jQuery Mobile Listview图标选项
jQuery Mobile是一套基于HTML5的用户系统交互widget工具箱,用于各种用途,建立在jQuery之上。它旨在建立快速和响应的网站,可用于手机、标签和桌面。 jQuery Listview是一个用于创建美丽的列表的部件。它是一个简单和响应的列表视图,用于查看无序的列表。
在这篇文章中,我们将使用jQuery Mobile Listview icon选项。链接的列表项可以有jQuery Mobile的不同图标。图标出现在列表项的最后。我们有很多的图标来展示不同的条件。这个选项也被暴露在 “数据属性:data-icon”
语法:改变链接列表项的图标的语法如下。
$(".items").listview({
icon:"arrow-r",
});
有多个来自jQuery Mobile的图标。整个列表如下。
ICONS LIST
| action | audio | check | grid | power |
|---|---|---|---|---|
| alert | back | clock | heart | recycle |
| arrow-d | bars | cloud | home | refresh |
| arrow-d-l | bullets | comment | info | search |
| arrow-d-r | calendar | delete | location | shop |
| arrow-l | camera | edit | lockmail | star |
| arrow-r | carat-d | eye | minus | tag |
| arrow-u | carat-l | forbidden | navigation | user |
| arrow-u-l | carat-r | forward | phone | video |
| arrow-u-r | carat-u | gear | plus |
