jQuery Mobile panel close()方法
jQuery Mobile是一个创建网站和网络应用的框架,可以在各种屏幕尺寸的设备上访问,如手机,平板电脑,笔记本电脑和台式机。在这篇文章中,我们将使用jQuery Mobile的panel close()方法来关闭一个已经打开的面板。panel close()方法不接受任何参数。
语法:
$(".selector").panel( "close" );
参数:该方法不接受任何参数。
CDN链接:首先,在你的项目中添加jQuery Mobile。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
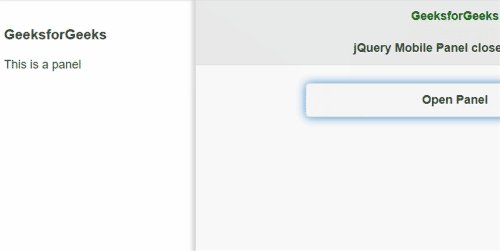
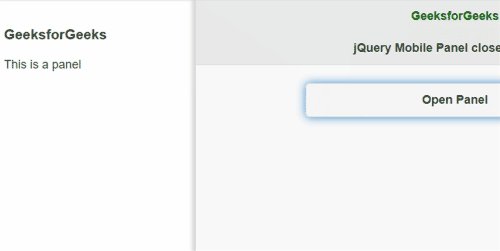
例子:在下面的例子中,我们首先使用panel open()方法打开面板,然后在3秒后调用panel close()方法来关闭面板。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
function openPanel(){
("#divID").panel("open");
// Close the panel after 3 seconds
setTimeout(() => {
// The close() method
("#divID").panel("close");
}, 3000);
}
</script>
</head>
<body>
<div data-role="page">
<div data-role="header" >
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery Mobile Panel close() method</h3>
</div>
<div role="main" class="ui-content">
<center>
<button onclick="openPanel();"
style="width:400px;">
Open Panel
</button>
</center>
</div>>
<div data-role="panel" id="divID">
<h3>GeeksforGeeks</h3>
<p>This is a panel</p>
</div>
</div>
</body>
</html>
输出:

 极客教程
极客教程