jQuery Mobile Collapsibleset destroy()方法
jQuery Mobile是一种基于网络的技术,用于为网站制作可在所有类型的智能手机、平板电脑和桌面上访问的响应式内容。
在这篇文章中,我们将使用jQuery Mobile Collapsibleset destroy()方法,从widget中完全删除collapsibleset功能。这个方法将元素返回到它的预启动状态,这也不接受任何参数。
语法:
$(".selector").collapsibleset( "destroy" );
参数:该方法不接受任何参数。
返回值:该方法销毁了小部件。
CDN链接:下面是一些jQuery Mobile脚本,你的项目将需要这些脚本,所以要把它们添加到你的项目中。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
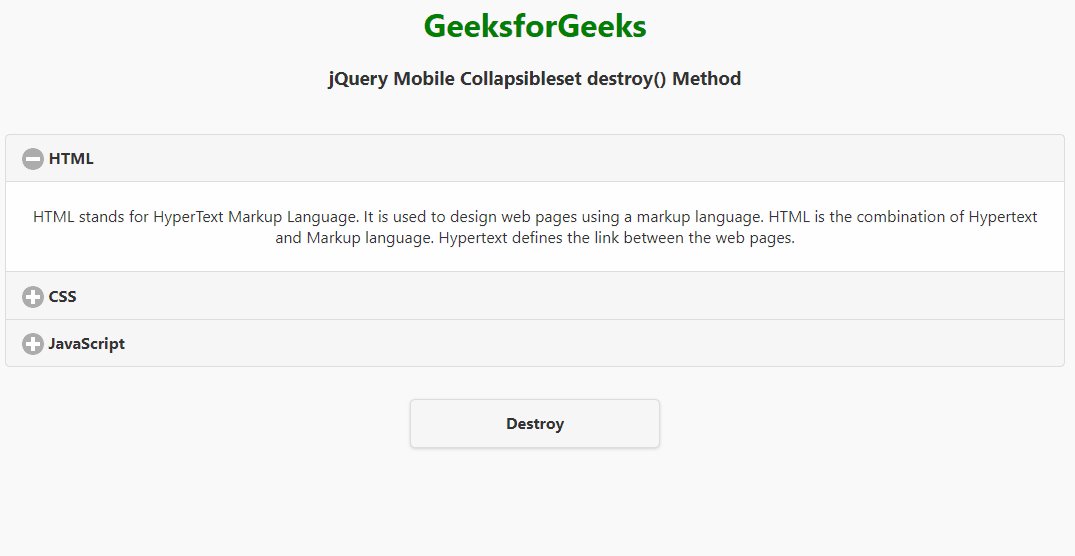
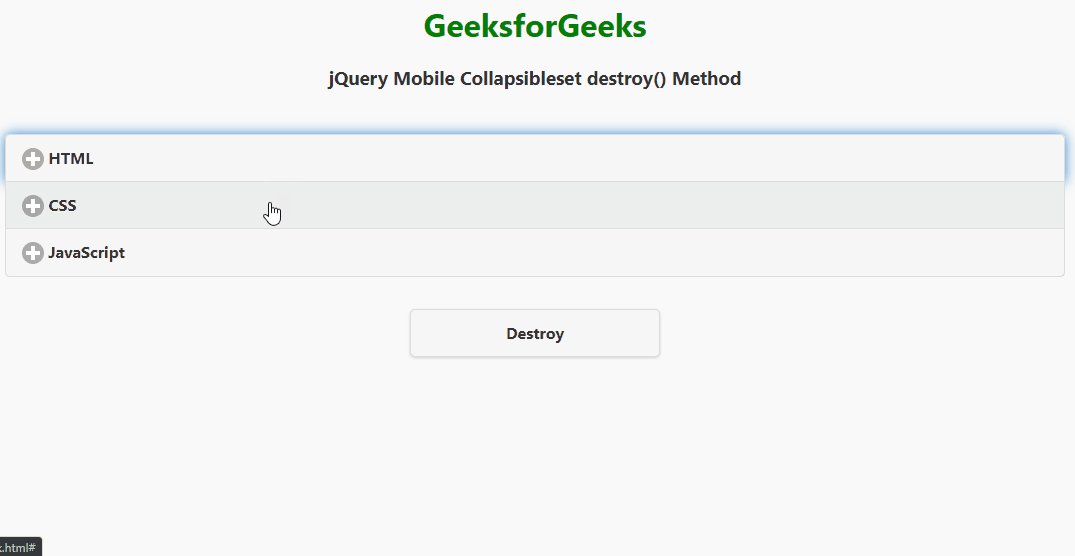
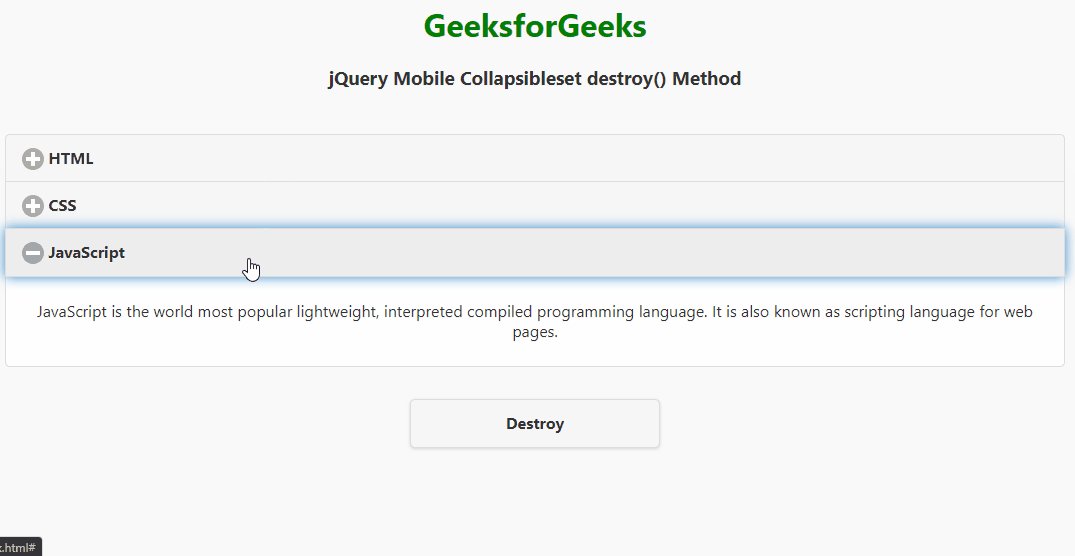
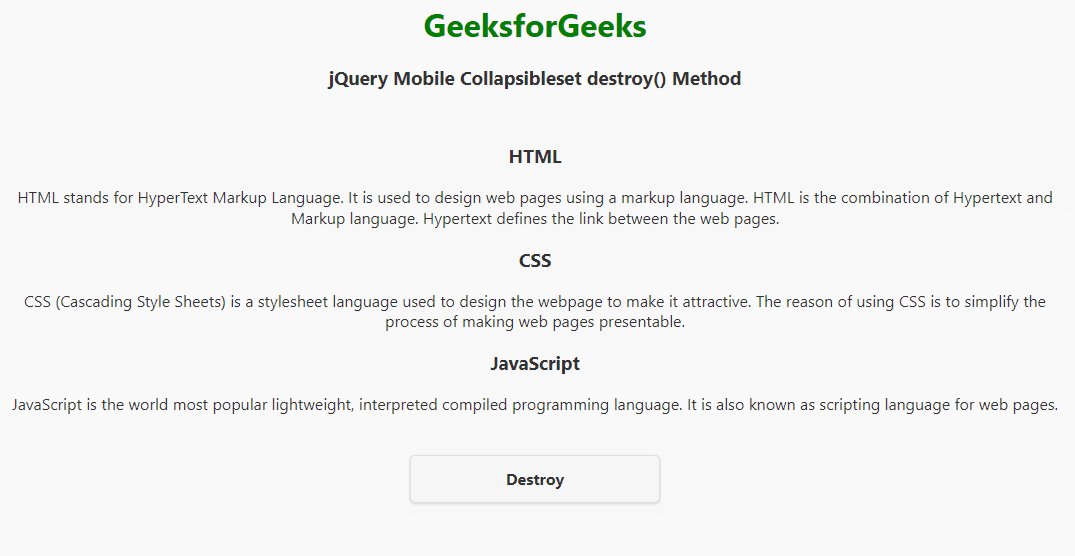
例子:这个例子描述了jQuery Mobile Collapsibleset destroy()方法的用途。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
<script>
(function () {
("#btn").on('click', function () {
$("#divID").collapsibleset("destroy");
});
});
</script>
</head>
<body>
<center>
<div data-role="page" id="page1">
<div data-role="header">
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>
jQuery Mobile Collapsibleset destroy() Method
</h3>
</div>
<div role="main" class="ui-content">
<div data-role="collapsibleset" id="divID">
<div data-role="collapsible" data-collapsed="false">
<h3>HTML</h3>
<p>
HTML stands for HyperText Markup Language.
It is used to design web pages using a
markup language. HTML is the combination
of Hypertext and Markup language. Hypertext
defines the link between the web pages.
</p>
</div>
<div data-role="collapsible">
<h3>CSS</h3>
<p>
CSS (Cascading Style Sheets) is a stylesheet
language used to design the webpage to make
it attractive. The reason of using CSS is to
simplify the process of making web pages
presentable.
</p>
</div>
<div data-role="collapsible">
<h3>JavaScript</h3>
<p>
JavaScript is the world most popular lightweight,
interpreted compiled programming language. It is
also known as scripting language for web pages.
</p>
</div>
</div>
</div>
<input type="button" id="btn"
style="width:250px;" value="Destroy">
</div>
</center>
</body>
</html>
输出:

 极客教程
极客教程