jQuery Mobile面板 classes.modalOpen选项
jQuery Mobile是一种基于网络的技术,可用于制作可在所有类型的智能手机、平板电脑和台式机上访问的网站响应性内容。
在这篇文章中,我们将学习如何使用jQuery Mobile panel classes.modalOpen选项。使用这个选项,当面板打开时,类可以被添加到页面上的隐形覆盖物中,它也被用来解散面板。
语法:
<div class="ui-panel-dismiss-open">
// content
</div>
参数:该选项不接受任何参数/参数。
返回类型:该选项不返回任何值。
CDN链接:下面是一些jQuery Mobile脚本,你的项目将需要这些脚本,所以要把它们添加到你的项目中。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css” />
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
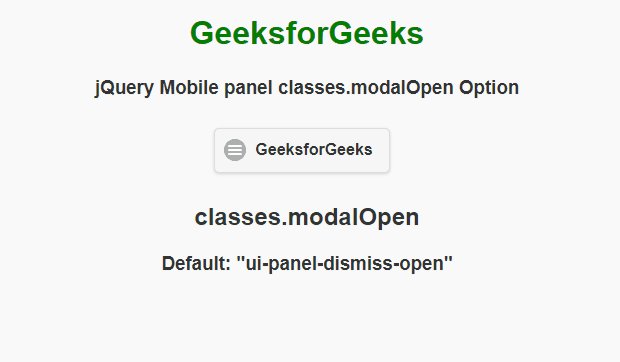
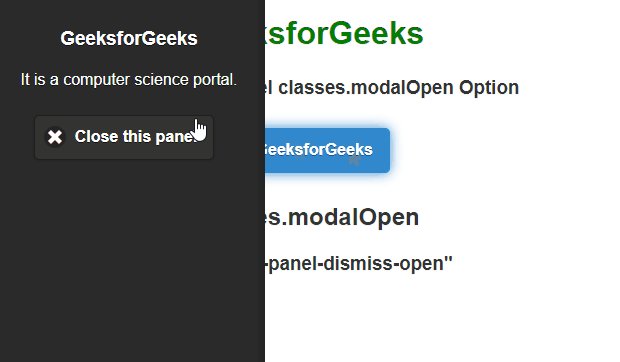
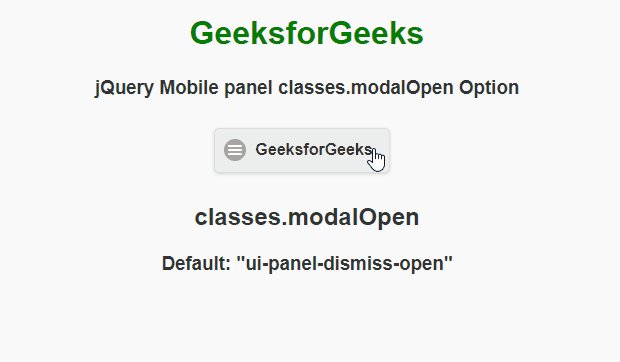
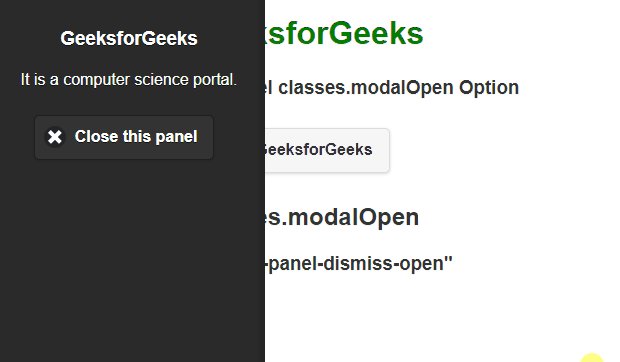
例子:这个例子描述了jQuery Mobile面板 classes.modalOpen选项。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<center>
<div data-role="page">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile panel classes.modalOpen Option</h3>
<div role="main">
<a href="#GFG"
data-role="button"
data-inline="true"
data-icon="bars">GeeksforGeeks</a>
</div>
<div data-role="panel"
class="ui-panel-dismiss-open"
id="GFG"
data-theme="b">
<div>
<h3>GeeksforGeeks</h3>
<p>It is a computer science portal.</p>
<a href="#demo-links"
data-rel="close"
data-role="button"
data-theme="d"
data-icon="delete"
data-inline="true">Close this panel</a>
</div>
</div>
<div id="log">
<h2> classes.modalOpen </h2>
<h3> Default: "ui-panel-dismiss-open" </h3>
</div>
</div>
</center>
</body>
</html>
输出:

jQuery Mobile面板 classes.modalOpen选项
 极客教程
极客教程