jQuery Mobile Slider classes选项
jQuery Mobile是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在这篇文章中,我们将使用jQuery Mobile Slider classes选项来为widget的元素添加额外的类。
语法:用指定的classes选项初始化滑块。
$( ".selector" ).slider({
"classes.Name": "GeeksforGeeks"
});
- 设置classes选项。
$( ".selector" ).slider( "option",
"classes.Name", "GeeksforGeeks" );
- 获得classes选项。
var disabled = $( ".selector" )
.slider( "option", "classes.Name" );
CDN链接:首先,添加你的项目需要的jQuery Mobile脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css”>
<script src=”//code.jquery.com/jquery-1.10.2.min.js”></script>
<script src=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
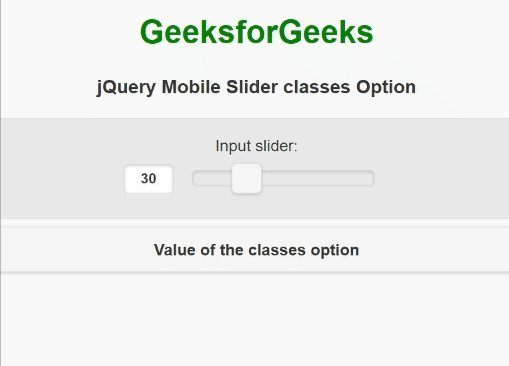
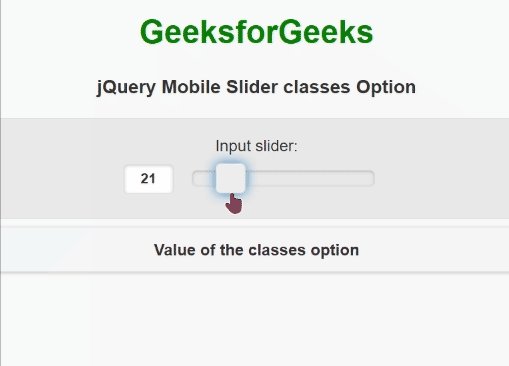
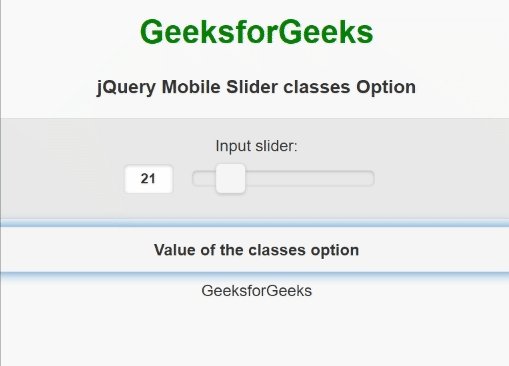
例子:这个例子描述了jQuery Mobile Slider classes选项。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src=
"//code.jquery.com/jquery-1.10.2.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<center>
<div data-role="page">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Slider classes Option</h3>
<div data-role="header">
<div role="main" class="ui-content"
style="width: 50%;">
<label for="slider">Input slider:</label>
<input type="range" name="slider"
id="GFG" min="0" max="100"
value="30">
</div>
</div>
<input type="button" id="Button"
value="Value of the classes option">
<div id="log"></div>
</div>
</center>
<script>
(document).ready(function () {
("#GFG").slider({
classes: {
"classes.Name": "GeeksforGeeks"
}
});
("#GFG").slider("option", "classes.Name", "GeeksforGeeks");
("#Button").on('click', function () {
var a = ("#GFG").slider("option", "classes.Name");
("#log").html(a);
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程