jQuery Mobile Column-Toggle Table classes.priorityPrefix选项
jQuery Mobile是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。在这篇文章中,我们将使用jQuery Mobile Column-Toggle Table classes.priorityPrefix选项。在这个选项中,指定的类前缀被添加到一个列中的每个单元格。这个字符串被添加到标题上设置的优先级值。
注意:这个类选项只能通过JavaScript配置,因为它期望一个对象字面的值。它有两个属性,定义了插件使用的结构类名称。
语法:
<div class="ui-table-priority-">
// content
</div>
CDN链接:首先,添加你的项目需要的jQuery Mobile脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
例子:这个例子描述了jQuery Mobile Column-Toggle Table classes.priorityPrefix选项。
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Column-Toggle Table
classes.priorityPrefix Option</h3>
<div id="log"></div>
<div data-role="header">
</div>
<div role="main">
<table data-role="table" id="GFG"
data-mode="columntoggle">
<thead>
<tr>
<th data-priority="1">
Company Name
</th>
<th data-priority="persist">
Website
</th>
<th data-priority="2">
Year
</th>
</tr>
</thead>
<tbody>
<tr>
<th>GeeksforGeeks</th>
<td>
<a href="https://www.geeksforgeeks.org/"
data-rel="external">
WWW.GeeksforGeeks.org
</a>
</td>
<td>2010</td>
</tr>
</tbody>
</table>
</div>
<div id="log">
<h2> classes.priorityPrefix </h2>
<h3> Default: "ui-table-priority-" </h3>
</div>
</div>
</center>
<script>
(document).ready(function () {
("#GFG").table();
</script>
</body>
</html>
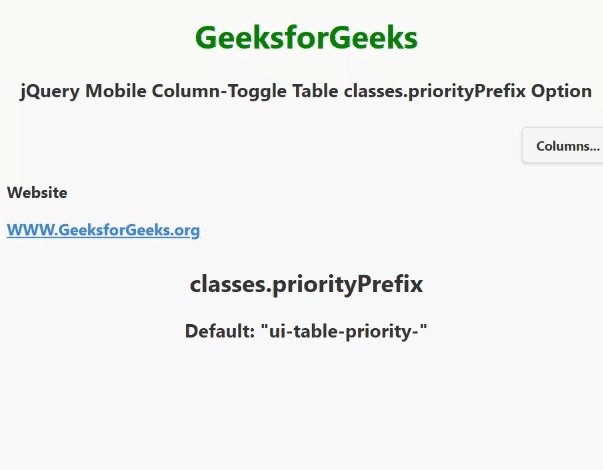
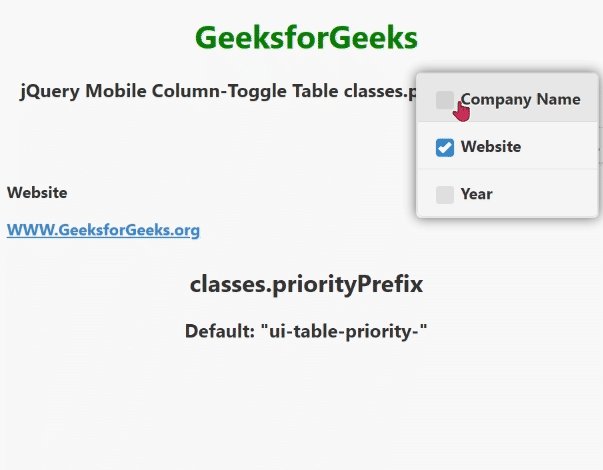
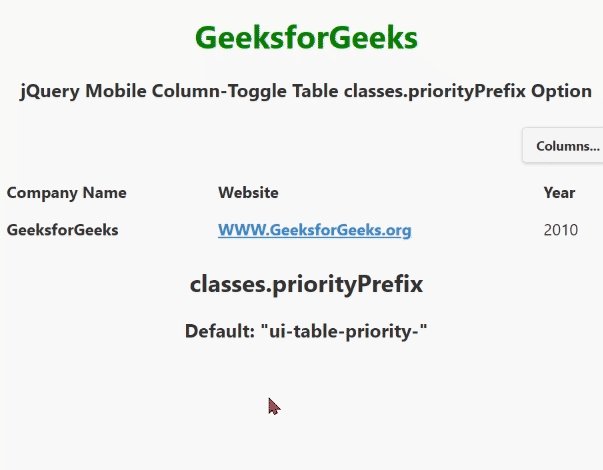
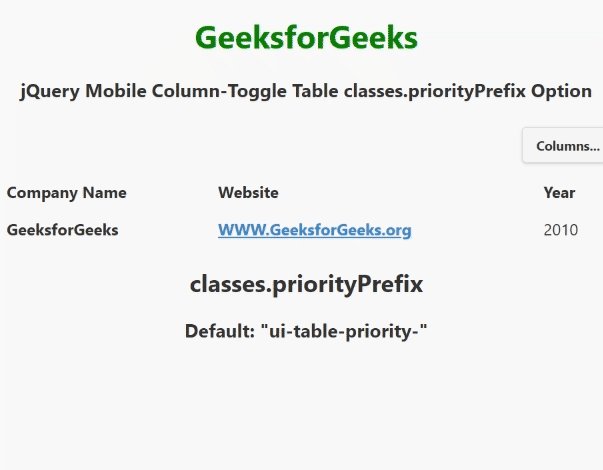
输出:

jQuery Mobile Column-Toggle Table classes.priorityPrefix选项
 极客教程
极客教程