如何清除一个父级div内的所有div的内容
给定一个包含div元素的HTML文档,任务是用jQuery删除现有的HTML元素。为了删除元素和它的内容,jQuery提供了两种方法。
- remove()。它删除了被选中的元素及其子元素。
- empty()。它从选定的元素中删除子元素。
示例:
<div id="Parent">
<div id="child1">child 1</div>
<div id="child2">child 2</div>
<div id="child3">child 3</div>
</div>
语法:以下函数清除了父 “div”。
$('#parent').empty();
下面的函数清除了所有的子 “div”,但保留了父 “div “不变。
$('#parent div').empty()
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
</head>
<body>
<div id="parent">
Parent div
<div id="child1">Child 1</div>
<div id="child2">Child 2</div>
<div id="child3">Child 3</div>
</div>
<button onclick=myFunc()>Click me</button>
<Script>
function myFunc() {
$('#parent div').empty()
}
</Script>
</body>
</html>
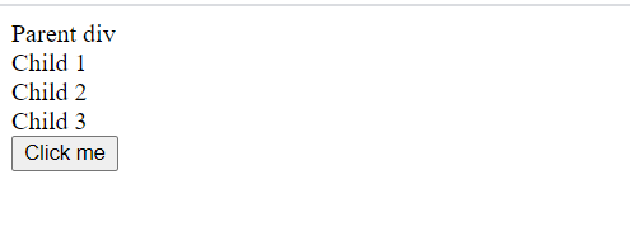
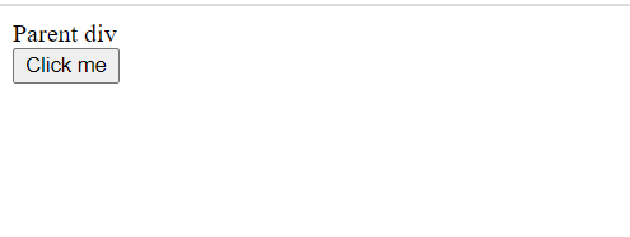
输出:
- 在点击按钮之前。

- 点击该按钮后。

 极客教程
极客教程