jQuery Mobile Toolbar option()方法
jQuery Mobile是一个基于HTML5的用户界面系统,旨在制作可在所有智能手机、平板电脑和桌面设备上使用的响应式网站和应用程序。jQuery Mobile的rangeslider widget是一个双柄滑块。滑块有一个最小值和一个最大值需要设置,我们可以从最小和最大之间的范围中选择。
在这篇文章中,我们将学习和实现jQuery Mobile Toolbar option() 方法。在option()方法的帮助下,我们可以获得,设置,和更新一个或多个工具栏选项。我们也可以用这个方法获得所有选项的键值对。
语法
1.我们可以在option(optionName )方法中绕过选项名称获得任何选项的值。optionName应该是一个字符串。
var positionOption = $(".gfg").toolbar("option", "position");
参数:
- optionName。这是我们需要以字符串形式传递的输入,我们需要得到它的值。
- return。返回我们传递的optionName的值。其类型取决于optionName。
2.我们可以通过调用option()方法来获得所有选项和它们的值。我们不需要向该方法传递任何东西。该值会以键值映射的形式返回。
var allOptions = $(".gfg").toolbar("option");
- parameter:我们需要调用选项方法。没有任何东西应该作为输入被传递。
- return。我们得到所有选项的键值对列表,作为optionName-optionValue。
3.为了设置或更新任何选项,我们将选项名称和值传递给option(optionName, value)方法。工具栏会相应地被更新。
$(".gfg").toolbar("option", "theme", 'b');
参数:
- optionName。我们需要设置或更新的选项的名称。
- value : 我们需要为optionName设置的值。
返回:
返回。没有返回对象,因为我们正在设置一个选项。
4.我们可以通过传递一个键值对数组来一次设置多个选项。我们需要调用option(options)方法。
- options :它是选项名-值对的映射,作为输入来设置与传递的值相对应的选项,它是对象类型的。
$(".gfg").toolbar("option", {theme: 'b', fullscreen: true});
CDN链接。为你的jQuery Mobile项目使用以下CDN链接。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
