jQuery Mobile Listview autodividersSelector选项
jQuery Mobile是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在这篇文章中,我们将使用jQuery Mobile Listview autodividersSelector选项。这个选项是由” listview.autodividers”扩展给出的,这个选项的值是一个函数,返回一个字符串。它接收一个包含元素的jQuery集合对象。它从元素中计算出返回的字符串。该函数是为序列中的每一个列表项调用的,每当该函数为一个列表项返回的值与它为前一个列表项返回的值不同时,就会创建一个分隔器。
语法:
用autodividersSelector选项初始化列表视图。
$( ".selector" ).listview({
autodividersSelector: function ( li ) {
var out = /* generate a string */;
return out;
}
});
获得autodividersSelector选项。
var autodividersSelector = $( ".selector" )
.listview( "option", "autodividersSelector" );
CDN链接:在你的项目中添加以下你需要的jQuery Mobile脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
例子:这个例子演示了jQuery Mobile Listview autodividersSelector选项。
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Listview
autodividersSelector Option</h3>
<div id="divID">
<div role="main" class="ui-content">
<ul data-role="listview">
<li>
<a href="index.html">
GeeksforGeeks
</a>
</li>
<li><a href="index.html">GFG</a></li>
<li><a href="index.html">gfg</a></li>
</ul>
</div>
</div>
<input type="button" id="Button"
value="Value of the autodividersSelector Option">
<div id="log"></div>
</div>
</center>
<script>
(document).ready(function () {
("#divID").listview({
autodividers: true,
autodividersSelector: function ( li ) {
var out = "autodividersSelector";
return out;
}
});
("#Button").on('click', function () {
var a =("#divID").listview(
"option", "autodividersSelector"
);
$("#log").html(a);
});
});
</script>
</body>
</html>
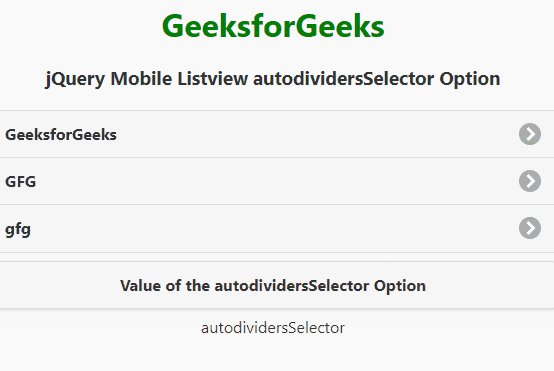
输出:

jQuery Mobile Listview autodividersSelector选项
 极客教程
极客教程