jQuery Mobile页面默认选项
jQuery Mobile是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在这篇文章中,我们将使用jQuery Mobile Page defaults选项。当这个选项的值被设置为true时,意味着其他小部件的选项有默认值,并导致jQuery Mobile的小部件自动增强代码删除从数据属性检索选项值的步骤。这个选项有助于改善启动时间。它是布尔类型的,其默认值是false。
语法:用指定的defaults选项初始化页面。
$( "Selector" ).page({ defaults: true });
- 设置默认选项。
$( "Selector" ).page( "option", "defaults", true );
- 获得默认选项。
var disabled = $( "Selector" ).page( "option", "defaults" );
CDN链接:首先,添加你的项目需要的jQuery Mobile脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
例子:这个例子描述了jQuery Mobile Page defaults选项。
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page" id="GFG">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Page defaults Option</h3>
<div role="main" class="ui-content">
<h2>Page content</h2>
<p>GFG is a CS Portal.</p>
</div>
<div data-role="footer">
<h3>www.geeksforgeeks.org</h3>
</div>
<input type="button" id="Button"
value="Value of the defaults option">
<div id="log"></div>
</div>
</center>
<script>
(document).ready(function () {
("#GFG").page({
defaults: true
});
("#GFG").page("option", "defaults", true);
("#Button").on('click', function () {
var a = ("#GFG").page("option", "defaults");
("#log").html(a);
});
});
</script>
</body>
</html>
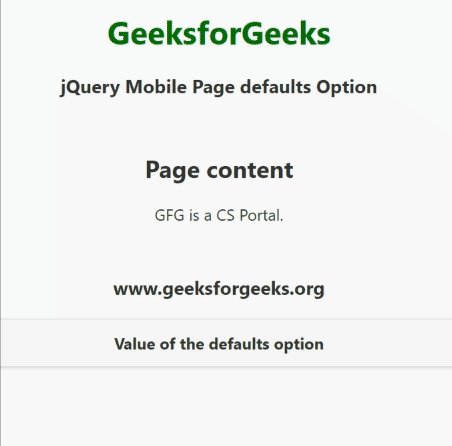
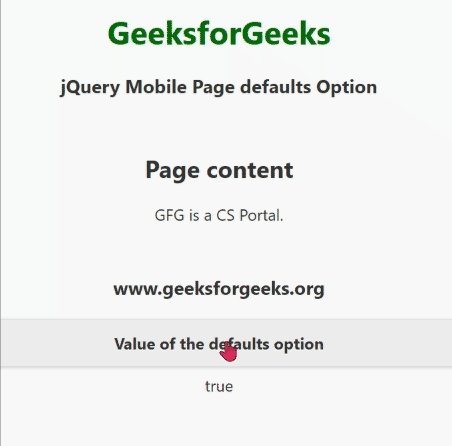
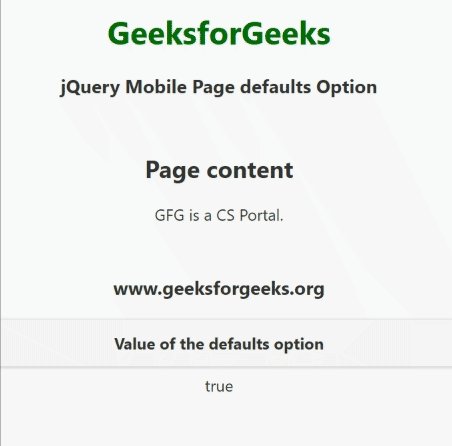
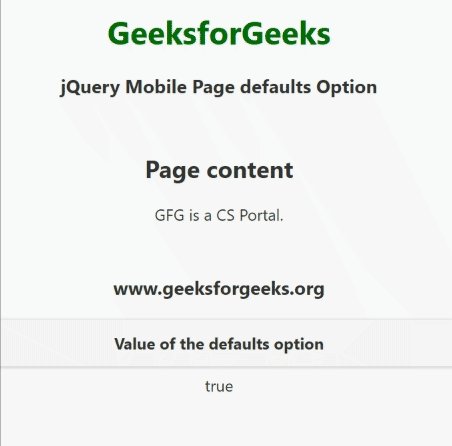
输出:

jQuery Mobile页面默认选项
 极客教程
极客教程