如何用jQuery点击一个按钮使段落元素产生动画
在这篇文章中,我们将使用jQuery点击一个按钮来使段落元素产生动画。为了使段落元素动画化,我们使用animate()方法。animate()方法是用来用CSS样式改变元素的状态。这个方法也可以用来改变CSS属性,为选定的元素创建动画效果。
语法:
$(selector).animate({styles}, para1, para2, para3);
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>
How to click a button to animate
the paragraph element using jQuery?
</title>
<!-- Import jQuery cdn library -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("button").click(function () {
$("#GFG").animate({
opacity: 0.5,
fontSize: "3em",
}, 1000);
});
});
</script>
</head>
<body style="text-align: center;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
How to click a button to animate
the paragraph element using jQuery?
</h3>
<p id="GFG">
GeeksforGeeks computer science portal
</p>
<button>Click Here!</button>
</body>
</html>
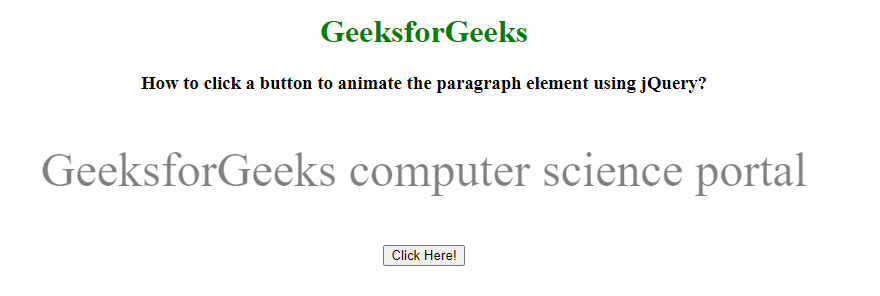
输出:
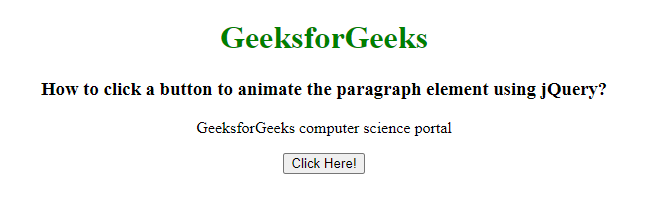
点击按钮前:
 极客教程
极客教程