如何用jQuery Mobile制作一个URL输入
jQuery Mobile是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。在这篇文章中,我们将使用jQuery Mobile创建一个URL输入。
方法:添加你的项目所需的jQuery Mobile脚本。
<link rel=”stylesheet” href=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”http://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例子:我们将使用jQuery Mobile创建一个URL输入区。我们使用type="url "属性来设置URL。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"http://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>
Design an URL Input using jQuery Mobile
</h4>
<form style="width: 50%;">
<label for="URLInput1">
URL Input Area:
</label>
<input type="url" data-clear-btn="false"
name="URLInput1" id="URLInput1"
value="" placeholder="Enter URL...">
<label for="URLInput2">
URL Input Area with clear Button:
</label>
<input type="url" data-clear-btn="true"
name="URLInput2" id="URLInput2"
value="" placeholder="Enter URL...">
</form>
</center>
</body>
</html>
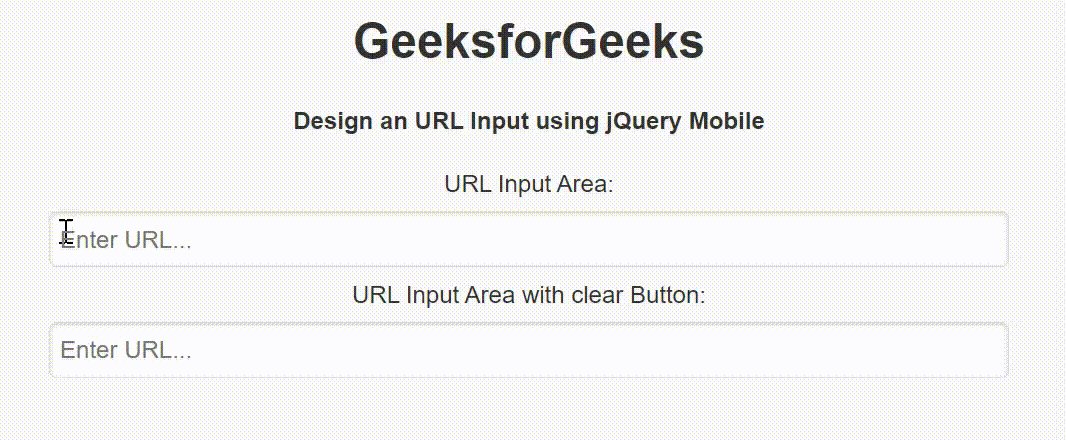
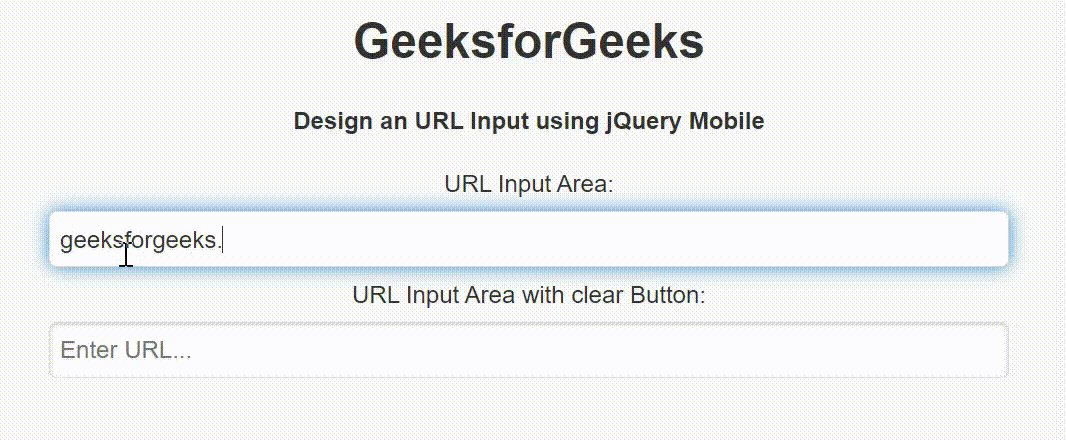
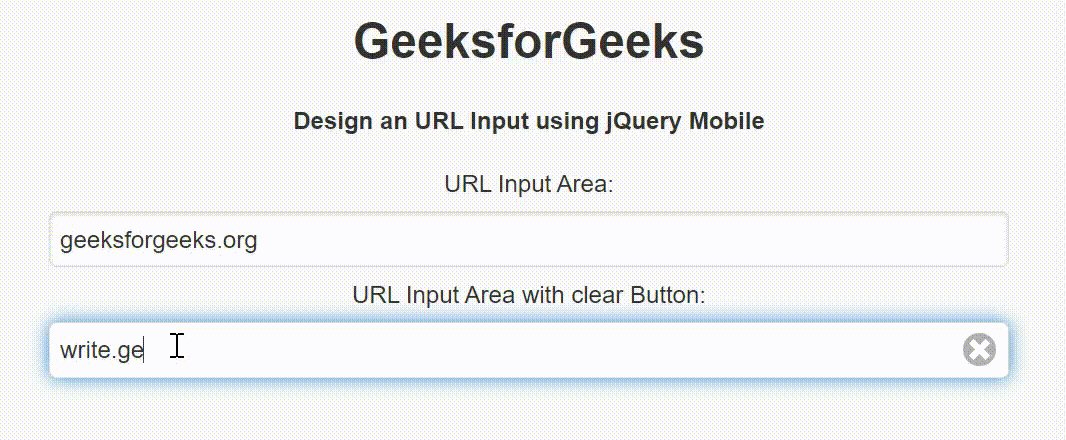
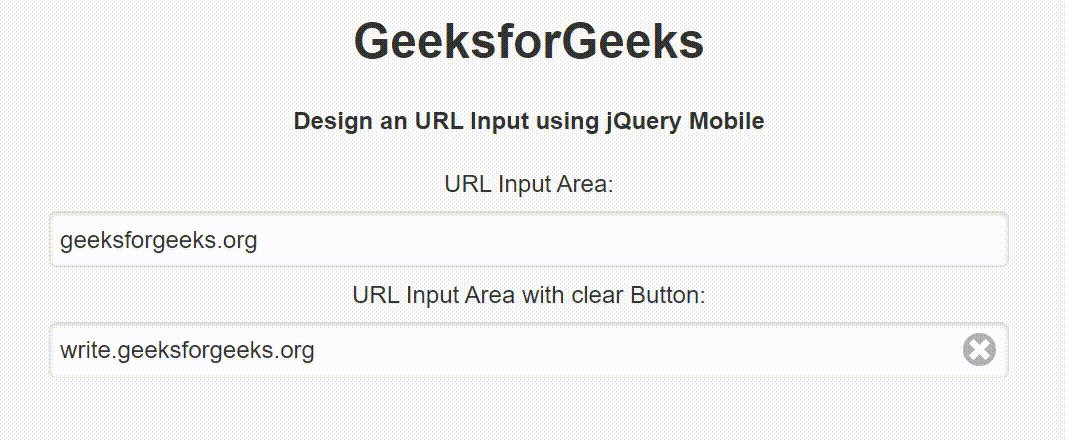
输出:

 极客教程
极客教程