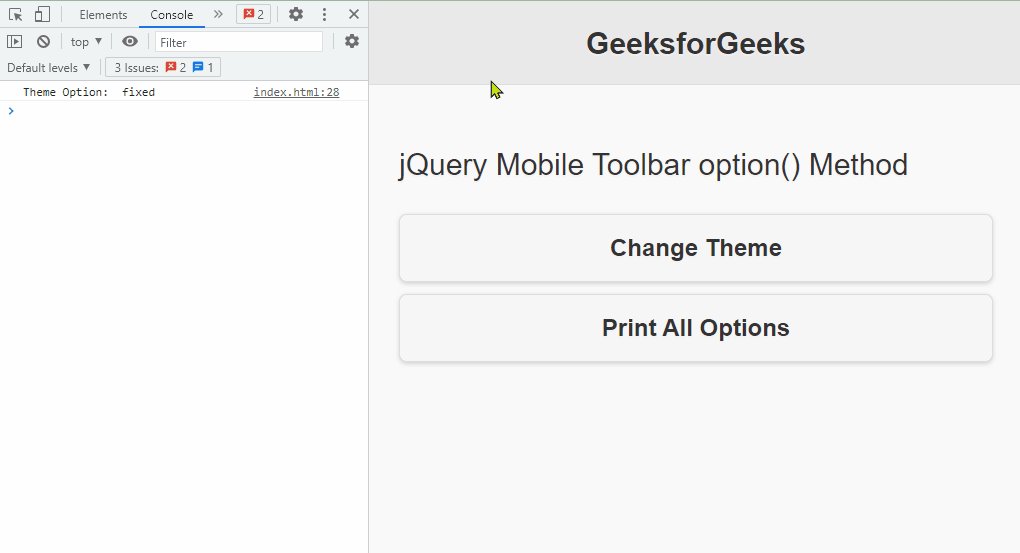
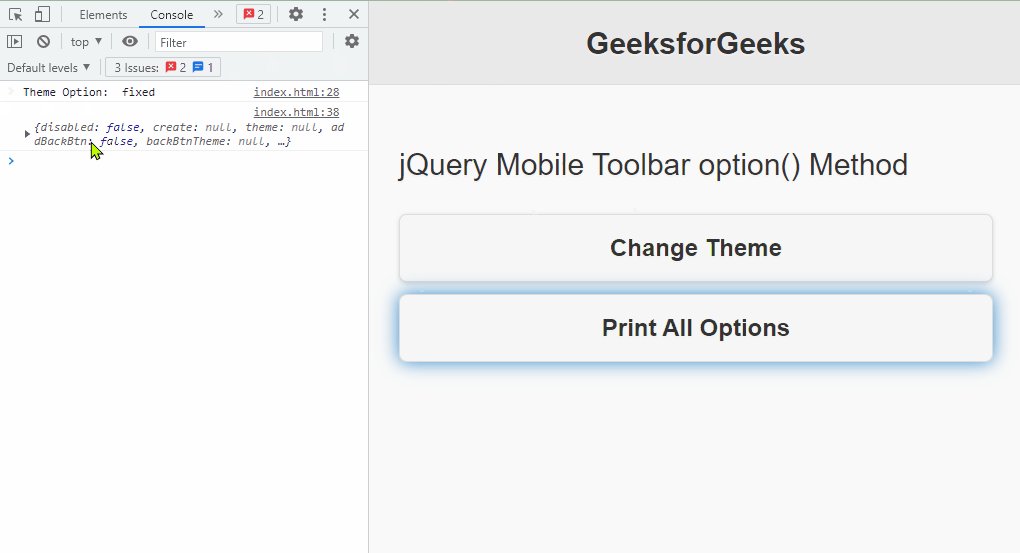
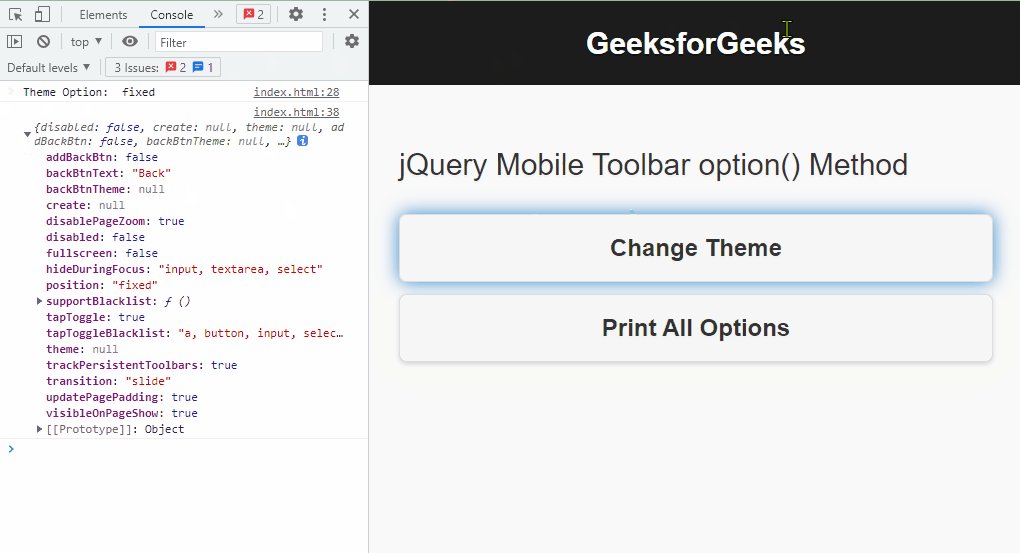
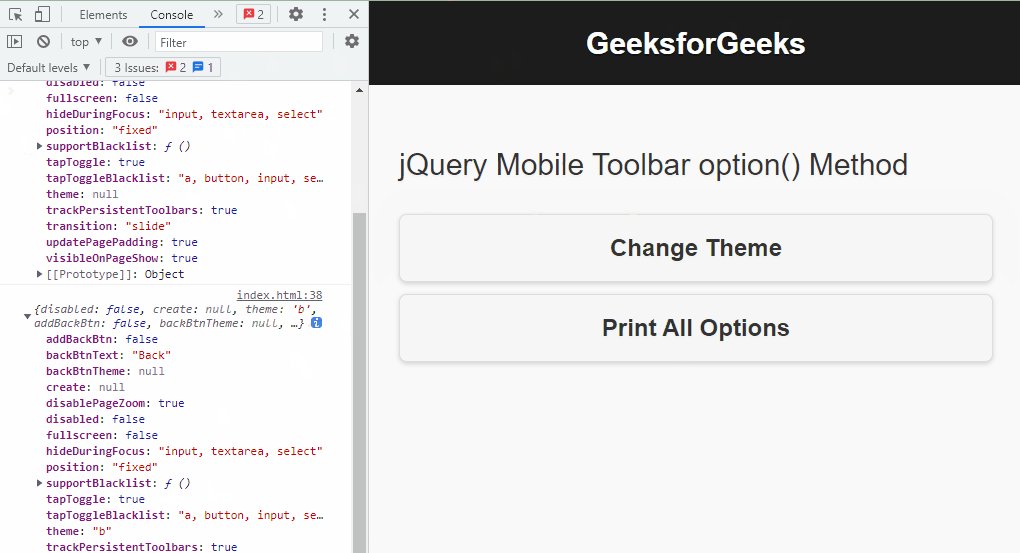
例子:在下面的例子中,我们首先使用option(optionName) 获取方法打印了Toolbar的位置。然后我们有两个按钮,第一个是设置主题,第二个是打印所有选项的键值对。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script
src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script
src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<div data-role="header" data-position="fixed" class="gfg">
<h1>GeeksforGeeks</h1>
</div>
<div role="main" class="ui-content">
<p>jQuery Mobile Toolbar option() Method</p>
<button onclick="changeTheme()">Change Theme</button>
<button onclick="printAllOptions()">Print All Options</button>
</div>
<script>
(document).ready(function() {
var positionOption =(".gfg").toolbar("option", "position");
console.log("Theme Option: ",positionOption);
});
function changeTheme(){
(document).ready(function() {
(".gfg").toolbar("option", "theme", 'b');
});
}
function printAllOptions(){
(document).ready(function() {
var allOptions =(".gfg").toolbar("option");
console.log(allOptions);
});
}
</script>
</body>
</html>
输出

 极客教程
极客教程