CDN链接:首先,添加你的项目需要的jQuery Mobile脚本。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
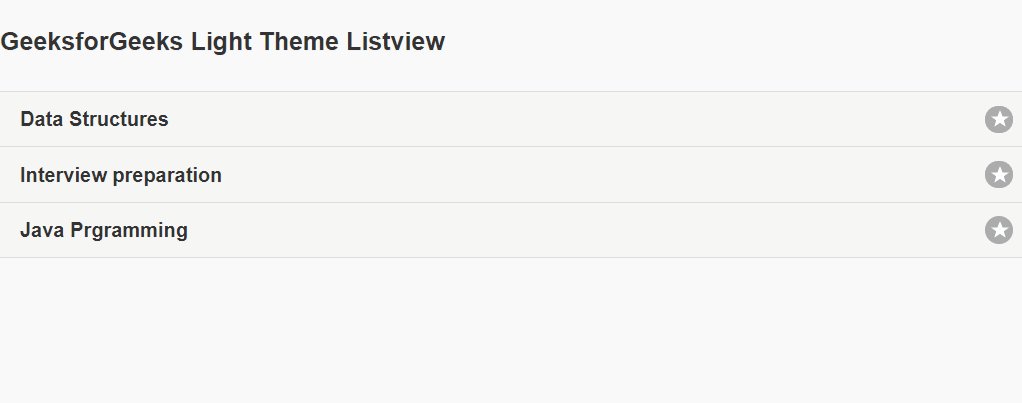
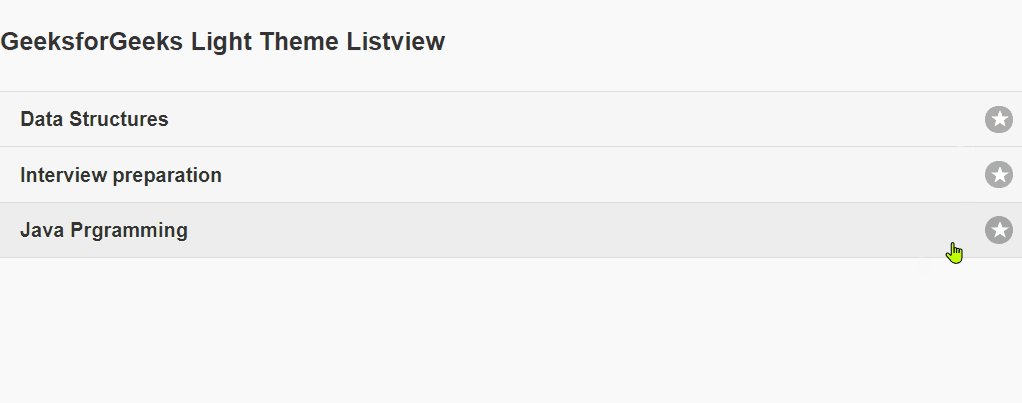
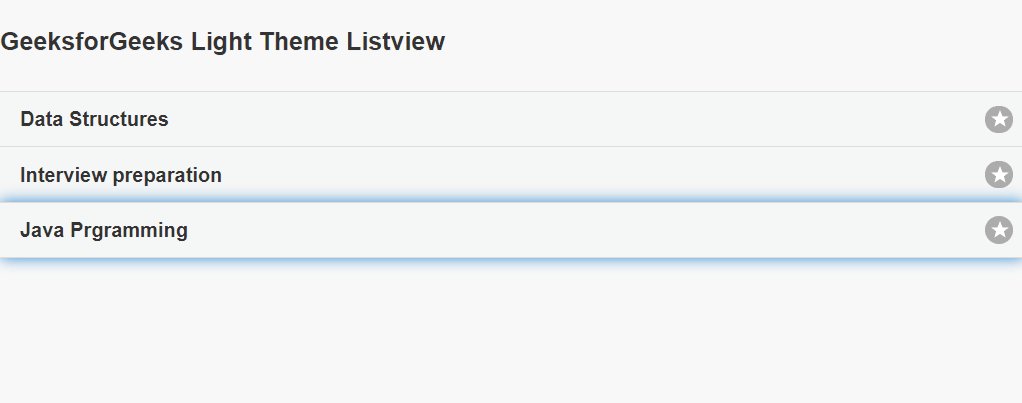
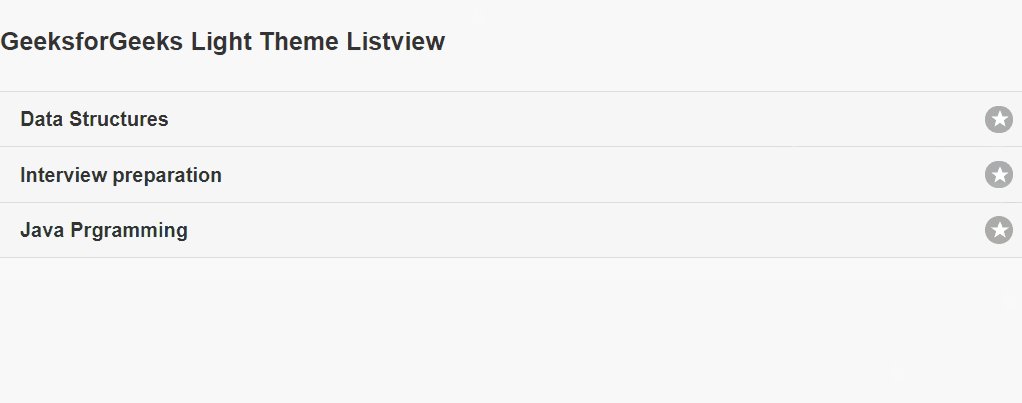
实例1 。下面的例子演示了一个使用星形图标的列表视图。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<title>GeeksforGeeks</title>
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<h4>GeeksforGeeks Light Theme Listview</h4>
<ul class="items" data-role="listview">
<li>
<a href=
"https://www.geeksforgeeks.org/data-structures"
target="_blank">
Data Structures
</a>
</li>
<li>
<a href=
"https://practice.geeksforgeeks.org/courses/complete-interview-preparation"
target="_blank">
Interview preparation
</a>
</li>
<li>
<a href="https://www.geeksforgeeks.org/java"
target="_blank">
Java Prgramming
</a>
</li>
</ul>
<script>
$(".items").listview({
icon: "star",
});
</script>
