EasyUI jQuery滑块小工具
EasyUI是一个HTML5框架,用于使用基于jQuery、React、Angular和Vue技术的用户界面组件。它有助于为交互式网络和移动应用程序构建功能,为开发者节省大量时间。
在这篇文章中,我们将学习如何使用jQuery EasyUI设计一个滑块。滑块小部件使用户能够从一个有限的范围内选择一个数字值。滑块的类型和范围可以在滑块的选项中自定义。
EasyUI for jQuery的下载:
https://www.jeasyui.com/download/index.php
语法:
<input class="easyui-slider">
属性:
- width: 它是滑块的宽度。
- height: 它是滑块的高度。
- mode。它表示什么类型的滑块。
- reversed:当此属性被设置为 “true “时,最小值和最大值将被反转。
- showTip: 它定义了是否显示提示信息。
- disabled:它定义了是否要禁用滑块。
- range。它定义了是否显示范围滑块。
- value。它定义了默认值。
- min: 它定义了最小允许值。
- max:它定义了最大的允许值。
- step。它定义了滑块增加或减少的数值。
- rule:它定义了滑块旁边的标签。
- tipFormatter。它是一个用于格式化滑块值的函数。
- converter:它是转换器功能,允许用户确定如何将一个值转换为滑块的位置。
事件:
- onChange。当字段的值发生变化时,它就会启动。
- onSlideStart。当滑块开始被拖动时,它就会启动。
- onSlideEnd:当滑块结束被拖动时,它就会启动。
- onComplete。当滑块的值被用户改变时,它就会启动。
方法:
- options。它返回滑块选项。
- destroy:它销毁滑块对象。
- resize。它设置滑块的大小。
- getValue。它获得滑块的值。
- getValues。它获得滑块的值数组。
- setValue。它设置滑块的值。
- setValues:它以数组的形式设置滑块的值。
- clear: 它清除了滑块的值。
- reset。它重置了滑块的值。
- Enable。它启用滑块组件。
- disable:它使滑块组件失效。
CDN链接:首先,添加你的项目需要的jQuery Easy UI脚本。
<script type=”text/javascript” src=”jquery.min.js”></script>
<!–jQuery libraries of EasyUI –>
<script type=”text/javascript” src=”jquery.easyui.min.js”> </script>
<!–jQuery library of EasyUI Mobile –>
<script type=”text/javascript” src=”jquery.easyui.mobile.js”> </script>
示例 1:
<html>
<head>
<!-- EasyUI specific stylesheets-->
<link rel="stylesheet"
type="text/css"
href="themes/metro/easyui.css">
<link rel="stylesheet"
type="text/css"
href="themes/mobile.css">
<link rel="stylesheet"
type="text/css"
href="themes/icon.css">
<!-- jQuery library -->
