jQuery Mobile Dialog initSelector选项
jQuery Mobile是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在这篇文章中,我们将使用jQuery Mobile Dialog initSelector 选项。这个选项的值是一个选择器字符串,它根据这个选项的值来挑选元素,并在以下列表的每个元素上阐述所述的Dialog部件。
语法:
- 用initSelector选项初始化对话框。
$( ".selector" ).dialog({
initSelector: "div.custom"
});
- 设置initSelector选项。
$( ".selector" ).dialog( "option",
"initSelector", "div.custom" );
- 获得initSelector选项。
var initSelector = $( ".selector" )
.dialog( "option", "initSelector" );
CDN链接:首先,添加你的项目需要的jQuery Mobile脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
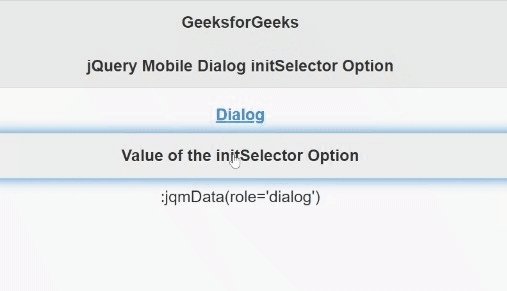
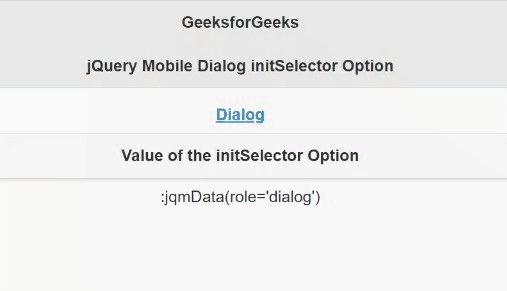
例子:这个例子演示了jQuery Mobile Dialog initSelector选项。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src=
"//code.jquery.com/jquery-1.10.2.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script>
(document).ready(function () {
("#divID").dialog({
initSelector: ":jqmData(role='dialog')"
});
("#divID").dialog("option",
"initSelector",":jqmData(role='dialog')");
("#Button").on('click', function () {
var a = ("#divID").dialog(
"option", "initSelector");
("#log").html(a);
});
});
</script>
</head>
<body>
<div data-role="page" id="page1">
<div data-role="header">
<h1>GeeksforGeeks</h1>
<h3>jQuery Mobile Dialog Widget initSelector Option</h3>
</div>
<div role="main" class="ui-content">
<center>
<a href="#divID" data-rel="dialog">Dialog</a>
<input type="button" id="Button"
value="Value of the initSelector Option">
<div id="log"></div>
</center>
</div>
</div>
<div data-role="page" id="divID">
<div data-role="header">
<h2>GeeksforGeeks</h2>
</div>
<div role="main" class="ui-content">
<p>A computer science portal</p>
</div>
</div>
</body>
</html>
输出:

 极客教程
极客教程