jQuery Mobile页面叠加主题选项
jQuery Mobile是一个基于HTML5的用户界面系统,旨在制作可在所有智能手机、平板电脑和桌面设备上使用的响应式网站和应用程序。
Page是jQuery Mobile中的一个widget,用于在HTML文档中显示单个或多个链接组件。它负责维护jQuery Mobile的框架中的一个项目。
在这篇文章中,我们将学习j Query Mobile Page overlayTheme 选项。OverlayTheme选项用于在页面上出现的对话框小部件。对话框出现在一个层上,这个层的默认主题是 “a”,但也可以改变。
语法 。overlayTheme 选项从a-z中抽取一个字符,每个字符描述一种颜色。默认值是‘a’。
$("#dialogPage").page({
overlayTheme: "b",
});
- 获取overlayTheme选项。
var overlayTheme = $("#dialogPage").page( "option", "overlayTheme" );
- 设置overlayTheme选项。
$("#dialogPage").page( "option", "overlayTheme", "b" );
CDN链接。jQuery Mobile项目的CDN链接如下。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
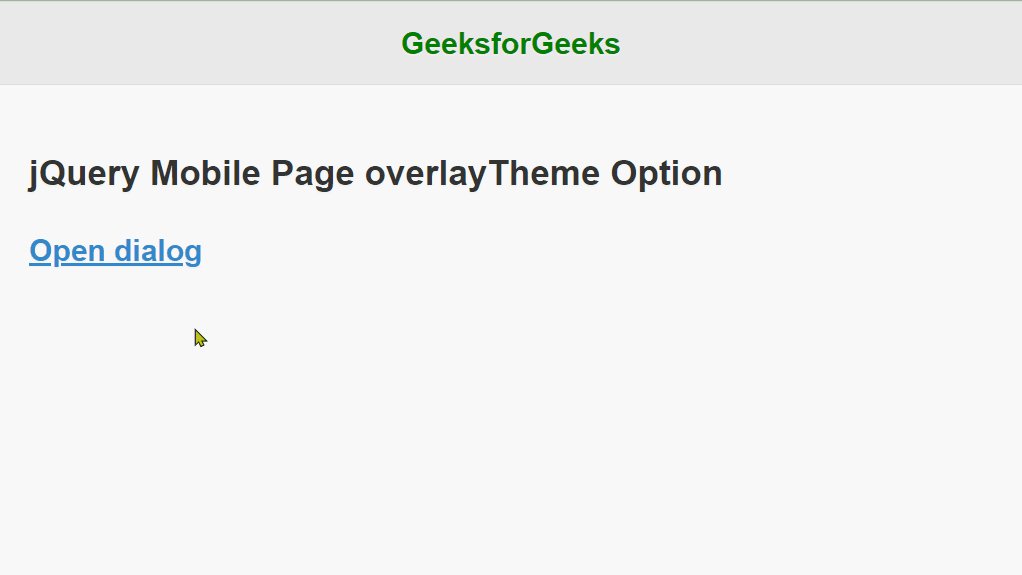
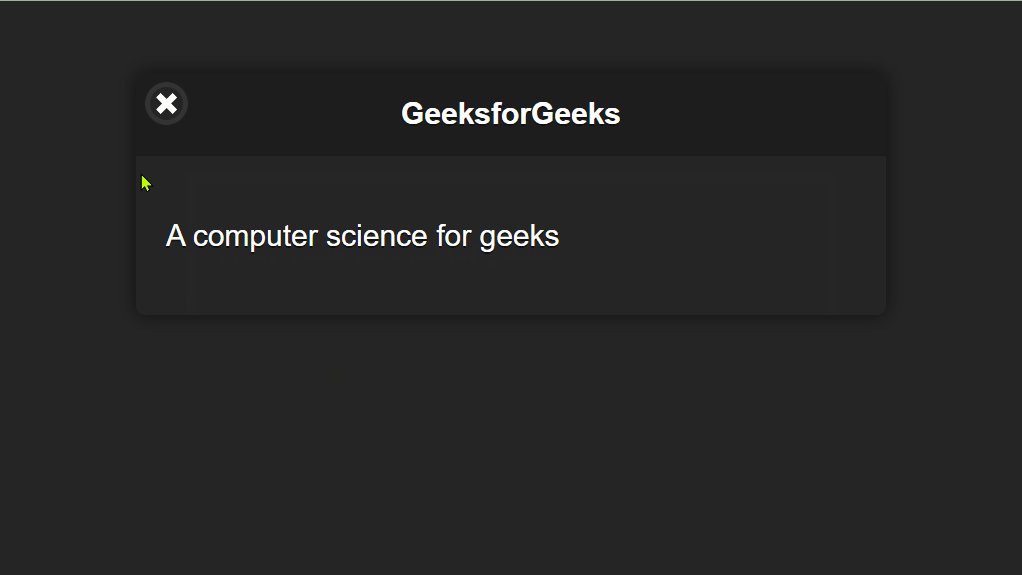
例子 。在下面的例子中,我们使用字符 “b “将overlayTheme设置为暗色。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<div data-role="page" id="gfgpage">
<div data-role="header">
<h1 style="color:green;">GeeksforGeeks</h1>
</div>
<div data-role="main" class="ui-content">
<h3>jQuery Mobile Page overlayTheme Option</h3>
<a href="#dialogPage" data-rel="dialog"
data-transition="pop">
Open dialog
</a>
</div>
</div>
<div data-role="page" id="dialogPage" data-theme="b"
data-dialog="true">
<div data-role="header">
<h2>GeeksforGeeks</h2>
</div>
<div role="main" class="ui-content">
<p>A computer science for geeks</p>
</div>
</div>
<script>
(document).ready(function(){
("#dialogPage").page({
overlayTheme: "b",
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程