如何使用jQuery Mobile制作迷你垂直单选按钮控制组
jQuery Mobile是一种基于网络的技术,用于制作可以在所有智能手机、平板电脑和台式机上访问的响应式内容。在这篇文章中,我们将使用jQuery Mobile制作一个迷你垂直单选按钮控制组按钮。
方法:
- 添加你的项目所需的jQuery Mobile脚本。
<link rel=”stylesheet” href=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”http://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
示例 1:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>
Mini Vertical Radio button
using jQuery Mobile
</h4>
</center>
<fieldset data-role="controlgroup"
data-mini="true">
<legend>GeeksforGeeks</legend>
<input type="radio" name="gfg"
id="gfg1" value="on">
<label for="gfg1">first</label>
<input type="radio" name="gfg"
id="gfg2" value="off" checked="checked">
<label for="gfg2">second</label>
<input type="radio" name="gfg"
id="gfg3" value="other">
<label for="gfg3">Third</label>
</fieldset>
</body>
</html>
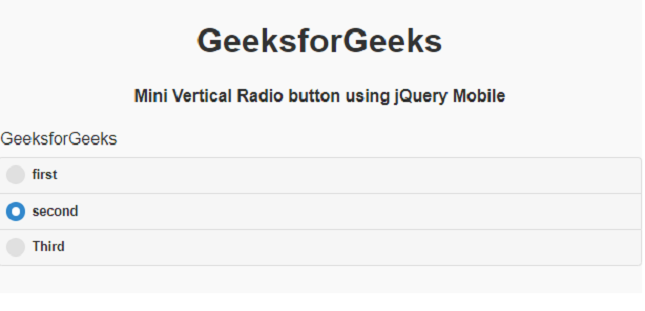
输出:

示例 2:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>
Mini Vertical Radio button
using jQuery Mobile
</h4>
</center>
<fieldset data-role="controlgroup"
data-mini="true">
<legend>GeeksforGeeks</legend>
<input type="radio" name="gfg" id="gfg1"
value="on" checked="checked">
<label for="gfg1">Geeks1</label>
<input type="radio" name="gfg"
id="gfg2" value="off">
<label for="gfg2">Geeks2</label>
<input type="radio" name="gfg"
id="gfg3" value="other">
<label for="gfg3">Geeks3</label>
</fieldset>
</body>
</html>
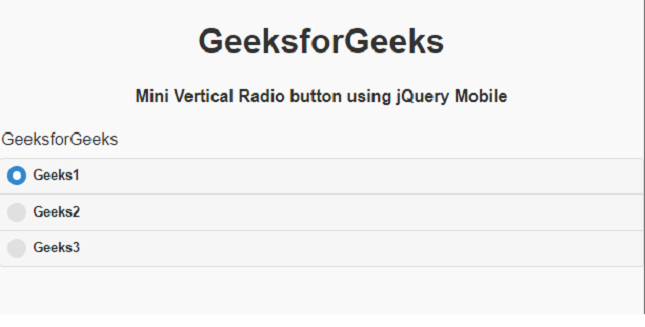
输出:

 极客教程
极客教程