<script type="text/javascript"
src="jquery.min.js">
</script>
<!-- jQuery libraries of EasyUI -->
<script type="text/javascript"
src="jquery.easyui.min.js">
</script>
<!-- jQuery library of EasyUI Mobile -->
<script type="text/javascript"
src="jquery.easyui.mobile.js">
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>EasyUI jQuery slider widget</h3>
<!-- Define the EasyUI slider with markup -->
<input id="gfg" class="easyui-slider">
</body>
</html>
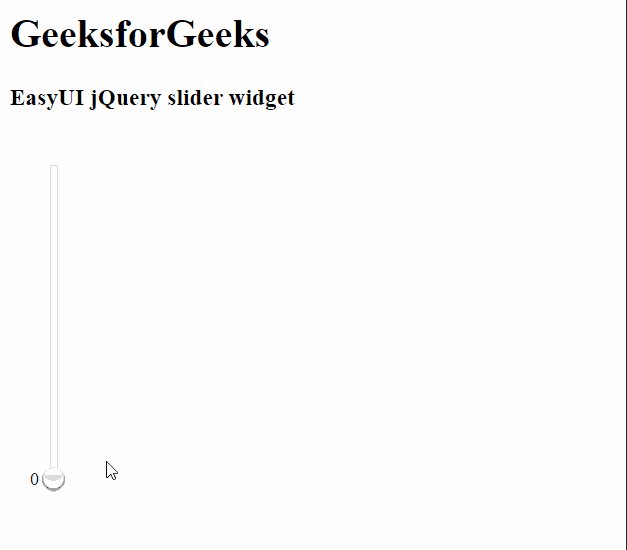
输出:

示例 2:
<html>
<head>
<!-- EasyUI specific stylesheets-->
<link rel="stylesheet"
type="text/css"
href="themes/metro/easyui.css">
<link rel="stylesheet"
type="text/css"
href="themes/mobile.css">
<link rel="stylesheet"
type="text/css"
href="themes/icon.css">
<!--jQuery library -->
<script type="text/javascript"
src="jquery.min.js">
</script>
<!--jQuery libraries of EasyUI -->
<script type="text/javascript"
src="jquery.easyui.min.js">
</script>
<!--jQuery library of EasyUI Mobile -->
<script type="text/javascript"
src="jquery.easyui.mobile.js">
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>EasyUI jQuery slider widget</h3>
<div style="padding: 25px">
<!-- Define the element that will
created as the slider -->
<input id='gfg'>
</div>
<script type="text/javascript">
// Initialize the EasyUI slider
$('#gfg').slider({
height: "250px",
mode: 'v',
min: 0,
max: 9,
showTip: true
});
</script>
</body>
</html>
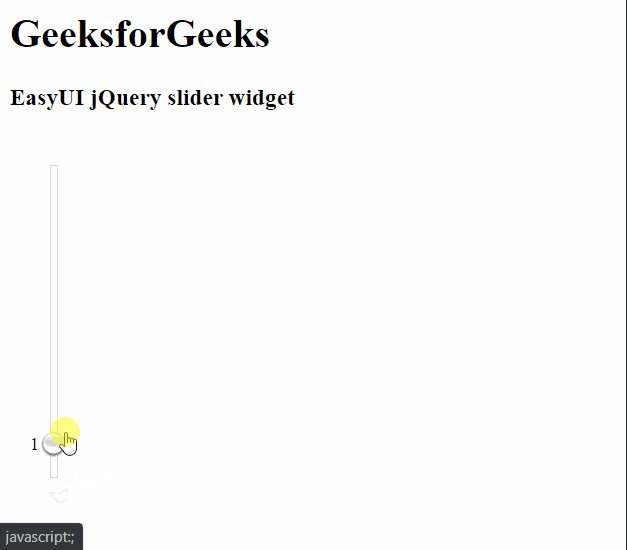
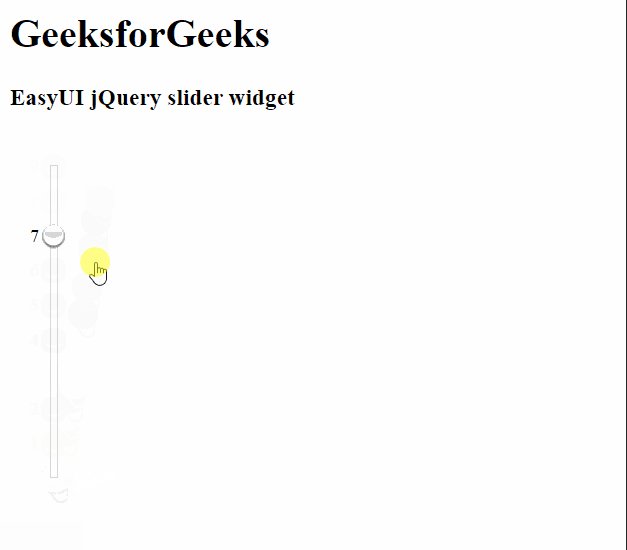
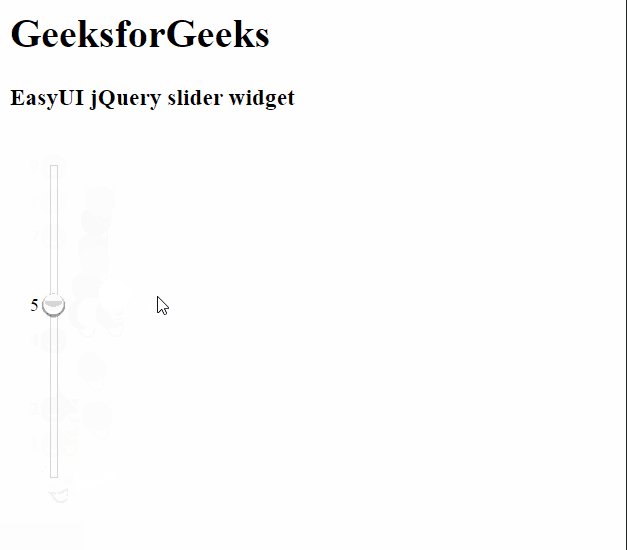
输出:

 极客教程
极客教程