jQuery Mobile Column-Toggle Table columnBtnTheme选项
jQuery Mobile是一个基于HTML5的用户界面系统,旨在制作可在所有智能手机、平板电脑和桌面设备上使用的响应式网站和应用程序。
Column-Toggle表格部件允许在带有复选框的Column按钮的帮助下,隐藏/显示不太重要的列。
在这篇文章中,我们将学习jQuery Mobile的Column-Toggle Table columnBtnTheme 选项。该columnBtnTheme选项设置了列按钮的颜色方案。
语法 。我们需要向columnBtnTheme 选项传递一个字符,从a-z,每个字符代表一个特定的颜色。
$("#gfg-table-column-toggle").table-columntoggle({
columnBtnTheme: "b"
});
- 获取columnBtnTheme选项。
var columnBtnTheme = $( "#gfg-table-column-toggle").table-columntoggle( "option", "columnBtnTheme")。
- 设置columnBtnTheme选项:
$( “#gfg-table-column-toggle” ).table-columntoggle( “option”, “columnBtnTheme”, “b” );
CDN链接。为你的jQuery Mobile项目使用以下CDN链接。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
> <script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
> <script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例子 。在下面的例子中,我们通过在columnBtnTheme 选项中使用字符”b “,为列按钮使用了暗色主题。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<div data-role="page"
id="gfgpage">
<div data-role="header">
<h1 style="color:green;">GeeksforGeeks</h1>
</div>
<div data-role="main"
class="ui-content">
<h3>
jQuery Mobile Column-Toggle Table
columnBtnTheme option
</h3>
<table data-role="table"
id="gfg-table-column-toggle"
data-mode="columntoggle"
class="ui-responsive table-stroke"
data-column-btn-theme="b">
