jQuery Mobile页面initSelector选项
jQuery Mobile是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在这篇文章中,我们将使用jQuery Mobile Page initSelector 选项。这个选项的值是一个选择器字符串,它根据这个选项的值来挑选元素,并在以下列表的每个元素上阐释所述的initSelector widgets。
语法:
- 用指定的initSelector选项初始化页面。
$( "Selector" ).page({
initSelector: ":jqmData(role='page')"
});
- 设置initSelector选项。
$( "Selector" ).page( "option",
"initSelector", ":jqmData(role='page')" );
- 获得initSelector选项。
var initSelector = $( "Selector" )
.page( "option", "initSelector" );
CDN链接:首先,添加你的项目需要的jQuery Mobile脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
例子:这个例子描述了jQuery Mobile Page initSelector选项。
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page" id="divID">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Page initSelector Option</h3>
<div role="main" class="ui-content"
data-keep-native=".do-not-enhance">
<h2>Page content</h2>
<p>GFG is a CS Portal.</p>
</div>
<div data-role="footer">
<h3>www.geeksforgeeks.org</h3>
</div>
<input type="button" id="Button"
value="Value of the initSelector option">
<div id="log"></div>
</div>
</center>
<script>
(document).ready(function () {
("#divID").page({
initSelector: ":jqmData(role='page')"
});
("#divID").page("option", "initSelector",
":jqmData(role='page')");
("#Button").on('click', function () {
var a = ("#divID").page("option", "initSelector");
("#log").html(a);
});
});
</script>
</body>
</html>
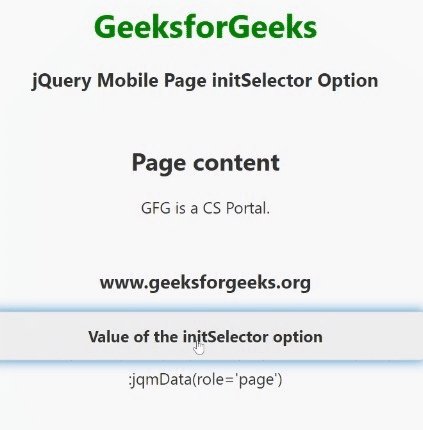
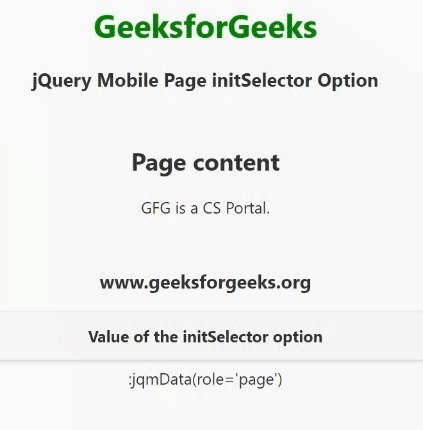
输出:

 极客教程
极客教程