jQuery Mobile Flipswitch option()方法
JQuery UI是一种基于网络的技术,由GUI部件、视觉效果和使用jQuery、JavaScript库实现的主题组成。它也可以用来建立高度互动的网络应用程序,或者可以用来轻松添加小工具。
在这篇文章中,我们将学习jQuery Mobile Flipswitch option()方法。使用这个方法,我们可以获得、设置或更新Flipswitch部件的任何参数值。我们也可以用这个方法获得所有选项的键值对。
语法:
1.如果用户想要任何选项的值,应在option(optionName)方法中传递选项名称。选项名称_应该是一个字符串类型。
var isEnhanced = $("Selector").flipswitch("option", "enhanced");
参数:
- optionName。这个参数是我们需要以字符串的形式传递的输入,我们需要得到它的值。
返回类型:我们根据选项数据类型获得相应的返回值。
2.要获得所有选项的键值对,你只需要调用option()方法,该方法没有传入参数。
var isEnhanced = $("Selector").flipswitch("option", "enhanced");
返回类型:该方法返回所有选项的键值对列表,作为optionName-optionValue对设置。
3.要设置任何选项的值,你只需要调用option(optionName, value),参数为optionName和value。
$("Selector").flipswitch("option", "enhanced", "false");
参数:
- optionName。选项方法要求将选项名称作为第一个参数,该参数为字符串类型。
- 值。选项方法要求将选项的名称作为第二个参数,这个参数是字符串类型的。
4.我们也可以设置多个选项,而不是只设置一个,你只需要调用option(options)方法,其中options是选项列表。
$("Selector").flipswitch("option", {enhanced: false, disabled: true});
参数:
- options。它是optionName-value对的映射,作为输入来设置与传递的值相对应的选项,它是对象类型的。
返回类型 。该方法返回所有选项的键值对列表,作为optionName-optionValue对的设置。
CDN链接:以下是你的项目需要的一些jQuery Mobile脚本,请将这些脚本添加到你的项目中。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”https://code.jquery.com/jquery-1.12.4.js”></script>
<script src=”https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:这个例子描述了jQuery Mobile Flipswitch option()方法的用途。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"https://code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
<script>
(document).ready(function() {
("#GFG").flipswitch("enable");
("#btn").on('click', function() {
var options =("#GFG").flipswitch("option");
document.getElementById('gfg').innerHTML +=
"No of key/value pair present : " +
Object.keys(options).length + "<br>";
})
});
</script>
</head>
<body>
<center>
<div data-role="page">
<div data-role="header">
<h1 style = "color:green;">GeeksforGeeks</h1>
<h3>jQuery Mobile Flipswitch option() Method</h3>
</div>
<div class="ui-field-contain">
<form>
<div data-role="fieldcontain">
<label for="GFG">
Flipswitch Checkbox:
</label>
<input type="checkbox"
id="GFG"
data-role="flipswitch">
</div>
</form>
</div>
<input type="button"
id="btn"
style="width: 250px;"
value="Option">
<h4><span id="gfg"></span></h4>
</div>
</center>
</body>
</html>
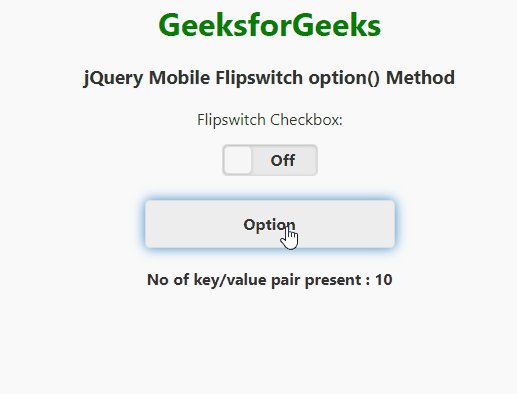
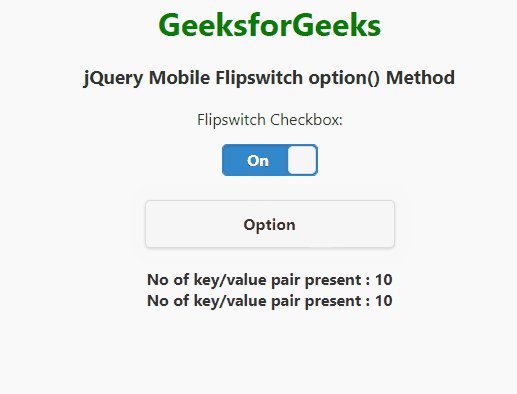
输出:

jQuery Mobile Flipswitch option()方法
 极客教程
极客教程