如何定义jQuery函数
在jQuery中定义函数与JavaScript不同,其语法完全不同。一个函数是一组语句,它接受输入,做一些特定的计算并产生输出。基本上,一个函数是一组语句,执行一些特定的任务或做一些计算,然后将结果返回给用户。
这个想法是把一些通常或重复完成的任务放在一起,做成一个函数,这样我们就不用为不同的输入反复写同样的代码,而是可以调用这个函数。
语法:
$.fn.myFunction = function(){}
下面的例子说明了jQuery中的函数定义。
示例 1:
<!DOCTYPE html>
<html>
<head>
<title>
How to Define jQuery function ?
</title>
<script src=
"https://code.jquery.com/jquery-1.12.4.min.js">
</script>
<script>
(document).ready(function() {
.fn.myFunction = function() {
document.getElementById("geeks").innerHTML
= "JQuery function is defined!";
}
(".gfg").click(function(){
.fn.myFunction();
});
});
</script>
</head>
<body style="text-align:center">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
Defining function in jQuery
</h3>
<p id="geeks"></p>
<button type="button" class="gfg">
Click
</button>
</body>
</html>
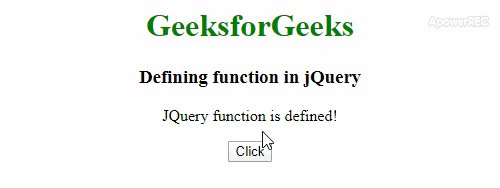
输出:

示例 2:
<!DOCTYPE html>
<html>
<head>
<title>
How to Define jQuery function ?
</title>
<script src=
"https://code.jquery.com/jquery-1.12.4.min.js">
</script>
<script>
(document).ready(function() {
.fn.myFunction = function() {
alert('JQuery function is defined!');
}
(".gfg").click(function(){
.fn.myFunction();
});
});
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
Defining function in jQuery
</h3>
<button type="button" class="gfg">
Click
</button>
</body>
</html>
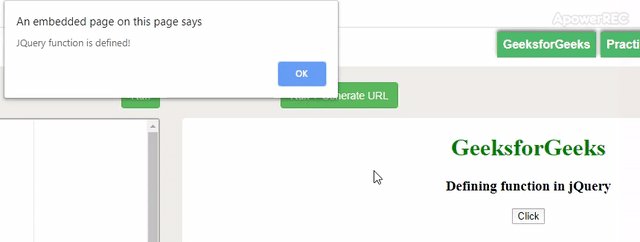
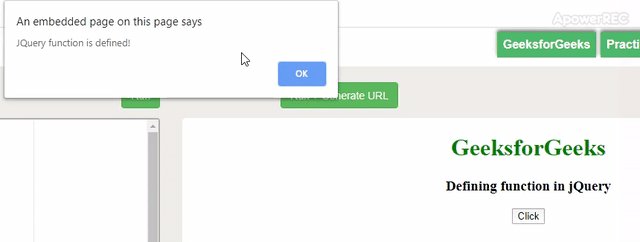
输出:

 极客教程
极客教程