jQuery Mobile Pagecontainer的默认选项
jQuery Mobile是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在这篇文章中,我们将使用jQuery Mobile Pagecontainer defaults选项。当这个选项的值被设置为 “true “时,意味着其他部件的选项有默认值,并导致jQuery Mobile的部件自动增强代码删除从数据属性中检索选项值的步骤。这个选项有助于提高启动时间。它是布尔类型的,其默认值是false。
语法:初始化pagecontainer defaults选项。
$( ".selector" ).pagecontainer({ defaults: true });
- 设置默认选项。
$( ".selector" ).pagecontainer( "option", "defaults", true );
- 获得默认选项。
var themeClass = $( ".selector" ).pagecontainer( "option", "defaults" );
CDN链接:首先,添加你的项目需要的jQuery Mobile脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css” />
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
例子:这个例子描述了jQuery Mobile Pagecontainer defaults选项。
<!doctype html>
<html lang="en">
<head>
<meta name="viewport"
content="width=device-width, initial-scale=1" />
<link rel="stylesheet"
href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css" />
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page" id="GFG1">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Pagecontainer defaults Option</h3>
<div data-role="header">
<h1>First Page</h1>
</div>
<div role="main">
<a href="#GFG2" data-transition="slide">
Go To Second Page</a>
</div>
<input type="button" id="Button"
value="Value of the defaults option">
<div id="log"></div>
</div>
<div data-role="page" id="GFG2">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Pagecontainer defaults Option</h3>
<div data-role="header">
<h1>Second Page</h1>
</div>
<div role="main">
<a href="#GFG1" data-rel="back"
data-transition="slide">Go Back To First Page</a>
</div>
<input type="button" id="Button"
value="Value of the defaults option">
<div id="log"></div>
</div>
</center>
<script>
(document).ready(function () {
("#GFG2").pagecontainer({
defaults: true
});
("#GFG2").pagecontainer(
"option", "defaults", true);
("#Button").on('click', function () {
var a = ("#GFG2").pagecontainer(
"option", "defaults"
);
("#log").html(a);
});
});
</script>
</body>
</html>
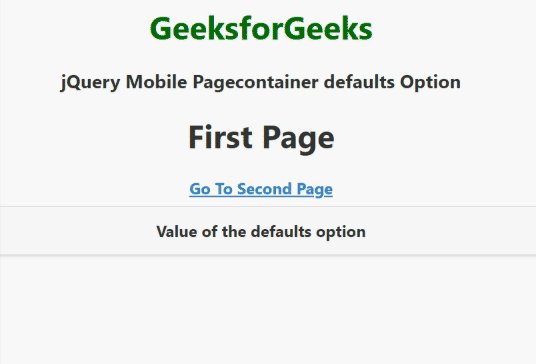
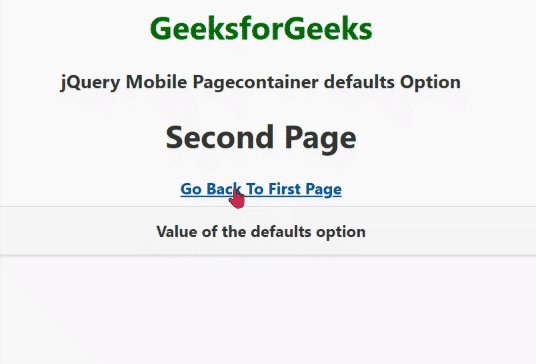
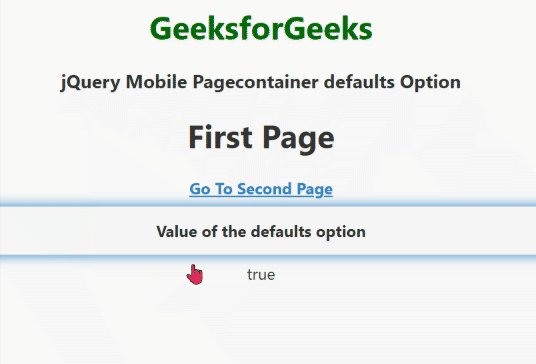
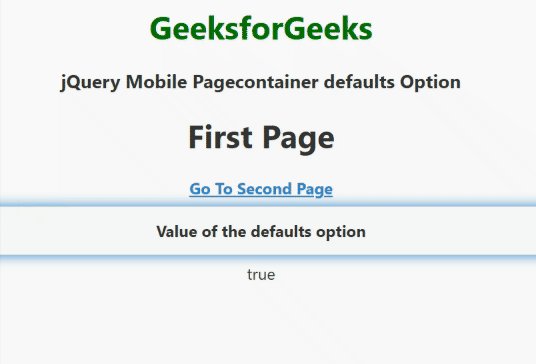
输出:

jQuery Mobile Pagecontainer的默认选项
 极客教程
极客教程