<thead>
<tr>
<th>Sl No.</th>
<th>Article Title</th>
<th data-priority="2">Category</th>
<th data-priority="1">Topic</th>
</tr>
</thead>
<tbody>
<tr>
<th>1</th>
<td>
<a href=
"https://www.geeksforgeeks.org/hashing-data-structure/">
Hashing Data Structure</a></td>
<td>Coding</td>
<td>Data Structures</td>
</tr>
<tr>
<th>2</th>
<td><a href=
"https://www.geeksforgeeks.org/graph-data-structure-and-algorithms/">
Graph Data Structure And Algorithms</a></td>
<td>Coding</td>
<td>Data Structures</td>
</tr>
<tr>
<th>3</th>
<td><a href=
"https://www.geeksforgeeks.org/ml-multiple-linear-regression-using-python/">
ML | Multiple Linear Regression using Python</a></td>
<td>Machine Learning</td>
<td>Supervised Learning</td>
</tr>
<tr>
<th>4</th>
<td><a href=
"https://www.geeksforgeeks.org/implementing-dbscan-algorithm-using-sklearn/">
Implementing DBSCAN algorithm using Sklearn</a></td>
<td>Machine Learning</td>
<td>Unsupervised Learning</td>
</tr>
</tbody>
</table>
</div>
</div>
<script>
$("#gfg-table-column-toggle").table - columntoggle({
columnBtnTheme: "b"
});
</script>
</body>
</html>
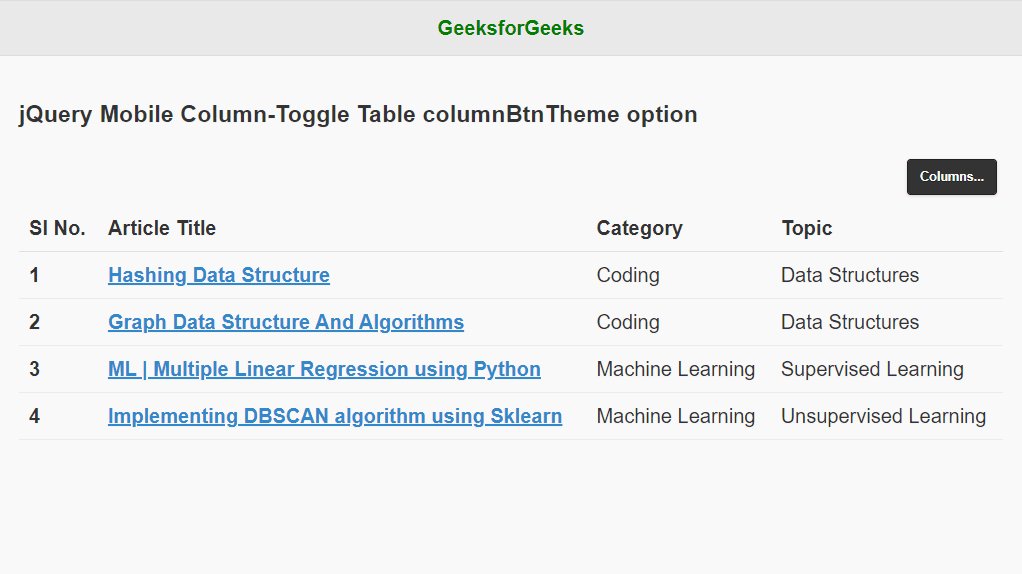
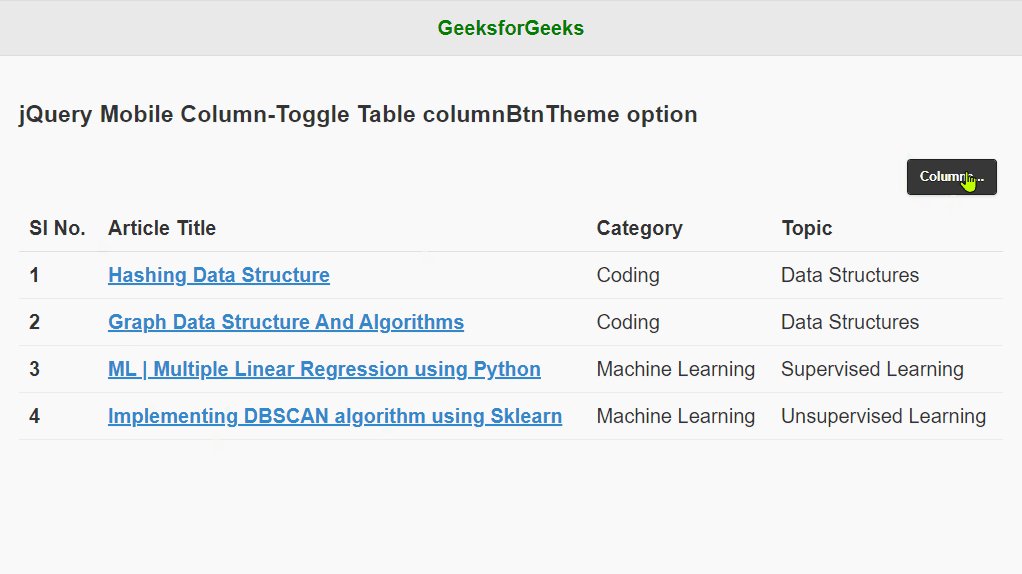
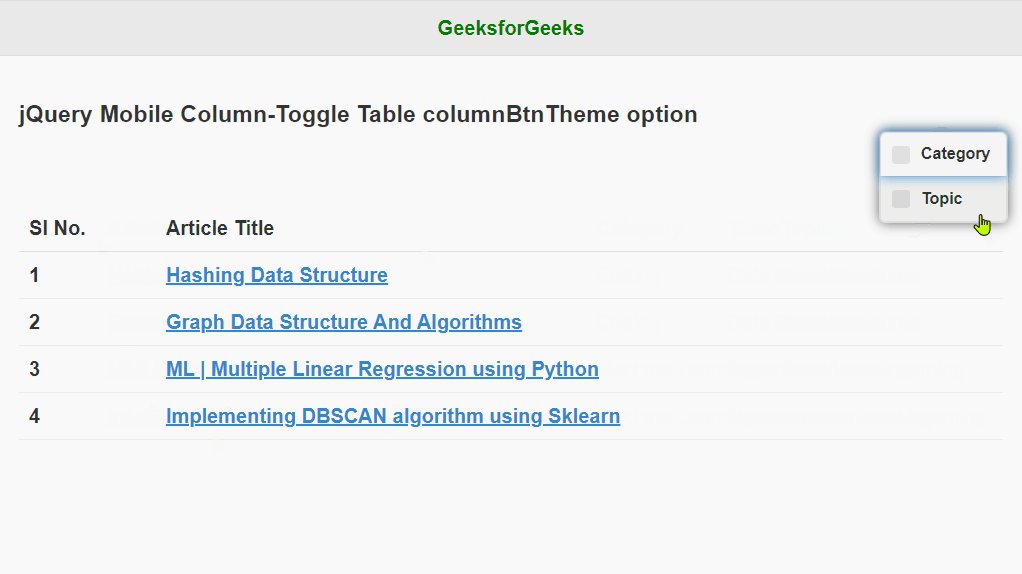
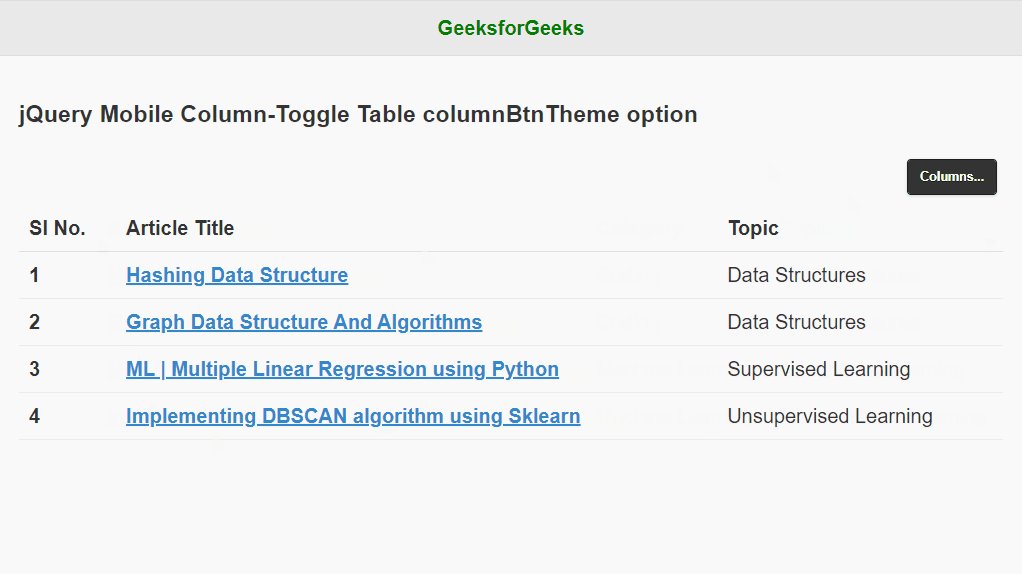
输出:

jQuery Mobile柱状切换表 columnBtnTheme选项
 极客教程
极客教程