如何使用JQuery将css属性应用于子元素
这个任务是使用jQuery将CSS属性应用于一个子元素。要做到这一点,首先我们用jQuery的children()方法选择子元素,然后用jQuery的css()方法对其应用CSS属性。
语法:
// Note : children method selects the direct child to parent
$(selector).children("selector").css("property-name","value")
示例 1
<! DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>
How to apply CSS property to a
child element using JQuery?
</title>
<!-- Link of JQuery cdn -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
</head>
<body>
<div class="parent">
<h2 class="child-1">i am child-1.</h2>
<p class="child-2">i am child-2.</p>
</div>
<button>Apply css</button>
<script>
("button").click(function () {
// select div element which is the parent
// select first child(h2) and apply one
// or more css property at a time
("div").children("h2").css({
"backgroundColor": "black", "color": "white" });
// apply one property at a time, use
// property name just like css and
// then select second child element(p)
("div").children("p").css("background-color", "red");
("div").children("p").css("color", "white");
});
</script>
</body>
</html>
输出:
在点击按钮之前:

点击按钮后:

我们也可以在jQuery中find()方法的帮助下,将CSS属性应用到孙子和任何后代的父辈身上。
语法:
$(selector).find("descendants-name").css("property-name","value");
示例 2:
<! DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>
How to apply CSS property to a
child element using JQuery?
</title>
<!-- Link of JQuery cdn -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
</head>
<body>
<div class="parent">
<h2 class="child-1">i am child-1.</h2>
<p class="child-2">i am child-2.
<span>i am grand-child-1</span>
</p>
</div>
<button>Apply css</button>
<script>
("button").click(function () {
// select div element which is the parent
// select first child(h2) and apply one
// or more css property at a time
("div").find("h2").css({
"backgroundColor": "black",
"color": "white"
});
// Apply one property at a time, use
// property name just like css
// and then select second child element(p)
("div").find("p").css("background-color", "red");
("div").find("p").css("color", "white");
// Apply on grand-child
$("div").find("span").css({
"backgroundColor": "black",
"color": "white"
});
});
</script>
</body>
</html>
输出:
在点击按钮之前:

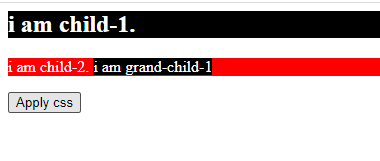
点击按钮后:

 极客教程
极客教程