jQuery Mobile Listview禁用选项
jQuery Mobile是一个基于HTML5的用户界面系统,旨在制作响应式网站和应用程序,可在所有智能手机、平板电脑和桌面设备上使用。 jQuery Listview是一个用于创建美丽列表的部件。它是一个简单和响应式的列表视图,用于查看无序的列表。
在这篇文章中,我们将学习jQuery Mobile中Listview的_disable选项。这个选项关闭了列表视图的所有功能,如过滤等,如果它的值被设置为真。我们不能对列表视图中的项目进行搜索。它是布尔类型的,其默认值是false。
语法:列表视图的disabled选项的语法如下。
$(".items").listview({
disabled: true,
});
CDN链接。使用以下CDN链接为您的项目提供jQuery Mobile。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例子:在下面的例子中,我们已经禁用了列表视图的过滤器选项,即使它被变成了真。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0" />
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery Mobile Listview disabled option</h3>
<ul class="items"
data-role="listview"
data-disabled="true">
<li>
<a href=
"https://www.geeksforgeeks.org/data-structures"
target="_blank">Data Structures
</a>
</li>
<li>
<a href=
"https://practice.geeksforgeeks.org/courses/complete-interview-preparation"
target="_blank">Interview preparation
</a>
</li>
<li>
<a href=
"https://www.geeksforgeeks.org/java"
target="_blank">Java Programming
</a>
</li>
</ul>
<script>
$(".items").listview({
filter: true,
disabled: true,
});
</script>
</body>
</html>
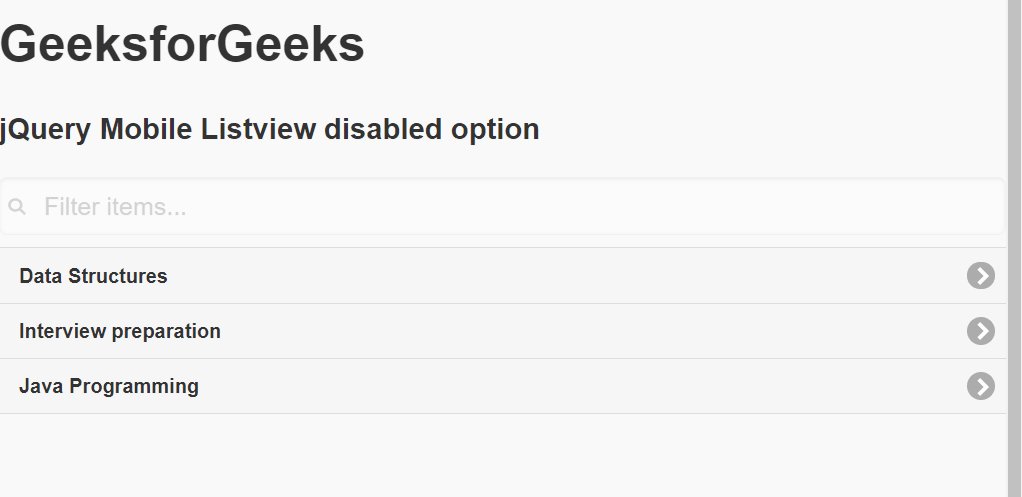
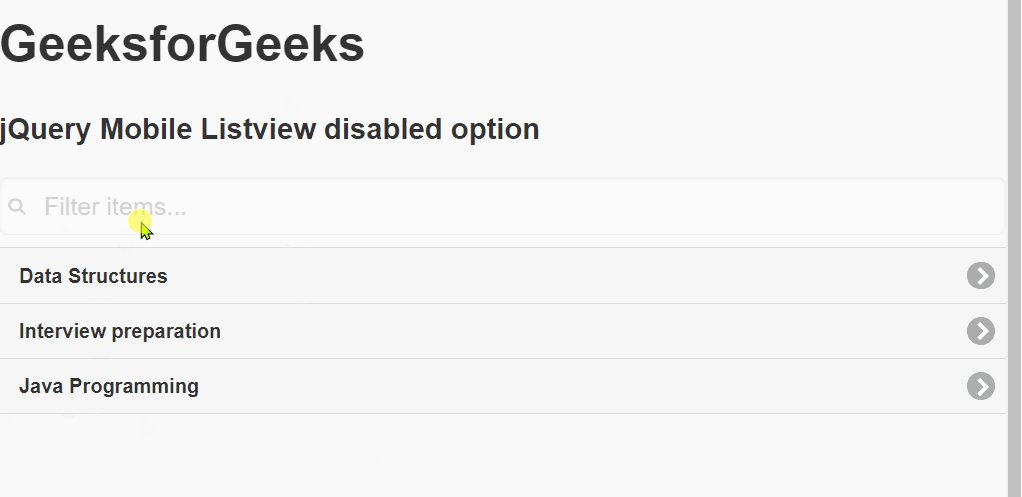
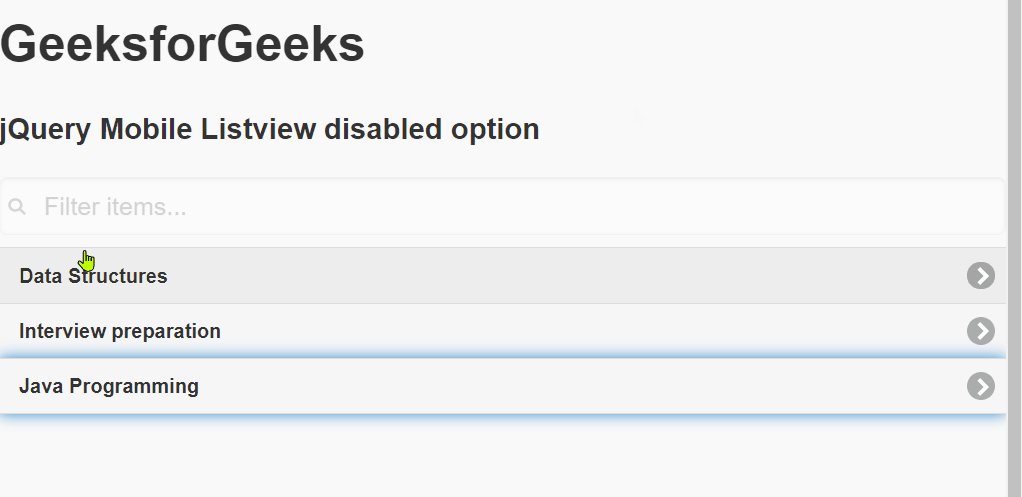
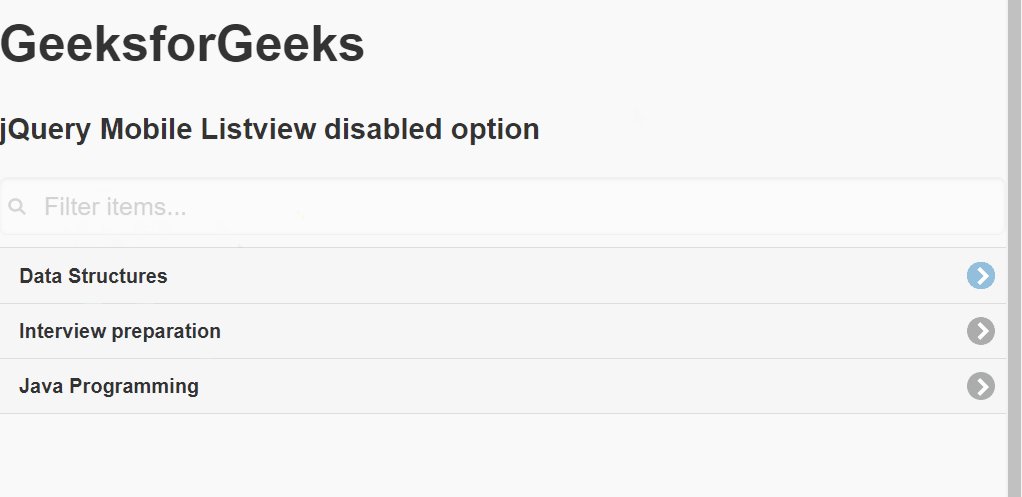
输出

 极客教程
极客教程