EasyUI jQuery侧边菜单小工具
EasyUI是一个HTML5框架,用于使用基于jQuery、React、Angular和Vue技术的用户界面组件。它有助于为交互式网络和移动应用程序构建功能,为开发者节省大量时间。
在这篇文章中,我们将学习如何使用jQuery EasyUI设计sidemenu。sidemenu是用于上下文垂直菜单的。它是建立另一个菜单组件的基础组件。它也可以用于导航和执行命令。
EasyUI for jQuery的下载:
https://www.jeasyui.com/download/index.php
语法:
<div class="sidemenu">
</div>
属性:
- width: 侧边菜单组件的宽度。
- height。侧边菜单组件的高度。
- border。它定义了显示边界。
- animate。它定义了在展开或折叠菜单时是否显示动画效果。
- multiple: 它设置为true,可以一次展开多个面板。
- data。要显示的菜单数据。
- floatMenuWidth:浮动菜单的宽度。
- floatMenuPosition。浮动菜单的位置。
事件:
- onSelect。当一个菜单被选中时启动。
方法:
- options :返回sidemenu的选项。
- resize:调整侧边菜单的大小。
- collapse : 折叠侧面菜单。
- expand : 展开副菜单。
- destroy : 销毁副菜单。
CDN链接:首先,添加你的项目需要的jQuery Easy UI脚本。
<script type=”text/javascript” src=”jquery.min.js”> </script>
<!–jQuery libraries of EasyUI –>
<script type=”text/javascript” src=”jquery.easyui.min.js”></script>
<!–jQuery library of EasyUI Mobile –>
<script type=”text/javascript” src=”jquery.easyui.mobile.js”> </script>
示例:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0,
maximum-scale=1.0, user-scalable=no">
<!-- EasyUI specific stylesheets-->
<link rel="stylesheet" type="text/css"
href="themes/metro/easyui.css">
<link rel="stylesheet" type="text/css"
href="themes/mobile.css">
<link rel="stylesheet" type="text/css"
href="themes/icon.css">
<!--jQuery library -->
<script type="text/javascript" src="jquery.min.js">
</script>
<!--jQuery libraries of EasyUI -->
<script type="text/javascript"
src="jquery.easyui.min.js">
</script>
<!--jQuery library of EasyUI Mobile -->
<script type="text/javascript"
src="jquery.easyui.mobile.js">
</script>
<script type="text/javascript">
(document).ready(function (){
('#gfg').sidemenu({
text: "GeeksforGeeks"
});
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>EasyUI jQuery sidemenu widget</h3>
<div id="gfg" class="easyui-sidemenu"
data-options="data:data">
</div>
<script type="text/javascript">
var data = [{
text: 'Item1',
children: [{
text: 'Geeks1'
},{
text: 'Geeks2'
},{
text: 'Geeks3',
children: [{
text: 'For3.1'
},{
text: 'For3.2'
}]
}]
},{
text: 'Item2',
children: [{
text: 'Geeks4'
},{
text: 'Geeks5'
},{
text: 'Geeks6'
}]
}];
</script>
</body>
</html>
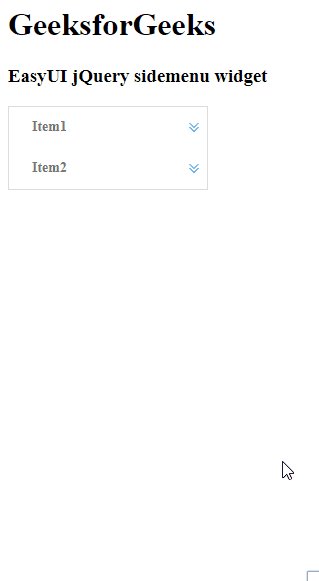
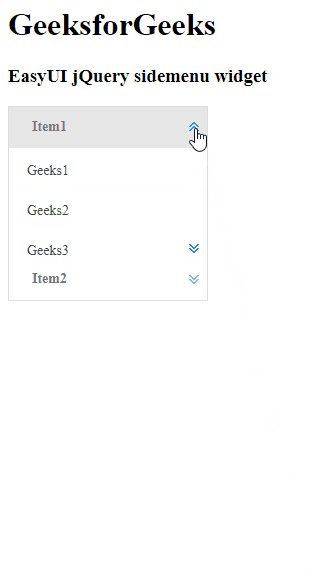
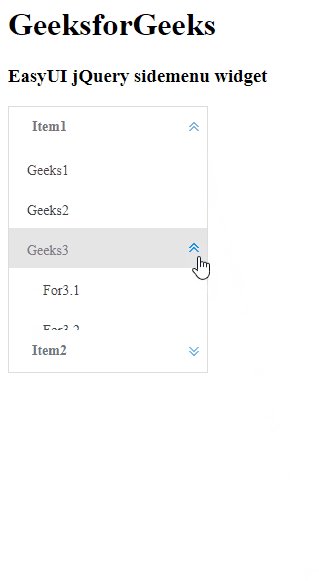
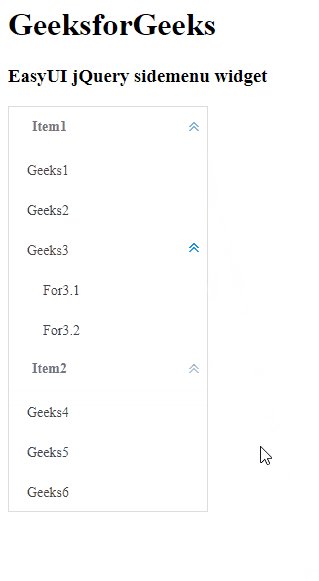
输出:

 极客教程
极客教程