jQuery Mobile Pagecontainer loadfailed 事件
jQuery Mobile是一种基于网络的技术,可用于制作可在所有类型的智能手机、平板电脑和台式机上访问的网站响应性内容。
在这篇文章中,我们将使用jQuery Mobile Pagecontainer loadfailed事件。如果页面加载请求失败,这个事件就会被触发。
语法:
用loadfailed事件初始化pagecontainer。
$( ".selector" ).pagecontainer({
loadfailed: function( event, ui ) {}
});
为pagecontainerloadfailed事件绑定一个事件监听器。
$( ".selector" ).on( "pagecontainerloadfailed",
function( event, ui ) {} );
参数:这些是可以接受的下列参数。
- event。如果页面加载请求失败,该事件被触发。
- ui。该参数为对象类型,有以下选项。
- url。这个参数是调用者传入loadfailed()的绝对或相对URL。
- absUrl。这个参数是URL的绝对版本。如果URL是相对的,它将与用于加载当前活动页面的URL进行解析。
- dataUrl。这个参数是absUrl的过滤版本,在识别页面和更新浏览器位置时使用,当页面被激活时。
- 选项。这个参数是包含传入loadfailed()的选项的对象。
- xhr:这个参数是jQuery的XMLHttpRequest对象,在尝试加载失败的页面时使用。这就是作为第三个参数传递给框架的$.ajax()成功回调的东西。
- textStatus。这个参数是描述状态的字符串。这个参数也可以是空的。
- toPage。这个参数是包含目标页面DOM元素的jQuery集合对象。
- prevPage:这个参数是jQuery的集合对象,包含了处于分离状态的表单页面DOM元素。
CDN链接:下面是一些jQuery Mobile脚本,你的项目将需要这些脚本,所以要把它们添加到你的项目中。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css” />
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
例子:这个例子描述了jQuery Mobile Pagecontainer loadfailed事件。
<!doctype html>
<html lang="en">
<head>
<meta name="viewport"
content="width=device-width, initial-scale=1" />
<link rel="stylesheet"
href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css" />
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page" id="GFG1">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Pagecontainer loadfailed Event</h3>
<div data-role="header">
<h2>First Page</h2>
</div>
<div role="main">
<a href="#GFG2" data-transition="slide">
Go To Second Page</a>
</div>
<input type="button" id="Button"
value="Loadfailed the external page">
<div id="log"></div>
</div>
<div data-role="page" id="GFG2">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Pagecontainer loadfailed Event</h3>
<div data-role="header">
<h2>Second Page</h2>
</div>
<div role="main">
<a href="#GFG1"
data-rel="back"
data-transition="slide">
Go Back To First Page
</a>
</div>
<input type="button" id="Button"
value="Loadfailed the external page">
</div>
</center>
<script>
(document).ready(function () {
("#Button").on('click', function () {
$("#GFG1").pagecontainer({
loadfailed: function (event, ui) { }
});
alert('<b>External page from the DOM has been loadfaileded</b>');
});
});
</script>
</body>
</html>
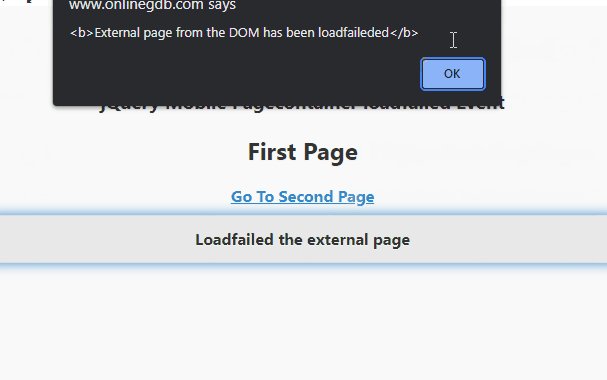
输出:

jQuery Mobile Pagecontainer loadfailed事件
 极客教程
极客教程