如何在jQuery中禁用或启用表单提交按钮
给定一个HTML文档,任务是在jQuery中启用或禁用表单提交按钮。
方法:要启用或禁用表单提交按钮,我们使用下面的代码片段。
$('#enabled').click(function () {
if ($('#submit-button').is(':disabled')) {
$('#submit-button').removeAttr('disabled');
} else {
$('#submit-button').attr('disabled', 'disabled');
}
});
在上面的代码中,enabled是使用的复选框的id,submit-button是使用的提交按钮的类名。
在下面实现的上述方法中,jQuery-1.11.js包含的源代码在这里找到(jQuery v1.11.1)。
例子:下面是上述方法的实施。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
Disable/enable the form submit button
</title>
<script src="jQuery-1.11.js"></script>
<style>
h1 {
color: green;
margin-left: 12px;
}
.checkbox-round {
width: 1.0em;
height: 1.0em;
background-color: white;
border-radius: 50%;
vertical-align: middle;
border: 1px solid #ddd;
-webkit-appearance: none;
outline: none;
cursor: pointer;
padding-right: 2px;
margin-left: 8px;
}
.checkbox-round:checked {
background-color: green;
}
#submit-button {
margin-top: 12px;
margin-left: 12px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<input class="checkbox-round" id="enabled"
name="enabled" type="checkbox" value="y" />
I accept the terms and
conditionof GeeksforGeeks<br>
<input id="submit-button" disabled="disabled"
name="Submit" type="submit" value="Accept" />
<script>
('#enabled').click(function () {
if (('#submit-button').is(':disabled')) {
('#submit-button').removeAttr('disabled');
} else {
('#submit-button').attr('disabled', 'disabled');
}
});
</script>
</body>
</html>
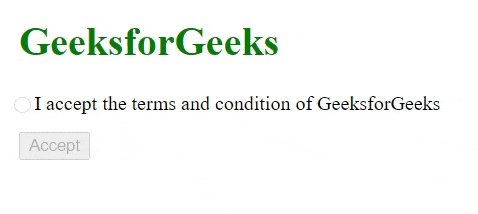
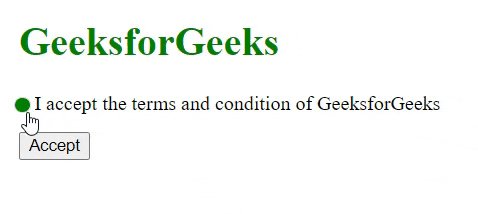
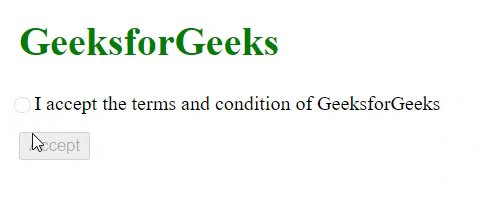
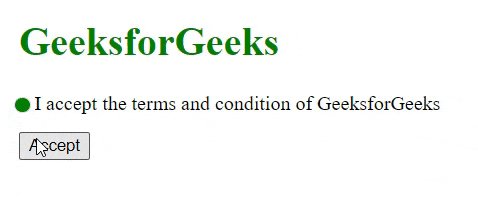
输出:

 极客教程
极客教程