jQuery Mobile Filterable disabled选项
jQuery UI是一种基于网络的技术,由各种GUI部件、视觉效果和主题组成。这些功能可以使用jQuery JavaScript库来实现。jQuery UI是为网页建立UI界面的最佳工具。它也可以用来建立高度互动的网络应用程序,或者可以用来轻松地添加小工具。
在这篇文章中,我们将学习jQuery Mobile Filterable disabled选项。该disabled选项可以禁用或启用可过滤。
语法:
disable选项取一个布尔值,其语法如下。如果为真,我们可以禁用该面板,反之亦然。
$( ".selector" ).filterable({
disabled: true
});
- 获取disabled选项。
var disabled = $( ".selector" ).filterable( "option", "disabled" );
- 设置disabled选项
( ".selector" ).filterable( "option", "disabled", false );
CDN链接:添加这些 jQuery Mobile脚本,这将是你的项目需要的。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”http://code.jquery.com/jquery-1.11.0.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
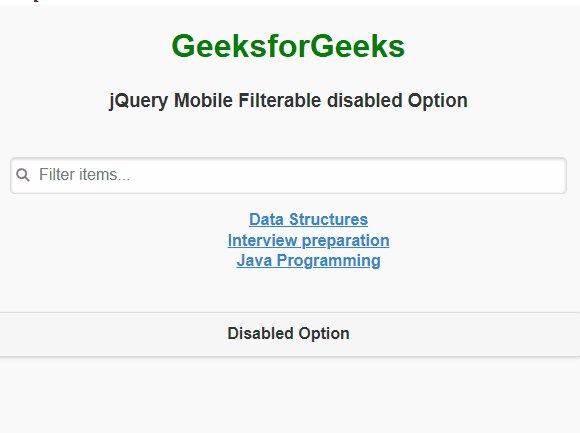
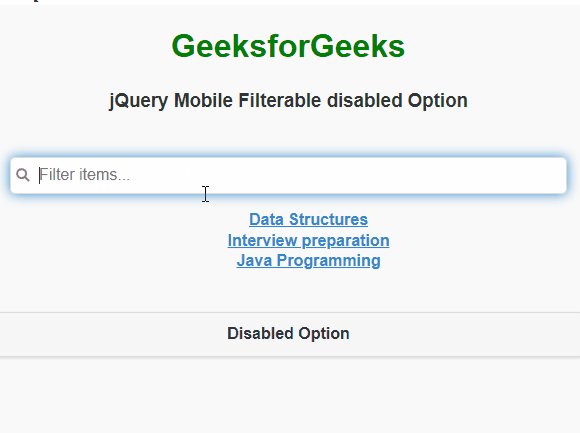
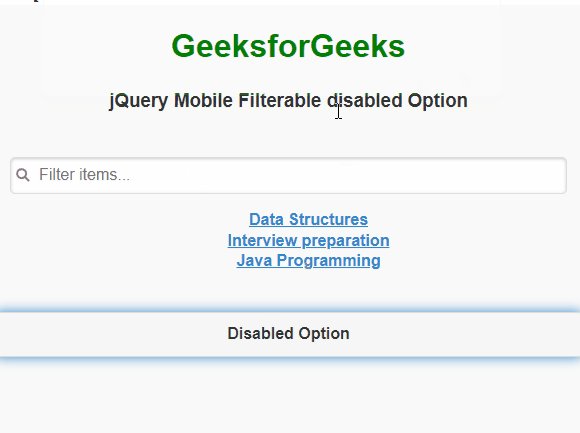
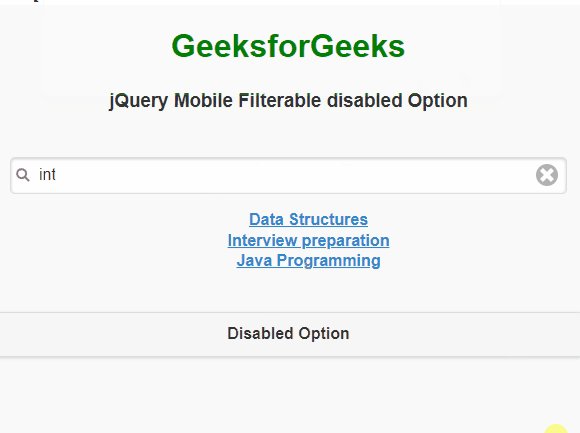
例子:这个例子演示了jQuery Mobile Filterable disabled 选项。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content=
"width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"http://code.jquery.com/jquery-1.11.0.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script>
(document).ready(function () {
(".items").filterable({});
(".btnclass").bind("click", function () {
(".items").filterable({
disabled: true
});
alert("Disabled Option Triggered")
});
});
</script>
</head>
<body>
<center>
<div data-role="page" id="page1">
<div>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>
jQuery Mobile Filterable disabled Option
</h3>
</div>
<div role="main" class="ui-content">
<div >
<ul class="items" style="list-style-type:none;">
<li>
<a href=
"https://www.geeksforgeeks.org/data-structures"
target="_blank">
Data Structures
</a>
</li>
<li>
<a href=
"https://practice.geeksforgeeks.org/courses/complete-interview-preparation"
target="_blank">
Interview preparation
</a>
</li>
<li>
<a href=
"https://www.geeksforgeeks.org/java"
target="_blank">
Java Programming
</a>
</li>
</ul>
</div>
</div>
<input type="button" Value="Disabled Option"
class="btnclass" />
<div id="divID"></div>
</div>
</center>
</body>
</html>
输出:

jQuery Mobile可过滤的禁用选项
 极客教程
极客教程