
console.log(percentComplete);
progress.style.width =
`{percentComplete / 100 * 417 + 50}px`;
percentage.innerHTML = `{percentComplete}%`;
};
</script>
</body>
</html>
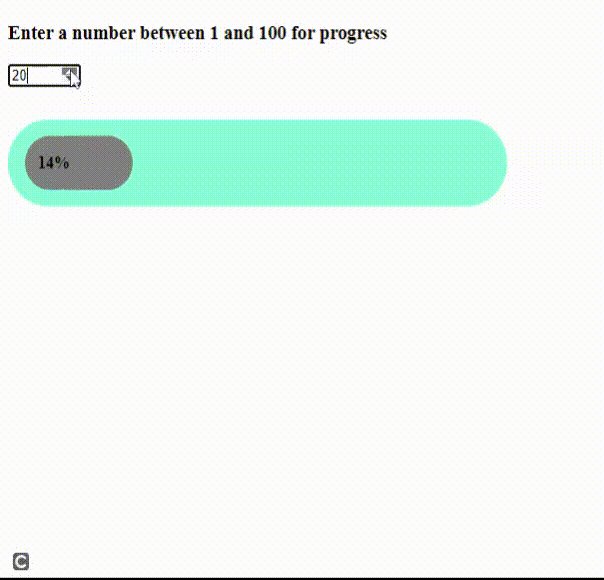
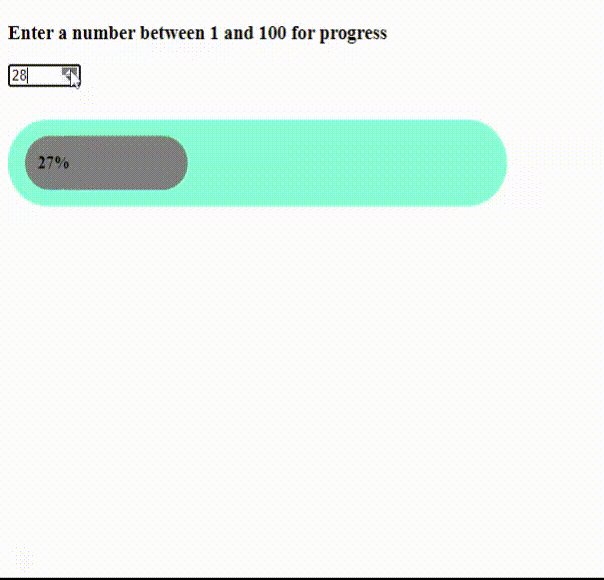
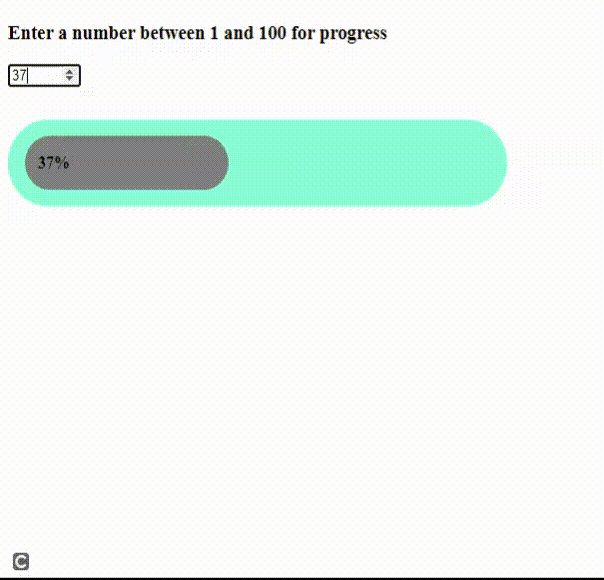
输出:

 极客教程
极客教程