jQuery Mobile Rangeslider initSelector选项
jQuery Mobile是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在这篇文章中,我们将使用jQuery Mobile Rangeslider initSelector选项。这个选项的值是一个选择器字符串,它根据这个选项的值来挑选元素,并在以下列表的每个元素上阐释所述的Rangeslider部件。
语法:
用指定的initSelector选项初始化Rangeslider。
$( "Selector" ).rangeslider({
initSelector: "div.custom"
});
设置initSelector选项。
$( "Selector" ).rangeslider(
"option", "initSelector", "div.custom" );
获得initSelector选项。
var initSelector = $( "Selector" )
.rangeslider( "option", "initSelector" );
CDN链接:首先,添加你的项目需要的jQuery Mobile脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css”>
<script src=”//code.jquery.com/jquery-1.10.2.min.js”></script>
<script src=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
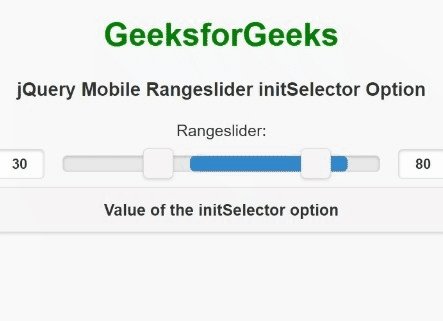
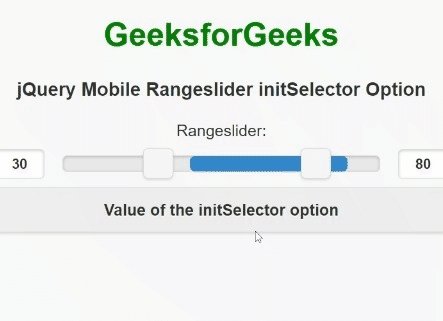
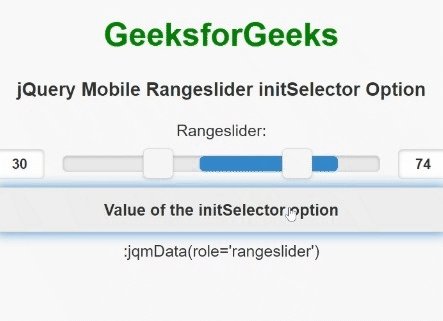
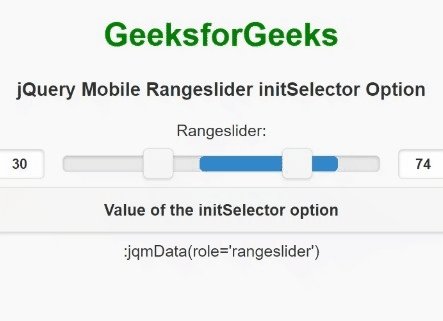
例子:这个例子描述了jQuery Mobile Rangeslider initSelector选项。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src=
"//code.jquery.com/jquery-1.10.2.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<div data-role="page">
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Rangeslider initSelector Option</h3>
<div data-role="rangeslider" id="divID">
<label for="range-slider-1">Rangeslider:</label>
<input name="range-slider-1" min="0"
max="100" value="30" type="range">
<label for="range-slider-2">Rangeslider:</label>
<input name="range-slider-2" min="0"
max="100" value="80" type="range">
</div>
<input type="button" id="Button"
value="Value of the initSelector option">
<div id="log"></div>
</center>
</div>
<script>
(document).ready(function () {
("#divID").rangeslider({
initSelector: ":jqmData(role='rangeslider')"
});
("#divID").rangeslider("option", "initSelector",
":jqmData(role='rangeslider')");
("#Button").on('click', function () {
var a = ("#divID")
.rangeslider("option", "initSelector");
("#log").html(a);
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程