jQuery Mobile面板 classes.pagePanelOpen选项
jQuery Mobile是一种基于网络的技术,可用于制作可在所有类型的智能手机、平板电脑和台式机上访问的网站响应性内容。
在这篇文章中,我们将学习如何使用jQuery Mobile的面板类。pagePanelOpen选项。使用这个选项,可以在面板打开时将类添加到页面中。
语法:
<div class="ui-page-panel-open">
// content
</div>
参数:该选项不接受任何参数。
返回类型:该选项不返回任何值。
CDN链接:下面是一些jQuery Mobile脚本,你的项目将需要这些脚本,所以要把它们添加到你的项目中。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.css” />
<script src=”https://code.jquery.com/jquery-1.6.4.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.js”></script>
例子:这个例子描述了jQuery Mobile panel classes.pagePanelOpen 选项.
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css" />
<script src=
"https://code.jquery.com/jquery-1.9.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js">
</script>
</head>
<body>
<center>
<div data-role="page">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile panel
classes.pagePanelOpen Option</h3>
<div role="main">
<a href="#GFG" data-role="button"
data-inline="true"
data-icon="bars">
GeeksforGeeks
</a>
</div>
<div data-role="panel" id="GFG">
<div class="ui-page-panel-open" >
<h3>GeeksforGeeks</h3>
<p>It is a computer science portal.</p>
<a href="#demo-links"
data-rel="close"
data-role="button"
data-icon="delete">
Close this panel
</a>
</div>
</div>
<div id="log">
<h2> classes.pagePanelOpen </h2>
<h3> Default: "ui-page-panel-open" </h3>
</div>
</div>
</center>
<script>
(document).ready(function () {
("#GFG").panel({
theme: "b"
});
});
</script>
</body>
</html>
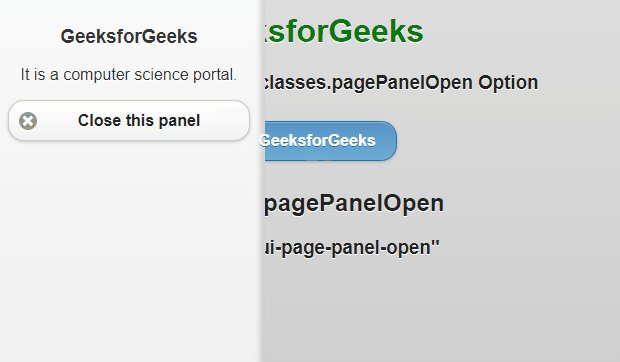
输出:

jQuery Mobile面板 classes.pagePanelOpen选项
 极客教程
极客教程