jQuery Mobile Toolbar fullscreen选项
jQuery Mobile是一套基于HTML5的用户系统交互widget工具箱,用于各种用途,建立在jQuery之上。它被设计用来建立快速和响应性的网站,可用于手机、标签和桌面。
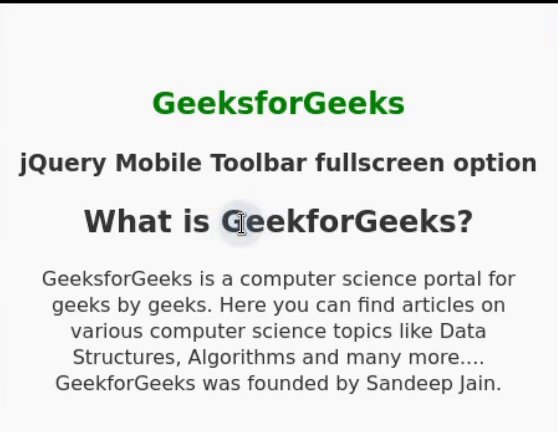
在这篇文章中,我们将使用jQuery Mobile Toolbar的全屏选项。当全屏选项被设置为_true时,当页面被点击时,工具条将被完全隐藏。fullscreen选项的默认值是_false。
语法:
用指定的fullscreen选项初始化工具栏。
$(".selector").toolbar({
fullscreen: true
});
- 获取fullscreen选项,在初始化后。
var fullscreen = $(".selector").toolbar("option", "fullscreen");
- 设置fullscreen选项,在初始化后。
$(".selector").toolbar("option", "fullscreen", true);
CDN 链接:
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
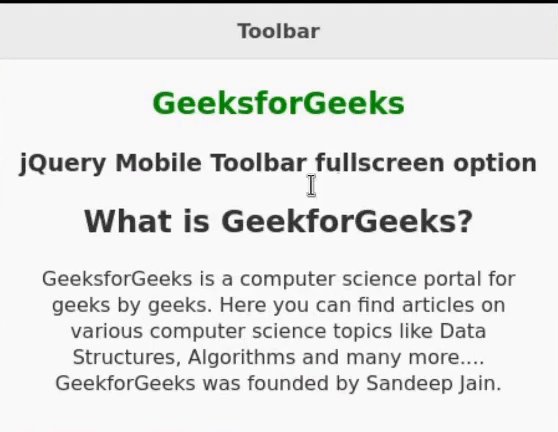
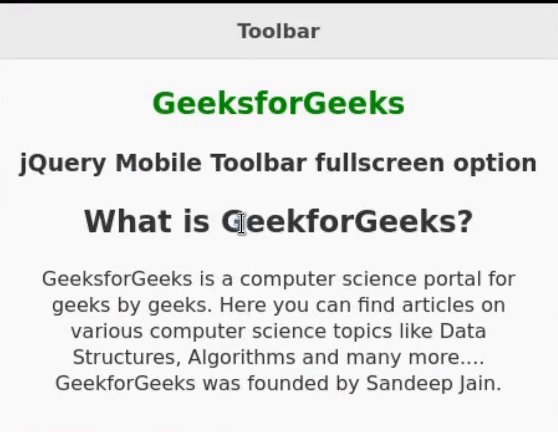
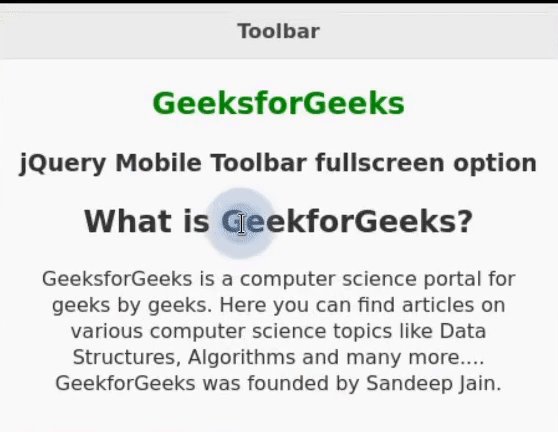
例子:在这个例子中,我们将设置全屏选项为 “true”。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
(document).ready(function () {
// Set the toolbar's fullscreen option to true
("#GFG").toolbar({
fullscreen: true,
});
});
</script>
</head>
<body>
<div data-role="page">
<div id="GFG" data-role="header"
data-position="fixed">
<h1>Toolbar</h1>
</div>
<center>
<h2 style="color: green">GeeksforGeeks</h2>
<h3>jQuery Mobile Toolbar fullscreen option</h3>
<h2>What is GeekforGeeks?</h2>
<p style="padding: 0px 20px">
GeeksforGeeks is a computer science portal
for geeks by geeks. Here you can find
articles on various computer science
topics like Data Structures, Algorithms
and many more.... GeekforGeeks was founded by
Sandeep Jain.
</p>
</center>
</div>
</body>
</html>
输出:

 极客教程
极客教程