jQuery移动页面对话框选项
jQuery Mobile是一个基于HTML5的用户界面系统,旨在制作可在所有智能手机、平板电脑和桌面设备上使用的响应式网站和应用程序。
Page是jQuery Mobile中的一个widget,用于在HTML文档中显示单个或多个链接组件。它负责维护jQuery Mobile的框架中的一个项目。
在这篇文章中,我们将学习jQuery Mobile Page dialog 选项。dialog 选项将页面设置成一个对话框。我们可以创建两个页面,并使其中一个成为对话框。该页面将弹出一个带有关闭按钮的对话框。这个选项是由对话框扩展提供的。
语法 。dialog 选项需要一个布尔 值。如果是”true”,该页面就会显示为一个对话框。
$("#gfgDialogPage").page({
dialog: true,
});
- 获取dialog选项。
var dialog = $( "#gfgDialogPage" ).page( "option", "dialog" );
- 设置dialog选项。
$( "#gfgDialogPage" ).page( "option", "dialog", true );
CDN链接。为jQuery Mobile项目使用以下CDN链接。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
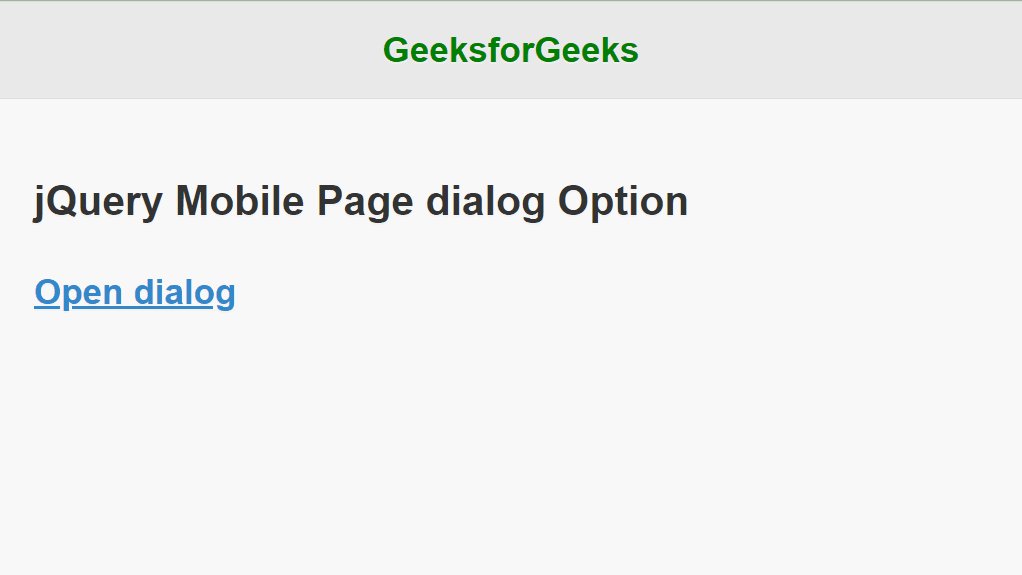
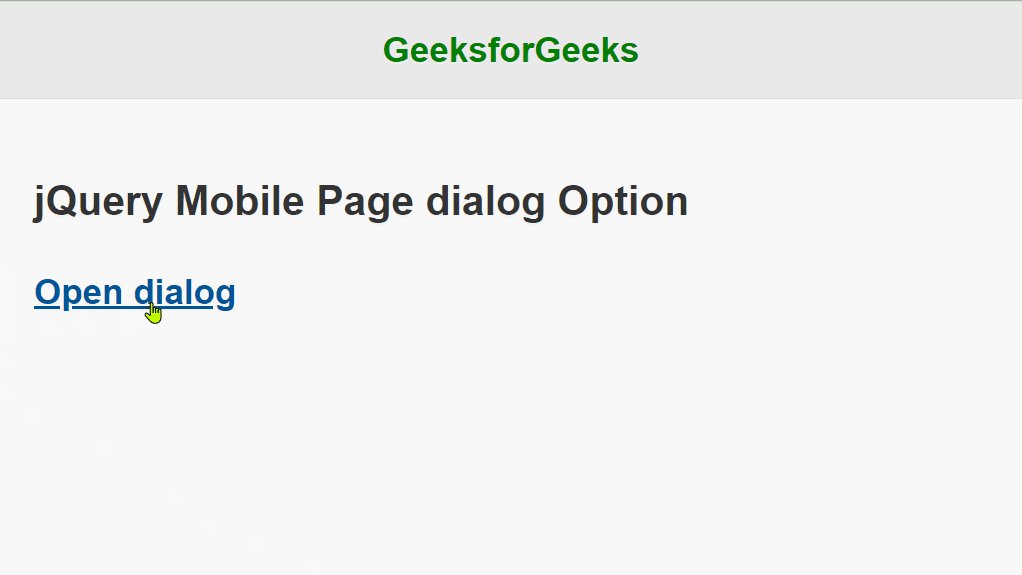
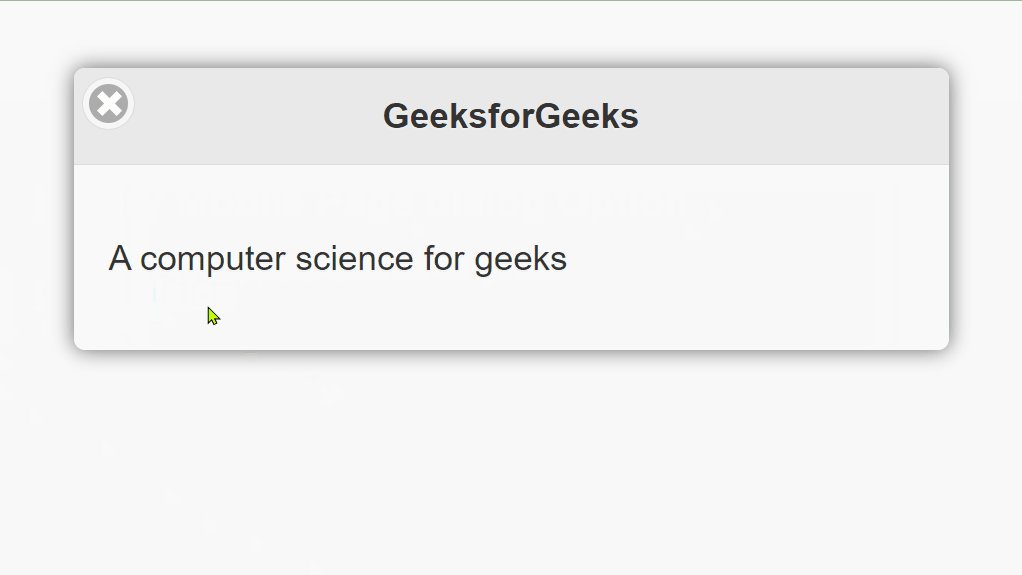
例子:我们有一个普通页面和一个对话框页面。每当我们点击打开对话框的链接时,对话框就会弹出。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<div data-role="page" id="gfgpage">
<div data-role="header">
<h1 style="color:green;">GeeksforGeeks</h1>
</div>
<div data-role="main" class="ui-content">
<h3>jQuery Mobile Page dialog Option</h3>
<a href="#gfgDialogPage" data-rel="dialog"
data-transition="pop">Open dialog</a>
</div>
</div>
<div data-role="page" id="gfgDialogPage">
<div data-role="header">
<h2>GeeksforGeeks</h2>
</div>
<div role="main" class="ui-content">
<p>A computer science for geeks</p>
</div>
</div>
<script>
(document).ready(function(){
("#gfgDialogPage").page({
dialog: true,
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程