jQuery Mobile Loader html选项
jQuery Mobile是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在这篇文章中,我们将使用jQuery Mobile Loader html Option来替换整个Loader的内部html。
语法:
用指定的html选项初始化加载器。
$( ".selector" ).loader({
html: "<span class='ui-icon ui-icon-loading'><img src='jquery-logo.png' /><h2>is loading for you ...</h2></span>"
});
- 获取HTML选项。
var html = $( ".selector" ).loader( "option", "html" );
- 设置html选项。
$( ".selector" ).loader( "option", "html", "<span class='ui-icon ui-icon-loading'><img src='jquery-logo.png' />
<h2>is loading for you ...</h2></span>" );
CDN链接:添加以下jQuery Mobile脚本,这将是你的项目所需要的。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
例子:这个例子演示了jQuery Mobile Loader html选项。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js"></script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page" id="page1">
<div data-role="header">
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>
jQuery Mobile Loader html Option
</h3>
</div>
<div role="main" class="ui-content">
<div data-role="controlgroup">
<button class="show" data-theme="b"
data-textvisible="true"
data-html="<span class='ui-bar ui-overlay-a ui-corner-all'
style='width:300px; height:100px'>
<img src=
'https://media.geeksforgeeks.org/wp-content/uploads/20190221234751/geeksforgeeks-logo1-300x83.png'/>
<h2>is loading for you ...</h2></span>" data-iconpos="right">
Custom HTML</button>
</div>
</div>
</div>
</center>
<script>
(document).on( "click", ".show", function() {
varthis = ( this );
.mobile.loading( 'show', {
textVisible: this.jqmData( "textvisible" ) ||
.mobile.loader.prototype.options.textVisible,
html: $this.jqmData( "html" ) || ""
});
})
;
</script>
</body>
</html>
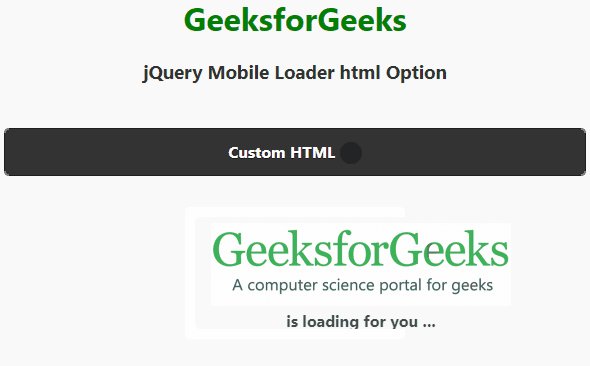
输出:

jQuery Mobile Loader html选项
 极客教程
极客教程