jQuery Mobile Flipswitch create事件
jQuery Mobile是一个建立在jQuery之上的JavaScript库。它被用来为智能手机、平板电脑和台式机等不同屏幕尺寸的设备构建响应性和可访问性的网站和网络应用。
在这篇文章中,我们将使用jQuery Mobile Flipswitch create事件,该事件在Flipswitch被创建时触发。
语法:
- 用指定的create事件初始化Flipswitch。
$( ".selector" ).flipswitch({
create: function( event, ui ) {
// Your Code here.
}
});
- 将一个事件监听器绑定到flipswitchcreate事件。
$( ".selector" ).on( "flipswitchcreate", function( event, ui ) {} );
参数:它接受一个持有两个参数的回调函数。
- event。它接受Event类型的值。
- ui。它接受Object类型的值。ui对象可以是空的,但为了与整个库的其他事件保持一致。
CDN 链接:
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”>
</script><script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
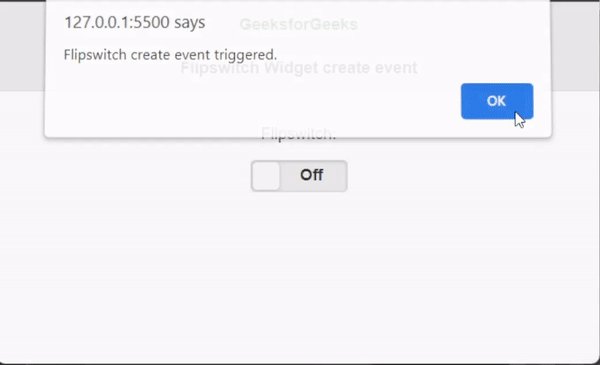
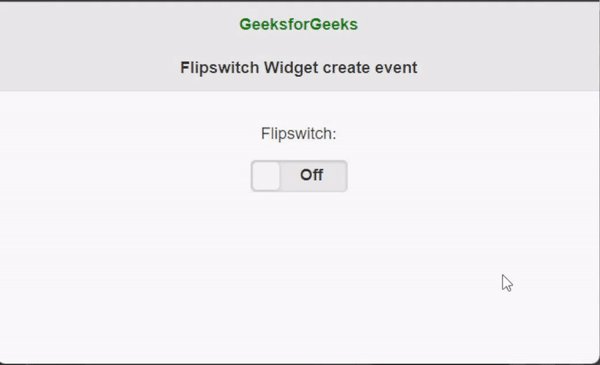
例子:下面的例子演示了Flipswitch创建事件的使用。当Flipswitch创建事件发生时,屏幕上会出现一个警告框,上面写着 “Flipswitch创建事件被触发”。
<!DOCTYPE html>
<html>
<head>
<title>GeeksForGeeks - FlipSwitch create event</title>
<meta name="viewport"
content="width=device-width, initial-scale=1" />
<link rel="stylesheet"
href=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script
src=
"http://code.jquery.com/jquery-2.1.3.js">
</script>
<script
src=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
</head>
<body>
<div data-role="page" id="page">
<div data-role="header">
<h1 style="color: green;">GeeksforGeeks</h1>
<h3>Flipswitch Widget create event</h3>
</div>
<div class="ui-field-contain">
<form>
<div data-role="fieldcontain">
<center>
<label for="GFG"> Flipswitch: </label>
<input type="checkbox" id="GFG"
data-role="flipswitch" />
</center>
</div>
</form>
</div>
</div>
<script>
$("#GFG").flipswitch({
// Initialize the flipswitch with create
// callback specified.
create: function (event, ui) {
alert("Flipswitch create event triggered.");
}
});
</script>
</body>
</html>
输出:

 极客教程
极客教程