jQuery Mobile Slider start事件
jQuery Mobile是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在这篇文章中,我们将使用jQuery Mobile Slider start事件来触发与滑块的初始互动。
- 回调参数。回调函数接受事件类型的事件参数和对象类型的ui。ui对象可以是空的,但为了与其他事件保持一致而使用。
语法:
用指定的开始回调来初始化滑块:
$( ".selector" ).slider({
start: function( event, ui ) {}
});
为滑动启动事件绑定一个事件监听器:
$( ".selector" ).on( "slidestart", function( event, ui ) {} );
CDN链接:首先,添加你的项目需要的jQuery Mobile脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
例子:这个例子描述了jQuery Mobile Slider start事件的用途。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src="//code.jquery.com/jquery-3.2.1.min.js"></script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page" id="page1">
<div data-role="header">
<h1>GeeksforGeeks</h1>
<h3>
jQuery Mobile Slider create Event
</h3>
</div>
<div role="main" class="ui-content">
<label for="slider">Input slider:</label>
<input type="range" name="slider"
id="GFG" min="0" max="100" value="30">
</div>
</div>
<script>
(document).ready(function () {
("#GFG").slider({
start: function (event, ui) {
alert("Start Event Triggered!");
}
});
});
</script>
</center>
</body>
</html>
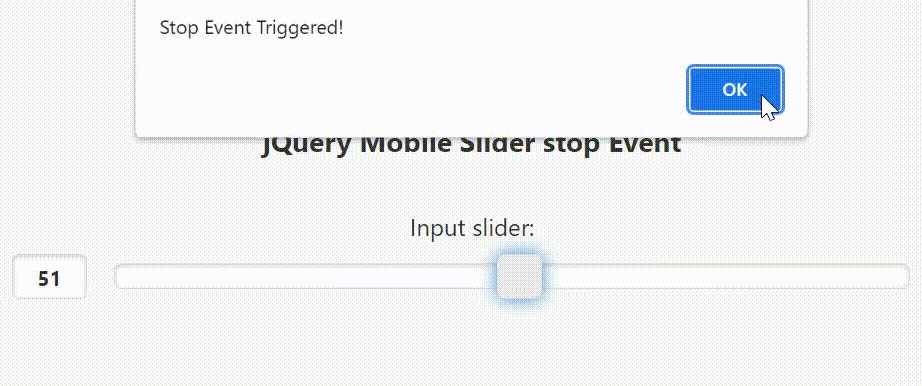
输出:

 极客教程
极客教程