如何用jQuery计算一个div中的所有元素
在这篇文章中,我们将使用jQuery计算一个div元素内的所有元素。为了计算一个div元素内的所有元素,我们使用find()方法和length属性。
find()方法是用来寻找所选元素的所有后代元素。它将一路向下追踪到DOM树中选定元素的最后一片叶子。
语法:
$(selector).find()
这里的选择器是指选择的元素,所有的后代元素都将被找到。
length属性是用来计算jQuery对象的元素数量的。
语法:
$(selector).length
注意:这里选择器是要计算其长度的对象。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Import jQuery cdn library -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("button").click(function () {
var count = (".GFG").find("*").length;
("p").after("<h3>Totoal Div Elemennts: "
+ count);
});
});
</script>
</head>
<body style="text-align: center;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
How to count all elements
within a div using jQuery?
</h3>
<div class="GFG">
<p>
GeeksforGeeks computer
science portal
</p>
<input type="text">
</div><br>
<button>Click Here!</button>
</body>
</html>
输出:
点击按钮前:
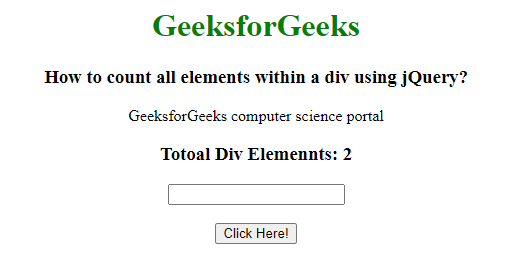
点击按钮后:
 极客教程
极客教程