如何在JQuery/Javascript中把JS对象转换成JSON字符串
给定一个JS对象,任务是将其转换为JSON字符串。
使用JSON.stringify()方法:JSON.stringify()方法在javascript中允许我们采取一个JavaScript对象或数组,并从它创建一个JSON字符串。
语法:
JSON.stringify(value, replacer, space)
步骤:
- 将JSON对象存储到变量中。
- 在JSON.stringify()中传递该变量作为参数。
- 它将返回要转换为JSON字符串的值。
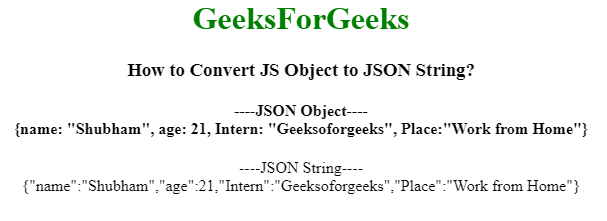
例子1: JavaScript对象被转换为字符串。
<!DOCTYPE html>
<html>
<head>
<title>How to Convert JS Object
to JSON String?</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h3>How to Convert JS Object to JSON String?
</h3>
<h4>
----JSON Object----<br>
{name: "Shubham", age: 21,
Intern: "Geeksoforgeeks",
Place:"Work from Home"}
</h4> ----JSON String----
<br>
<script>
// Sample JS object
var geeks = {
name: "Shubham",
age: 21,
Intern: "Geeksoforgeeks",
Place: "Work from Home"
};
// Converting JS object to JSON string
var gfg = JSON.stringify(geeks);
document.write(gfg);
/* Prints: {"name": "Shubham", "age": 21,
"Intern": "Geeksoforgeeks",
"Place":"Work from Home"}*/
</script>
</center>
</body>
</html>
输出:

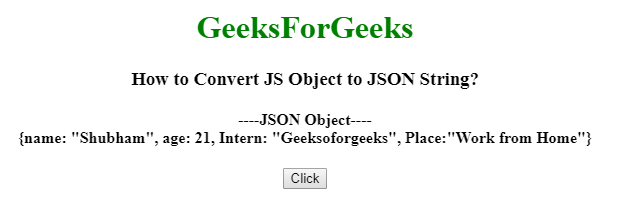
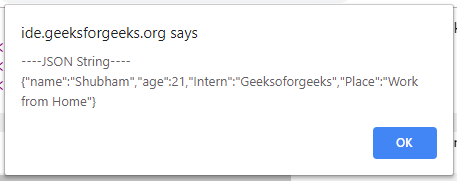
示例2:JavaScript对象被转换成字符串并生成警报信息。
<!DOCTYPE html>
<html>
<head>
<title>How to Convert JS Object
to JSON String?</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h3>How to Convert JS Object to JSON String?
</h3>
<h4>
----JSON Object----<br>
{name: "Shubham", age: 21,
Intern: "Geeksoforgeeks",
Place:"Work from Home"}
</h4>
<button onclick="myFunction()">Click</button>
<script>
function myFunction() {
// Sample JS object
var geeks = {
name: "Shubham",
age: 21,
Intern: "Geeksoforgeeks",
Place: "Work from Home"
};
// Converting JS object to JSON string
var gfg = JSON.stringify(geeks);
var print = "----JSON String----";
alert(print + "\n" + gfg);
/* alert: {"name": "Shubham", "age": 21,
"Intern": "Geeksoforgeeks",
"Place":"Work from Home"}*/
}
</script>
</center>
</body>
</html>
输出:
在点击按钮之前:。

点击按钮后:。

jQuery是一个开源的JavaScript库,它简化了HTML/CSS文档之间的交互,它以其 “少写多做 “的理念而广为人知。
你可以通过学习这个jQuery教程和jQuery实例,从基础开始学习jQuery。
 极客教程
极客教程