如何使用HTML、CSS和JavaScript使导航菜单中的活动标签弯曲
在这篇文章中,我们将学习使用HTML、CSS和Javascript在导航菜单中使用的活动标签外的曲线。导航菜单中最漂亮、最好看的设计之一是 “活动标签中的外侧曲线 “设计。在CSS的border-radius属性的帮助下,做一个内曲线是非常容易的。但在制作外部曲线时,就变得很复杂了。因此,我们将学习如何在导航菜单中使用Html、CSS和JavaScript制作一个 “活动标签外的曲线”,并使用以下方法。
- 方法1:对两个伪元素进行造型。
- 方法2:使用上述圆的盒状阴影
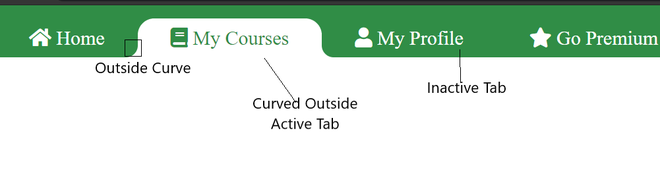
外侧曲线:外侧曲线是一个圆润的外角,我们通过它将我们的活动元素与文档中的任何其他元素连接。让我们看一个例子。

我们将使用以下步骤制作一个 “导航菜单中的活动标签外的曲线”。
制作一个带有活动标签的导航菜单:
在进入 “外部曲线 “部分之前,我们将使用HTML和CSS创建一个简单的导航菜单,并在以下步骤中在导航菜单中制作一个默认的活动项目。
- 创建一个导航类的div元素。
- 在div内创建一个无序列表。
- 添加你想要的图标和链接,作为无序列表的一个列表项。
- 选择一个列表项作为我们默认的活动项。给这个项目添加一个活动类。
- 添加自定义CSS、背景和字体,使我们的导航变得好看。
添加JavaScript – 使活动标签在点击时可移动:
我们已经成功地创建了一个带有活动标签的侧面导航栏。现在我们的任务是使被点击的链接处于活动状态。在JavaScript和jQuery的帮助下,我们将在以下步骤中完成这个任务。
- 将jQuery库添加到我们的HTML文档中。
- 为导航菜单的所有列表项添加一个点击事件。
- 阻止默认情况,防止恢复以前的状态。
- 在该函数中,从现有的活动列表项中删除’活动’类。
- 为被点击的列表项添加 “活动 “类。
方法1:对两个伪元素进行造型
- 在
<a>列表元素内的标签顶部加两个额外的<b>标签。这些将作为伪元素来执行。 - 为第一个
<b>标签添加 “左曲线 “类<b>,为第二个<b>标签添加”底曲线 “类<b>。 - 使用
<b>类别为 “left-curve “的标签在左边创建一个矩形。 - 使用c
ss : : before selector给这个类的元素添加一个border-radius。 - 使左边的曲线显示为’无’。
- 当链接处于活动状态时,使其显示为 “块”。
- 对 “右曲线”(第二个
<b>标签)重复同样的过程。
示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<title>Curved Outside Active Tab | Geeksforgeeks</title>
<!--JQuery Library-->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<!--Font Awesome for the icons-->
<link rel="stylesheet" href=
"https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css" />
<!--Style for making the navigation menu-->
<style>
.navbar {
position: fixed;
left: 0px;
top: 0px;
