如何使用jQuery获得所选文件名的文件输入,而不需要路径
我们的任务是使用jQuery通过选择文件名来获得文件输入,而不需要路径。为了选择文件,我们将使用HTML<input type="file"> 。之后,我们将使用jQuery change()方法来获得文件名。这个方法在JQuery中被用来通过选择的文件名获得文件输入。而HTML<input type="file"> 是用来指定文件选择字段,并添加一个按钮来选择文件上传至表单。
语法:
- jQuery change()方法。
$(selector).change(function)
- HTML
<input type=”file”>
<input type="file">
下面的例子说明了这种方法。
例子1:在这个例子中,我们将通过使用change()方法显示带有扩展名的文件名,文件将被HTML 。
<!DOCTYPE html>
<html>
<head>
<title>
How to get the file input by selected file
name without the path using jQuery?
</title>
<style>
h1 {
color: green;
}
body {
text-align: center;
}
h4 {
color: purple;
}
</style>
<script src=
"https://code.jquery.com/jquery-1.12.4.min.js">
</script>
</head>
<body>
<h1>
GeeksforGeeks
</h1>
<h3>
How to get the file input by selected<br>
file name without the path using jQuery?
</h3>
<input type="file" id="geeks">
<h4><!-- Selected file will get here --></h4>
<script>
(document).ready(function() {
('input[type="file"]').change(function(e) {
var geekss = e.target.files[0].name;
$("h4").text(geekss + ' is the selected file.');
});
});
</script>
</body>
</html>
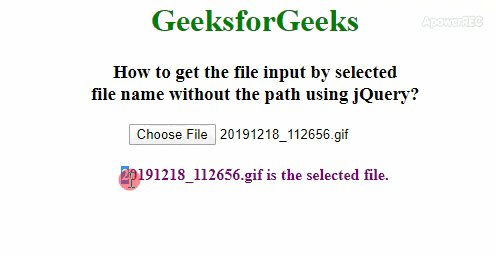
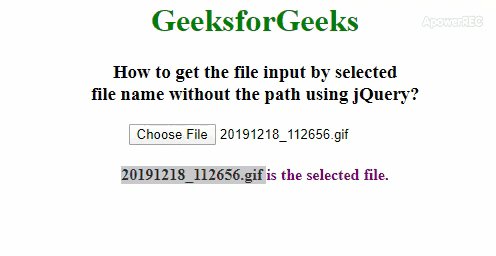
输出:

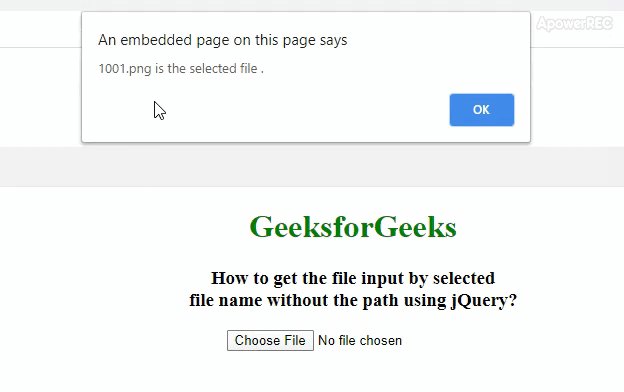
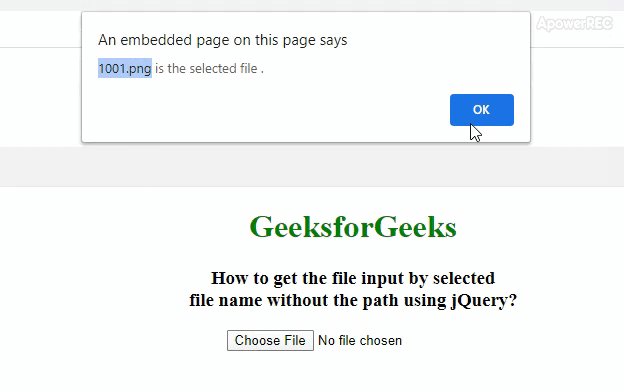
例子2:在这个例子中,我们将通过一个警报显示文件名和扩展名,通过使用change()方法,文件将被HTML<input type=”file”> 选择。
<!DOCTYPE html>
<html>
<head>
<title>
How to get the file input by selected file
name without the path using jQuery?
</title>
<style>
h1 {
color: green;
}
body {
text-align: center;
}
h4 {
color: purple;
}
</style>
<script src=
"https://code.jquery.com/jquery-1.12.4.min.js">
</script>
</head>
<body>
<h1>
GeeksforGeeks
</h1>
<h3>
How to get the file input by selected<br>
file name without the path using jQuery?
</h3>
<input type="file" id="geeks">
<h4><!-- Selected file will get here --></h4>
<script>
(document).ready(function(){
('input[type="file"]').change(function(e){
var geekss = e.target.files[0].name;
alert(geekss + ' is the selected file .');
});
});
</script>
</body>
</html>
输出:

jQuery是一个开源的JavaScript库,它简化了HTML/CSS文档之间的交互,它以其 “少写多做 “的理念而广为人知。
 极客教程
极客教程