jQuery Mobile pageshow事件
jQuery Mobile pageshow事件是在过渡动画完成后在 “toPage “上触发的。我们可以将这个事件用于不同的目的。
语法:
jQuery( ".selector" ).on( "pageshow", function( event ) { } )
步骤:
- 首先,添加你的项目所需的jQuery Mobile脚本。
<link rel="stylesheet"
href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script
src="http://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script
src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
示例 1:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet"
href=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"http://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script type="text/javascript">
$(document).on("pageshow", function (event) {
console.log(event);
});
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>pageshow Event using jQuery Mobile</h4>
</center>
</body>
</html>
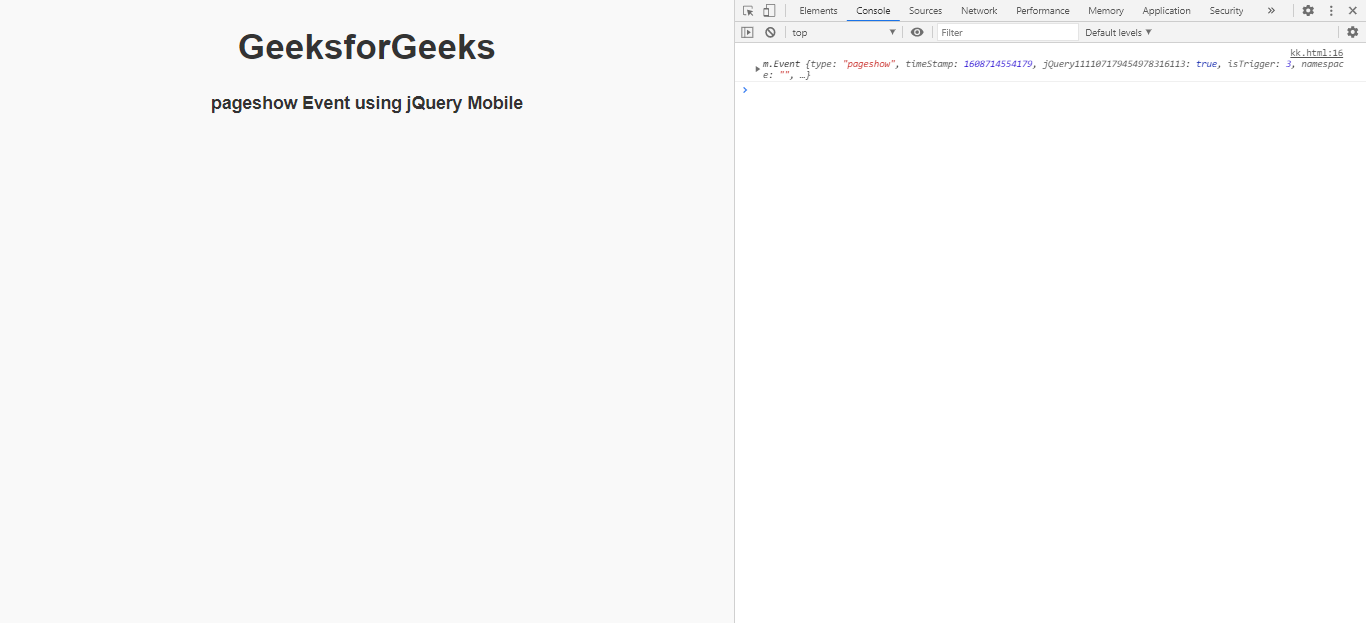
输出:
示例 2:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet"
href=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"http://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script type="text/javascript">
$(document).on("pageshow", function () {
console.log("pageshow event fired");
});
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>pageshow Event using jQuery Mobile</h4>
</center>
</body>
</html>
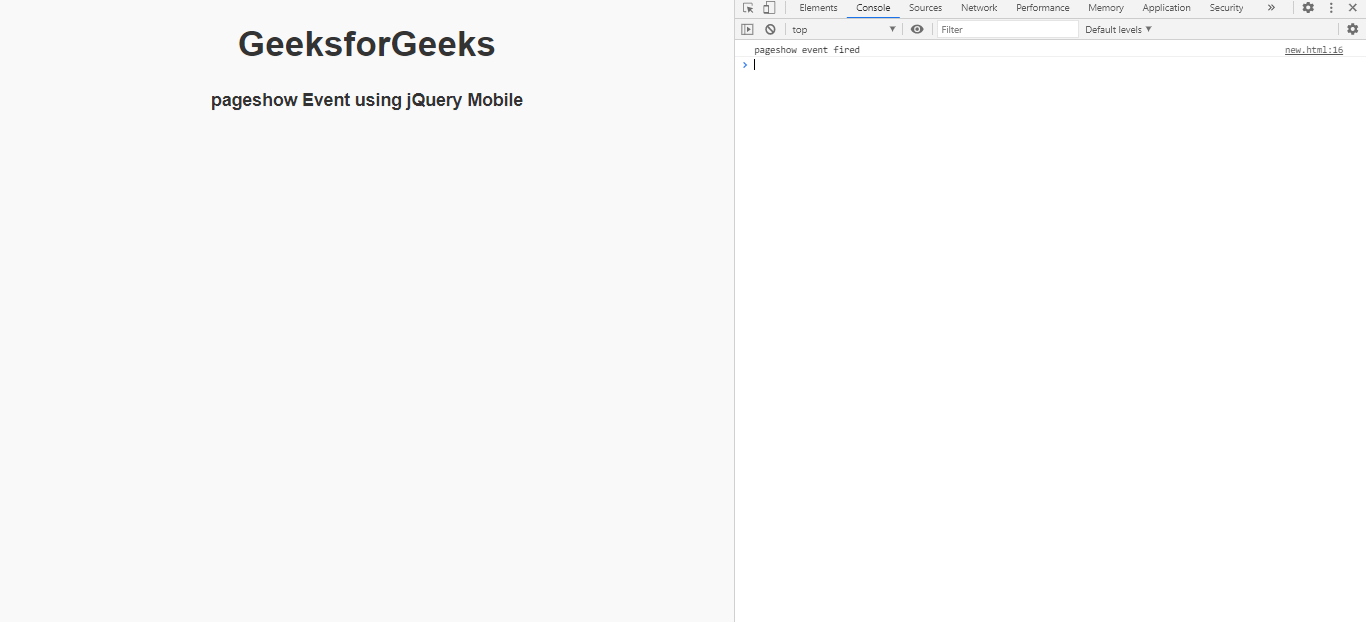
输出:
 极客教程
极客教程