height: auto;
width: 100%;
background: #308d46;
}
.navbar ul {
display: flex;
list-style-type: none;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
padding-inline-start: 0px;
margin-bottom: 0px;
padding-left: 40px;
}
.navbar ul li {
display: inline;
list-style: none;
padding-left: 30px;
padding-right: 30px;
padding-top: 10px;
padding-bottom: 10px;
font-size: 1rem;
border-radius: 20px 20px 0px 0px;
position: relative;
}
.navbar ul li.active {
background: #fff;
}
.navbar ul li a {
text-decoration: none;
color: #fff;
}
.navbar ul li.active a {
color: #308d46;
}
</style>
<!-- The Pseudo elements : Style
for the outside curve-->
<style>
.navbar ul li b.left-curve {
position: absolute;
bottom: 0px;
left: -20px;
height: 100%;
width: 20px;
background: #fff;
display: none;
}
.navbar ul li b.left-curve::before {
content: "";
top: 0;
left: 0;
position: absolute;
width: 100%;
height: 100%;
border-bottom-right-radius: 20px;
background: #308d46;
}
.navbar ul li b.right-curve {
position: absolute;
right: -20px;
top: 0px;
height: 100%;
width: 20px;
background: #fff;
display: none;
}
.navbar ul li b.right-curve::before {
content: "";
right: 0;
position: absolute;
width: 100%;
top: 0;
height: 100%;
border-bottom-left-radius: 20px;
background: #308d46;
}
.navbar ul li.active b.left-curve,
.navbar ul li.active b.right-curve {
display: block;
}
</style>
<script>
(function () {
("li").click(function (e) {
e.preventDefault();
("li").removeClass("active");
(this).addClass("active");
});
});
</script>
</head>
<body>
