如何使用jQuery创建UI Datepicker
本地化是指浏览器根据浏览器的设置或应用程序内部的手动设置,以不同的语言显示数据。为了实现jQuery UI Datepicker根据浏览器的设置以不同的语言显示,请遵循以下步骤。
步骤:
- 添加以下JavaScript引用。
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js">
</script>
<script src=
"http://code.jquery.com/ui/1.11.4/jquery-ui.js">
</script>
<link href="http://code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css"
rel="stylesheet" type="text/css" />
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.1/i18n/jquery-ui-i18n.min.js">
</script>
- 使用JavaScript获取浏览器语言版本。以下是代码。
var userLang = navigator.language || navigator.userLanguage;
- 添加以下JavaScript代码来实现jQuery Datepicker的本地化。在这里,我们使用extend属性来设置区域语言,以满足浏览器的设置(步骤2)。
var options = .extend(
{}, // empty object
.datepicker.regional[userLang], // Dynamically
{ dateFormat: "mm/dd/yy" } // your custom options
);
$("#calendar").datepicker(options);
示例:
<!doctype html>
<html lang="en">
<head>
<title>Localization JQuery UI Datepicker </title>
<meta charset="utf-8">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js">
</script>
<script src=
"http://code.jquery.com/ui/1.11.4/jquery-ui.js">
</script>
<link href=
"http://code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css"
rel="stylesheet" type="text/css" />
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.1/i18n/jquery-ui-i18n.min.js">
</script>
<script type="text/javascript">
(document).ready(function() {
var userLang = navigator.language || navigator.userLanguage;
var options =.extend({}, // empty object
.datepicker.regional[userLang], {
dateFormat: "mm/dd/yy"
} // your custom options
);
("#calendar").datepicker(options);
});
</script>
</head>
<body>
<div class="container">
<h3>JQuery UI Datepicker Localization</h3>
<div id="calendar"> </div>
</div>
</body>
</html>
让我们看看下面的数字,当语言改变时,它是如何显示的。
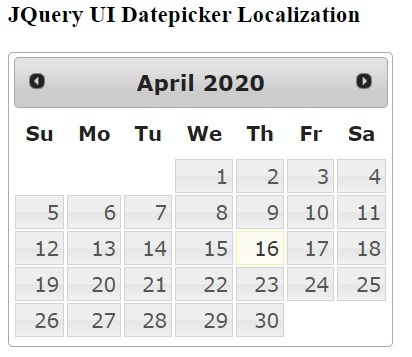
输出1:当使用以下代码中的 “en-US “将区域语言改变为英语时。
var options = .extend(
{}, // empty object
.datepicker.regional["en-US"], // Dynamically
{ dateFormat: "mm/dd/yy"} // your custom options
);

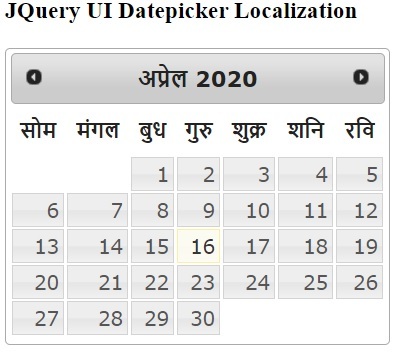
输出2:当使用以下代码中的 “hi “改变区域语言为印度语时。
var options = .extend(
{}, // empty object
.datepicker.regional["hi"], // Dynamically
{ dateFormat: "mm/dd/yy"} // your custom options
);

你可以根据你的需要,从以下链接中使用区域语言代码: ISO 639-1代码列表
 极客教程
极客教程