jQuery Mobile Selectmenu图标选项
jQuery Mobile是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在这篇文章中,我们将使用jQuery Mobile Selectmenu图标选项,用图标集中的一个图标替换默认图标 “carat-d”。当这个属性的值被设置为 “false “时,就会抑制图标,为了抑制图标,必须使用一个布尔表达式。
语法:用指定的图标选项初始化选择菜单。
$( ".selector" ).selectmenu({
icon: "star"
});
- 设置icon选项。
$( ".selector" ).selectmenu( "option", "icon", "star" );
- 获得icon选项。
var disabled = $( ".selector" ).selectmenu( "option", "icon" );
CDN链接:首先,添加你的项目需要的jQuery Mobile脚本。
<link rel="styleheet" href="//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css"
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
例子:这个例子描述了jQuery Mobile Selectmenu icon选项。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
<style>
.highlight {
border: 5px solid green;
}
</style>
</head>
<body>
<center>
<div data-role="page">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Selectmenu icon Option</h3>
<div role="main" class="ui-content">
<label for="GFG" class="select">
GeeksforGeeks Courses:
</label>
<select name="GFG" id="GFG">
<option value="C">C Programming</option>
<option value="CPP">C++ Programming</option>
<option value="JAVA">Java Programming</option>
<option value="overnight">Python Programming</option>
<option value="WEB">Web Development</option>
</select>
</div>
<input type="button" id="Button"
value="Value of the icon option">
<div id="log"></div>
</div>
</center>
<script>
(document).ready(function () {
("#GFG").selectmenu({
icon: "star",
classes: {
"ui-selectmenu": "highlight"
}
});
("#GFG").selectmenu("option", "icon", "star");
("#Button").on('click', function () {
var a = ("#GFG").selectmenu("option", "icon");
("#log").html(a);
});
});
</script>
</body>
</html>
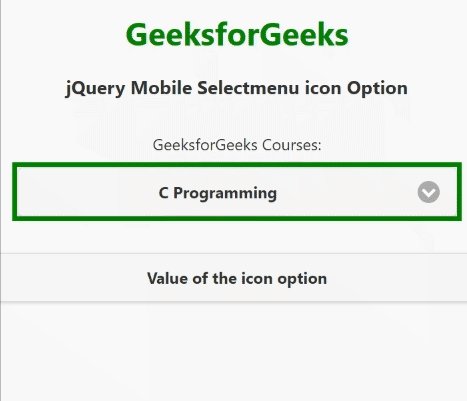
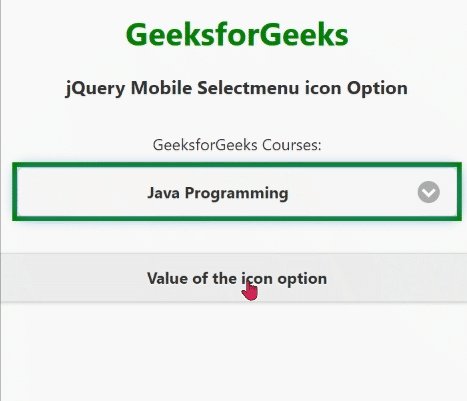
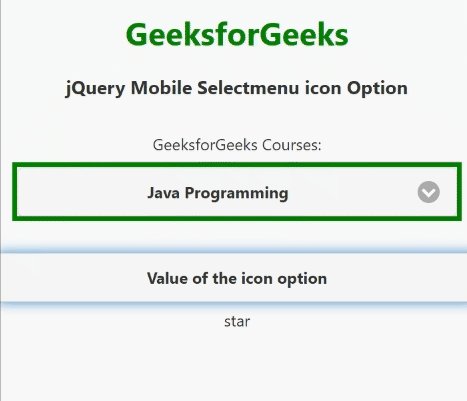
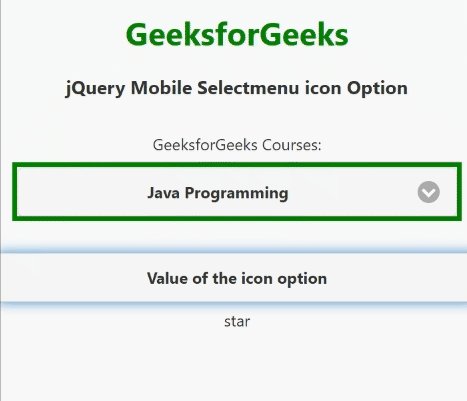
输出:

 极客教程
极客教程