<div class="navbar">
<ul>
<li class="list-item">
<b class="left-curve"></b>
<b class="right-curve"></b>
<a>
<i class="fa fa-home"></i>
Home
</a>
</li>
<li class="list-item">
<b class="left-curve"></b>
<b class="right-curve"></b>
<a>
<i class="fa fa-book"></i>
My Courses
</a>
</li>
<li class="list-item">
<b class="left-curve"></b>
<b class="right-curve"></b>
<a>
<i class="fa fa-user"></i>
My Profile
</a>
</li>
<li class="list-item active">
<b class="left-curve"></b>
<b class="right-curve"></b>
<a>
<i class="fa fa-star"></i>
Go Premium
</a>
</li>
</ul>
</div>
</body>
</html>
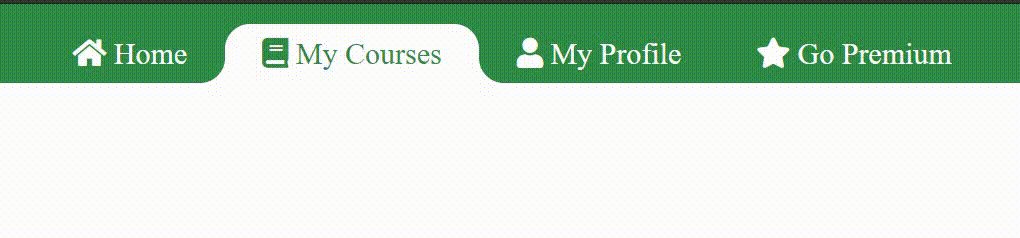
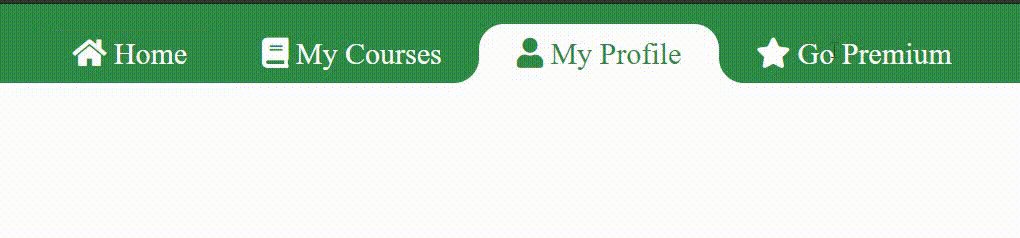
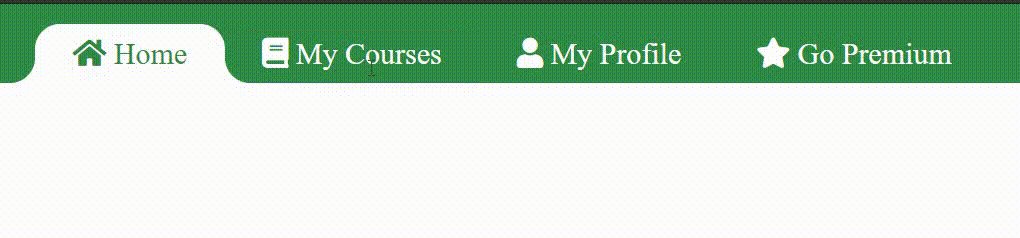
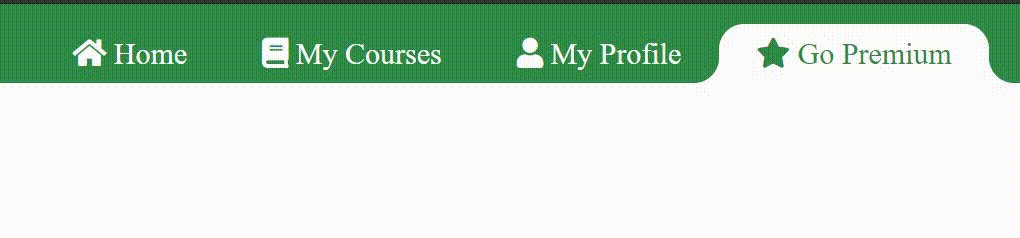
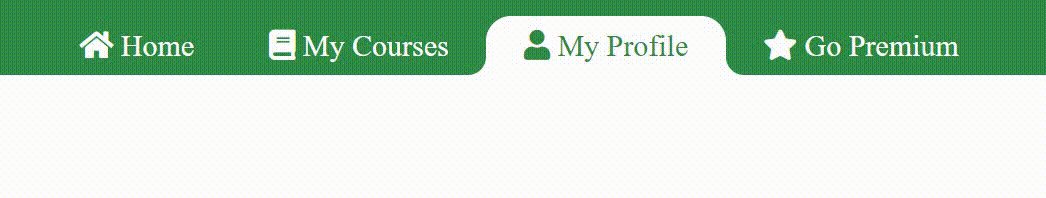
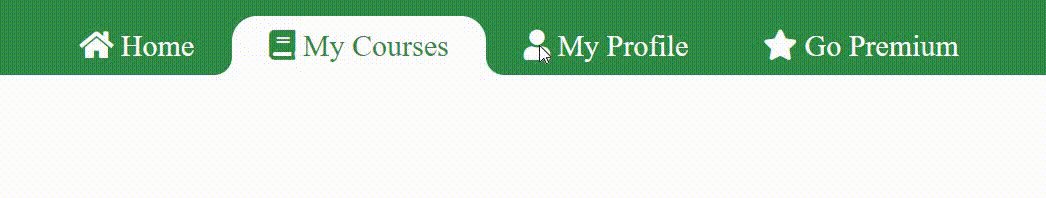
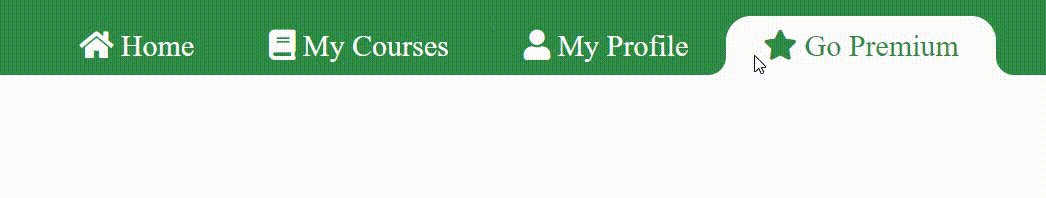
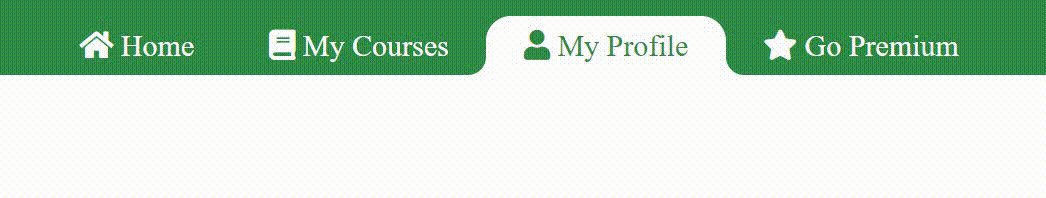
输出 :

方法2:使用上面一个圆的盒状阴影
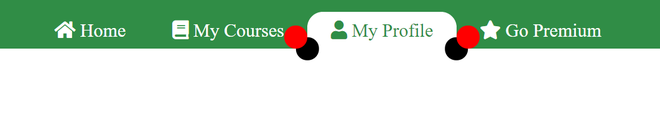
- 使用
::before和::after选择器在活动链接的顶部和底部创建一个圆。 - 用同样的参数创建一个圆形的盒状阴影。

- 使圆圈的颜色与导航栏的背景颜色相同,盒状阴影的颜色与外部div的颜色相同。现在,活动链接在外面是弯曲的。

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Curved Outside Active Tab | Geeksforgeeks</title>
<!--Font Awesome for the icons-->
<link rel="stylesheet" href=
"https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css" />
<!--JQuery Library-->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<!--Style for making the navigation menu-->
<style>
.navbar {
position: fixed;
left: 0px;
top: 0px;
height: auto;
width: 100%;
background: #308d46;
