如何使用jQuery Mobile创建一个星期输入
jQuery Mobile是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。在这篇文章中,我们将使用jQuery Mobile创建一个星期输入区。
方法:添加你的项目所需的jQuery Mobile脚本。
<link rel=”stylesheet” href=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”http://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例子:我们将使用jQuery Mobile创建一个星期的输入区。我们使用type=”week”属性来添加输入类型为week。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>
Design a Week Input using jQuery Mobile
</h4>
<form style="width: 50%;">
<label for="weekInput1">Week Input Area:</label>
<input type="week" data-clear-btn="false"
name="weekInput1" id="weekInput1" value="">
<label for="weekInput2">
Week Input Area with clear Text:
</label>
<input type="week" data-clear-btn="true"
name="weekInput2" id="weekInput2" value="">
</form>
</center>
</body>
</html>
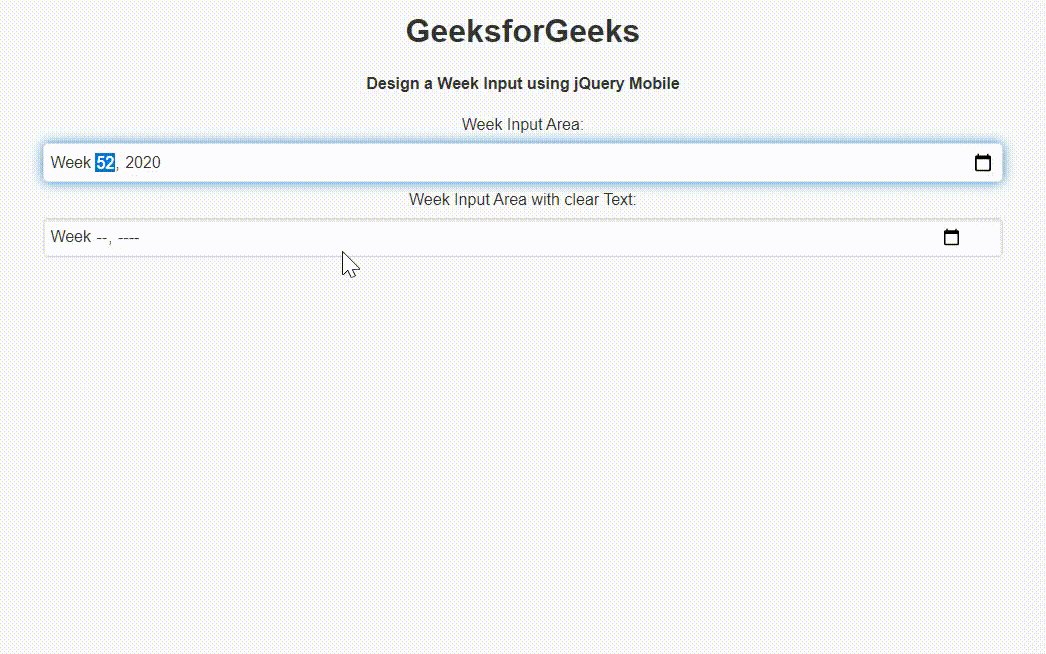
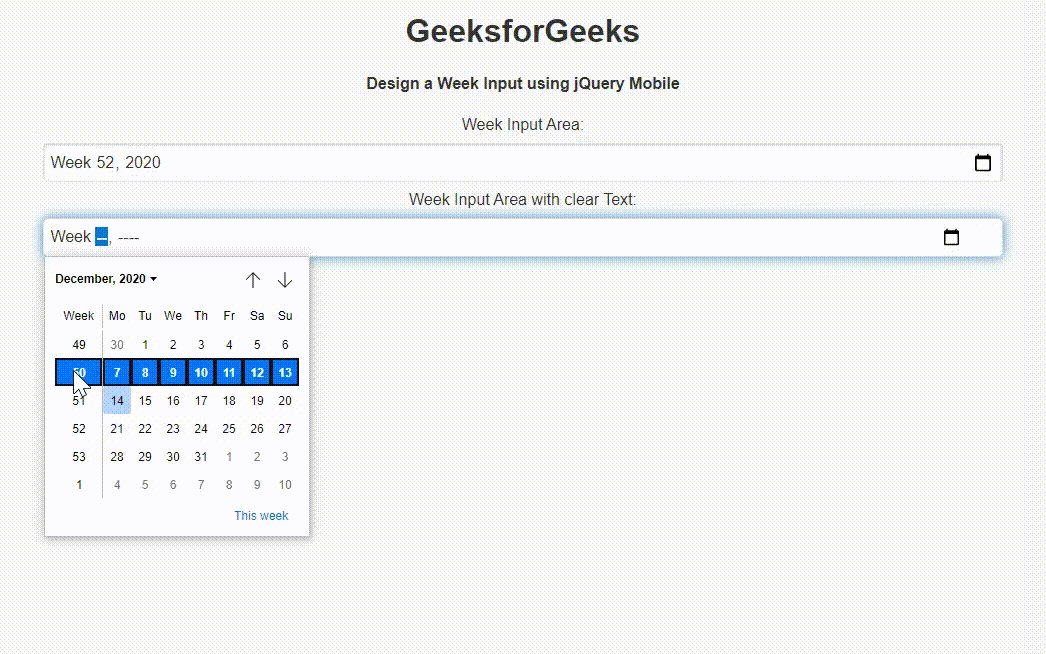
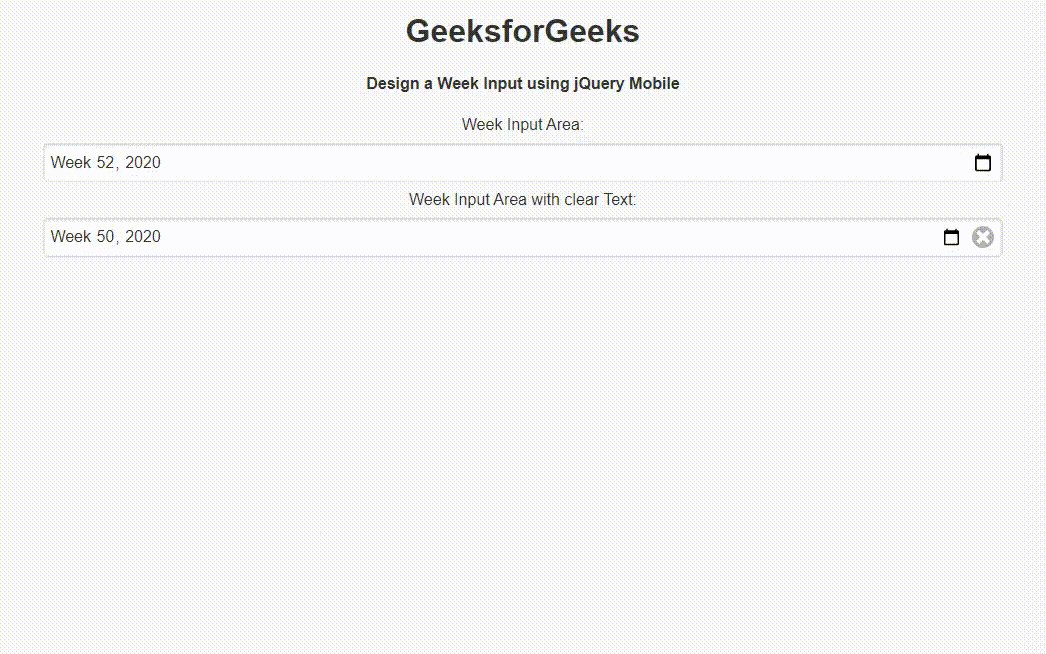
输出:

 极客教程
极客教程