jQuery Mobile swipe事件
当我们在元素区域内滑动时,jQuery Mobile swipe事件被触发。我们可以将这个事件用于不同的目的。
语法:
jQuery( ".selector" ).on( "swipe", function( event ) { } )
方法:首先,添加你的项目需要的jQuery Mobile脚本。
<link rel="styleheet" href="http://code.jquery.com/mobile/1.4.5/
jquery.mobile-1.4.5.min.css” />
<script src=”http://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
示例 1:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"http://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script type="text/javascript">
$(document).on('swipe', 'a', function(event) {
console.log(event)
})
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>swipe Event using jQuery Mobile</h4>
</center>
<a data-role="button" id="gfg">click</a>
</body>
</html>
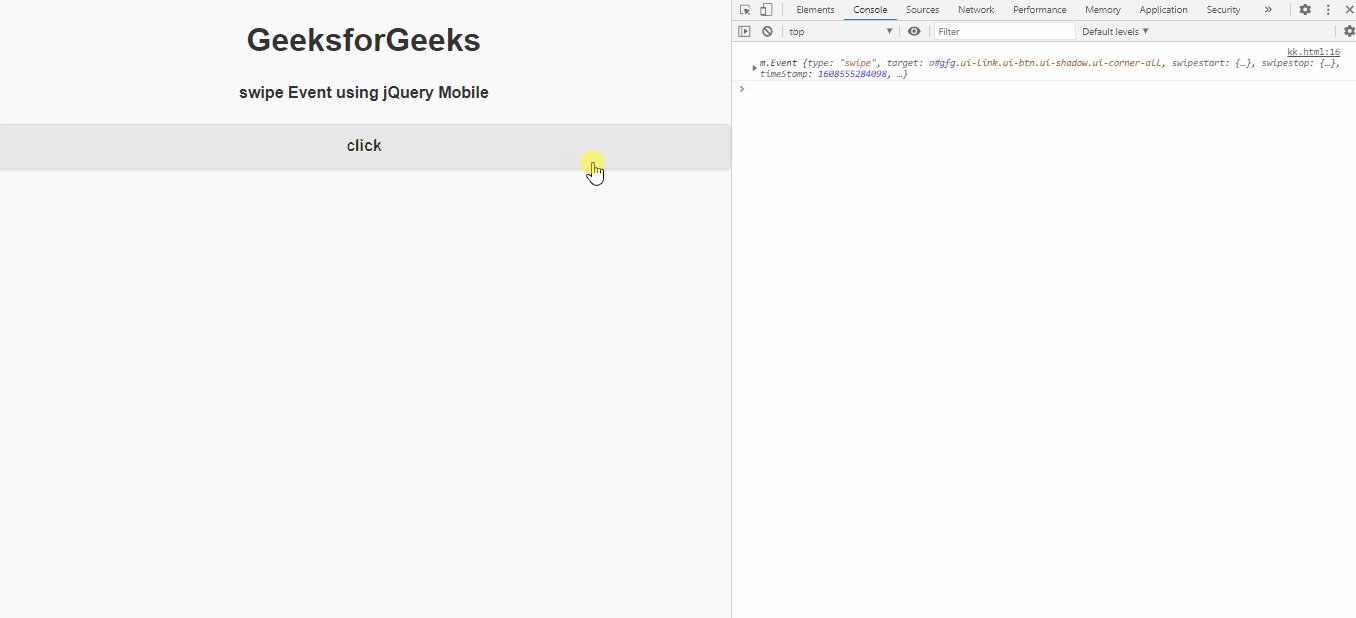
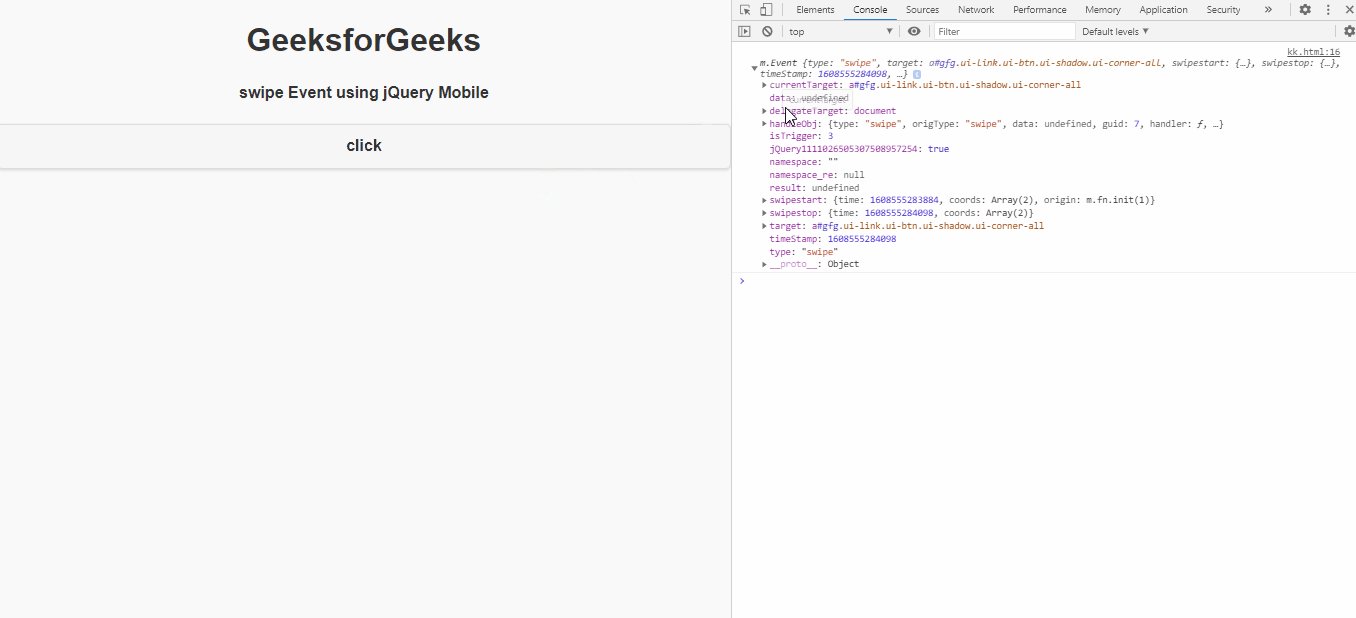
输出:

示例 2:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"http://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script type="text/javascript">
$(document).on('swipe', 'a', function(event) {
console.log(event)
})
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>swipe Event using jQuery Mobile</h4>
</center>
<a data-role="button" id="gfg">click</a>
</body>
</html>
输出:

 极客教程
极客教程