</body>
</html>
输出:

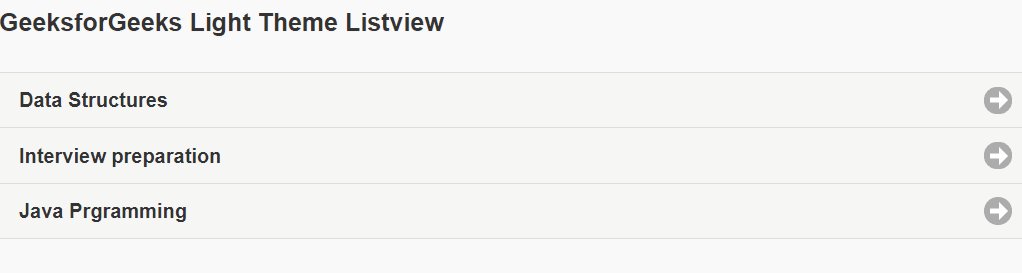
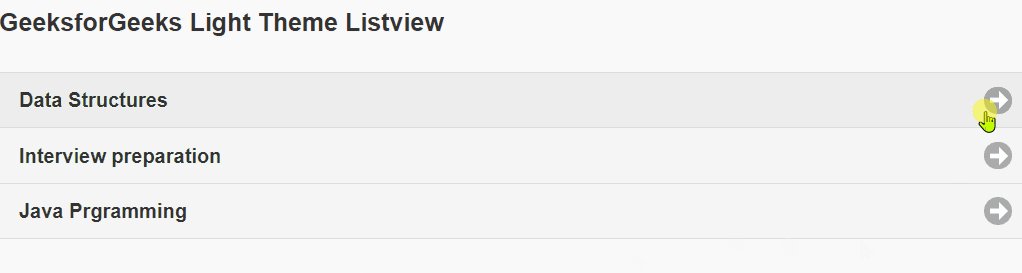
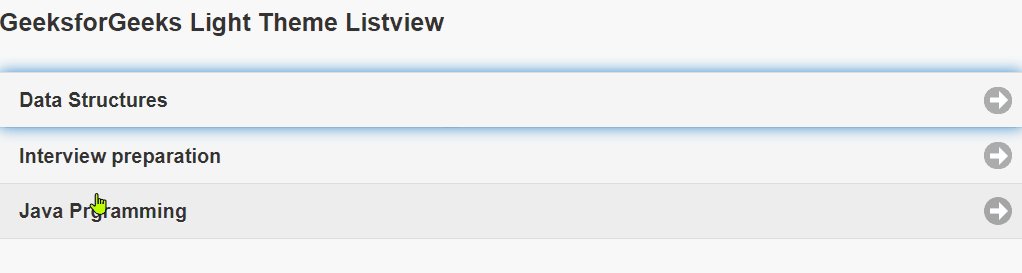
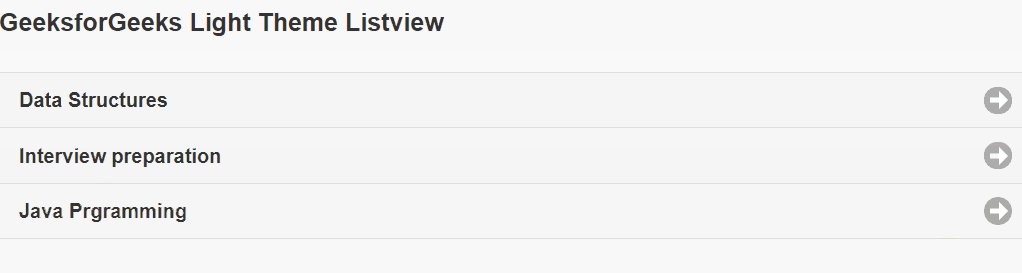
例子2 。下面的例子演示了listview使用一个右箭头图标作为 “arrow-r”。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<title>GeeksforGeeks</title>
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<h4>GeeksforGeeks Light Theme Listview</h4>
<ul class="items" data-role="listview">
<li>
<a href=
"https://www.geeksforgeeks.org/data-structures"
target="_blank">
Data Structures
</a>
</li>
<li>
<a href=
"https://practice.geeksforgeeks.org/courses/complete-interview-preparation"
target="_blank">
Interview preparation
</a>
</li>
<li>
<a href="https://www.geeksforgeeks.org/java"
target="_blank">
Java Prgramming
</a>
</li>
</ul>
<script>
$(".items").listview({
icon: "arrow-r",
});
</script>
</body>
</html>
输出:

 极客教程
极客教程