}
.navbar ul {
display: flex;
list-style-type: none;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
padding-inline-start: 0px;
margin-bottom: 0px;
padding-left: 40px;
}
.navbar ul li {
display: inline;
list-style: none;
padding-left: 30px;
padding-right: 30px;
padding-top: 10px;
padding-bottom: 10px;
font-size: 1rem;
border-radius: 20px 20px 0px 0px;
position: relative;
}
.navbar ul li.active {
background: #fff;
}
.navbar ul li a {
text-decoration: none;
color: #fff;
}
.navbar ul li.active a {
color: #308d46;
}
</style>
<!-- The Circles with box-shadow-->
<style>
li.active a::before {
content: "";
left: -30px;
bottom: 0;
height: 30px;
width: 30px;
position: absolute;
background: #308d46;
border-radius: 50%;
box-shadow: 15px 15px 0 #fff;
}
li.active a::after {
content: "";
right: -30px;
bottom: 0;
height: 30px;
width: 30px;
position: absolute;
background: #308d46;
border-radius: 50%;
box-shadow: -15px 15px 0 #fff;
}
</style>
<script>
(function () {
("li").click(function (e) {
e.preventDefault();
("li").removeClass("active");
(this).addClass("active");
});
});
</script>
</head>
<body>
<div class="navbar">
<ul>
<li class="list-item">
<a>
<i class="fa fa-home"></i>
Home
</a>
</li>
<li class="list-item">
<a>
<i class="fa fa-book"></i>
My Courses
</a>
</li>
<li class="list-item">
<a>
<i class="fa fa-user"></i>
My Profile
</a>
</li>
<li class="list-item active">
<a>
<i class="fa fa-star"></i>
Go Premium
</a>
</li>
</ul>
</div>
</body>
</html>
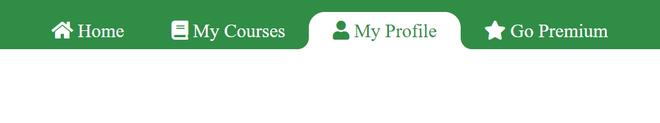
输出:

 极客教程
极客教程