jQuery Mobile面板toggle()方法
jQuery Mobile是一个JavaScript库,用于开发响应式网站和Web应用程序。它是建立在jQuery .NET之上的。在这篇文章中,我们将使用jQuery Mobile的panel toggle()方法来切换面板的状态,也就是说,如果面板关闭,它就会打开,如果打开,它就会关闭。
语法:
$(".selector").panel( "toggle" );
参数:该方法不接受任何参数。
CDN链接:我们必须在代码中包含jQuery mobile才能使用它。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
例子:下面的例子演示了panel toggle() 方法的使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
function togglePanel(){
// Invoke the panel toggle() method
$("#divID").panel("toggle");
}
</script>
</head>
<body>
<div data-role="page">
<div data-role="header" >
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery Mobile Panel toggle() method</h3>
</div>
<div role="main" class="ui-content">
<center>
<button onclick="togglePanel();" style="width:400px;">
Toggle Panel
</button>
</center>
</div>>
<div data-role="panel" id="divID">
<h3>GeeksforGeeks</h3>
<button onclick="togglePanel();">Toggle Panel</button>
</div>
</div>
</body>
</html>
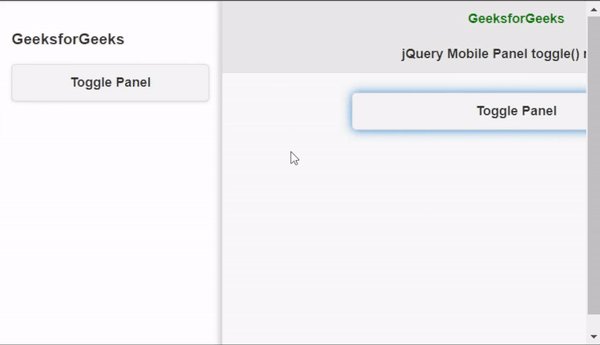
输出:

 极客教程
极客教程