jQuery Mobile Pagecontainer beforechange事件
jQuery Mobile是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在这篇文章中,我们将使用jQuery Mobile Pagecontainer beforechange事件。这个事件是在任何页面加载或过渡之前的页面变化周期中触发的。
语法:用beforechange事件初始化pagecontainer。
$( ".selector" ).pagecontainer({
beforechange: function( event, ui ) {}
});
- 为pagecontainer beforechange事件绑定一个事件监听器。
$( ".selector" ).on(
"pagecontainerbeforechange",
function( event, ui ) {}
);
参数:该事件接受两个参数,如下图所示。
- event。这是指定的事件。
- ui。这个参数接受一些值,如下所示。
- toPage。这个属性是用来代表调用者希望激活的页面。这可以是一个包含页面DOM元素的jQuery集合对象,或者是一个内部或外部页面的绝对/相对的URL。该值与触发事件的changePage()调用的第一个参数完全匹配。
- prevPage。这是一个jQuery的集合对象,包含从页DOM元素。
- options。这是一个jQuery的集合对象,包含来自页面的DOM元素。
CDN链接:首先,添加你的项目需要的jQuery Mobile脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css” />
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
例子:这个例子描述了jQuery Mobile Pagecontainer beforechange事件。
<!doctype html>
<html lang="en">
<head>
<meta name="viewport"
content="width=device-width, initial-scale=1" />
<link rel="stylesheet"
href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css" />
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page" id="GFG1">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Pagecontainer beforechange Event</h3>
<div data-role="header">
<h1>First Page</h1>
</div>
<div role="main">
<a href="#GFG2" data-transition="slide">
Go To Second Page</a>
</div>
<input type="button" id="Button"
value="Invoke the beforechange Event">
<div id="log"></div>
</div>
<div data-role="page" id="GFG2">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Pagecontainer beforechange Event</h3>
<div data-role="header">
<h1>Second Page</h1>
</div>
<div role="main">
<a href="#GFG1"
data-rel="back"
data-transition="slide">Go Back To First Page</a>
</div>
<input type="button" id="Button"
value="Invoke the beforechange Event">
<div id="log"></div>
</div>
</center>
<script>
(document).ready(function () {
("#Button").on('click', function () {
("#GFG1").pagecontainer({
beforechange: function (event, ui) { }
});
("#GFG1").on("pagecontainerbeforechange",
function (event, ui) { });
$("#log").html(
'beforechange event has been triggered');
});
});
</script>
</body>
</html>
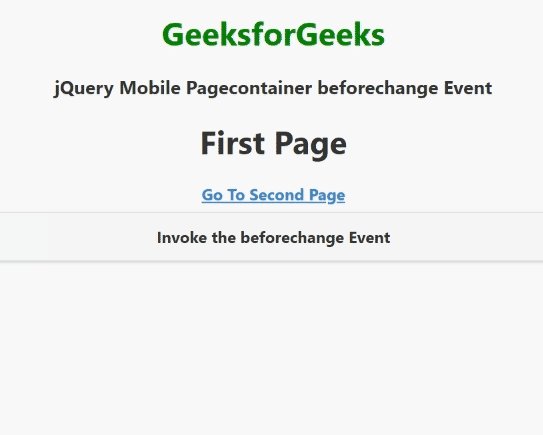
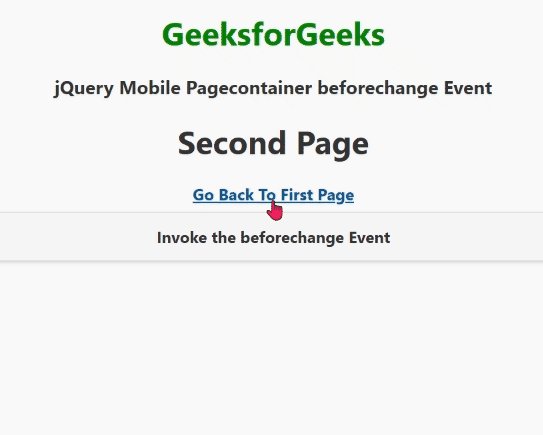
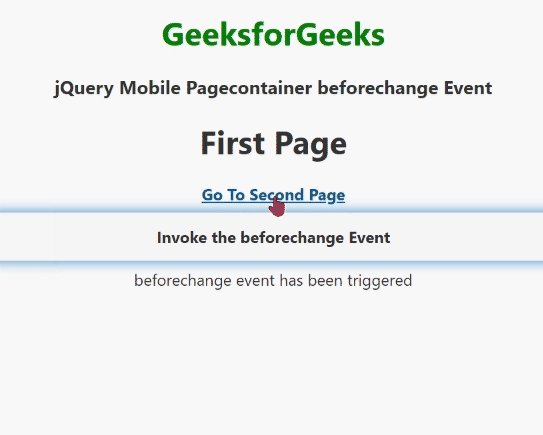
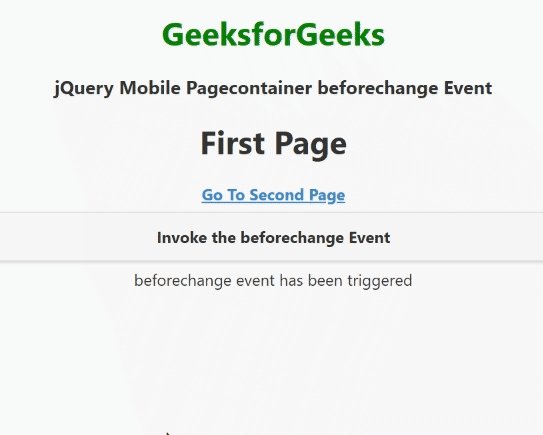
输出:

jQuery Mobile Pagecontainer beforechange事件
 极客教程
极客教程