如何使用jQuery对scrollTop进行动画处理
JavaScript中的scrollTop属性是用来设置或返回任何元素的垂直滚动条位置。将scrollTop设置为任何值都会使页面滚动到该位置。默认情况下,滚动会立即发生并突然滚动到该值。这种滚动可以用jQuery进行动画处理。
animate()方法用于在一组CSS属性上执行一个自定义动画。它通过逐步改变属性的值来创造一个动画效果。只有那些有数字值的属性可以被动画化。该动画可以用两个额外的参数进行修改,这些参数可以帮助改变动画的速度。
这个方法与scrollTop属性一起使用,可以使页面的滚动产生动画效果。jQuery选择器被用来选择页面的 “html “和 “body “标签。这样做是为了确保与一些浏览器的兼容性,在这些浏览器中,只选择body元素是不行的。
animate()方法被用在这个被选中的元素上,其样式参数是scrollTop属性。动画的速度和缓和程度可以根据需要改变。
语法:
$("html, body").animate({ scrollTop: scrollPosition });
例子1:这个例子以默认的速度制作滚动的动画。
<!DOCTYPE html>
<html>
<head>
<title>
How to animate scrollTop with jQuery?
</title>
<script src=
"https://code.jquery.com/jquery-3.4.1.min.js">
</script>
<style>
.scrollable {
background-color: green;
height: 1000px;
}
</style>
</head>
<body>
<h1 style="color: green">
GeeksForGeeks
</h1>
<b>
How to animate scrollTop with jQuery?
</b>
<p>
Click on the button to scroll
to the top of the page.
</p>
<p class="scrollable">
This is a large div to
help in scrolling.
</p>
<button onclick="scrollTopAnimated()">
Scroll To Top
</button>
<script type="text/javascript">
function scrollTopAnimated() {
$("html, body").animate({ scrollTop: "0" });
}
</script>
</body>
</html>
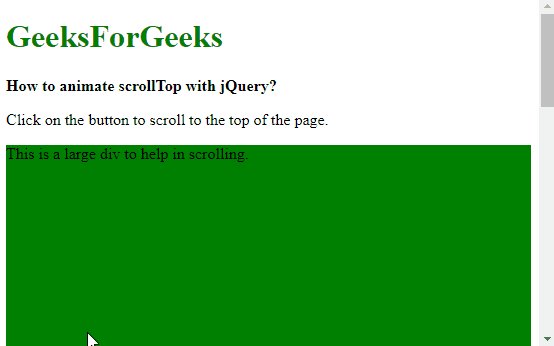
输出:

例子2:这个例子是以3000的速度来制作滚动的动画。
<!DOCTYPE html>
<html>
<head>
<title>
How to animate scrollTop with jQuery?
</title>
<script src=
"https://code.jquery.com/jquery-3.4.1.min.js">
</script>
<style>
.scrollable {
background-color: green;
height: 1000px;
}
</style>
</head>
<body>
<h1 style="color: green">
GeeksForGeeks
</h1>
<b>
How to animate scrollTop with jQuery?
</b>
<p>
Click on the button to scroll to the
top of the page.
</p>
<p class="scrollable">
This is a large div to help in scrolling.
</p>
<button onclick="scrollTopAnimated()">
Scroll To Top
</button>
<script type="text/javascript">
function scrollTopAnimated() {
$("html, body").animate(
{ scrollTop: "0" }, 3000);
}
</script>
</body>
</html>
输出:

jQuery是一个开源的JavaScript库,它简化了HTML/CSS文档之间的交互,它以其 “少写多做 “的理念而广为人知。
你可以通过学习这个jQuery教程和jQuery实例,从基础开始学习jQuery。
 极客教程
极客教程