jQuery Mobile Collapsible option()方法
jQuery Mobile是一种基于网络的技术,可用于制作可在所有类型的智能手机、平板电脑和台式机上访问的网站响应性内容。
在这篇文章中,我们将学习jQuery Mobile Collapsible option()方法。使用这个方法,我们可以获得、设置或更新可折叠小部件的任何参数值。我们也可以用这个方法获得所有选项的键值对。
语法:
1.如果用户想要任何选项的值,应在option(optionName)方法中传递选项名称。optionName应该是一个字符串类型。
- optionName。这个参数是我们需要以字符串的形式传递的输入,我们需要得到它的值。
- return。我们根据选项的数据类型得到相应的返回值。
var isEnhanced = $("Selector").collapsible("option", "enhanced");
2.要获得所有选项的键值对,你只需要调用option()方法,不需要向该方法传递参数。
- return。该方法返回所有选项的键值对列表,作为optionName-optionValue对的设置。
var options= $("Selector").collapsible("option");
3.要设置任何选项的值,你只需要调用option(optionName, value)**,参数是optionName和value。
- optionName。选项方法要求将选项名称作为第一个参数,该参数为字符串类型。
- value。选项方法要求将选项的名称作为第二个参数,这个参数是字符串类型的。
$("Selector").collapsible("option", "enhanced", "false");
4.我们也可以设置多个选项,而不是只设置一个,你只需要调用option(options)方法,其中options是选项的列表。
- options。它是选项名-值对的映射,作为输入来设置与传递的值相对应的选项,它是对象类型的。
$("Selector").collapsible("option", {enhanced: false, disabled: true});
CDN链接:下面是一些jQuery Mobile脚本,你的项目将需要这些脚本,所以要把它们添加到你的项目中。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
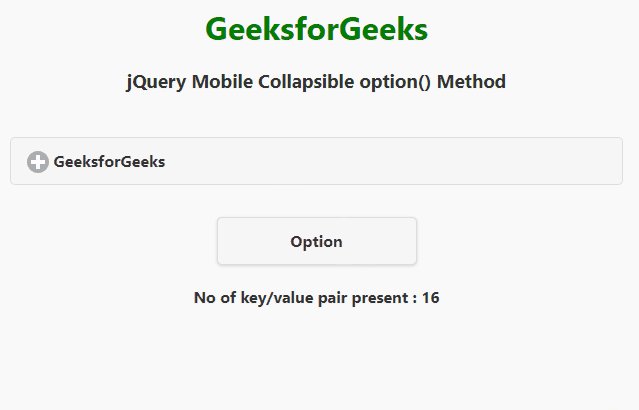
例子:这个例子描述了jQuery Mobile Collapsible option()方法的用途。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
<script>
(function () {
("#btn").on('click', function () {
var options = $("#divID").collapsible("option");
document.getElementById('gfg').innerHTML +=
"No of key/value pair present : " +Object.keys(options).length;
});
});
</script>
</head>
<body>
<center>
<div data-role="page" id="page1">
<div data-role="header">
<h1 style = "color:green;">GeeksforGeeks</h1>
<h3>
jQuery Mobile Collapsible option() Method
</h3>
</div>
<div role="main" class="ui-content">
<div data-role="collapsible" id="divID">
<h3>GeeksforGeeks</h3>
<p>
GeeksforGeeks is a computer science portal
for geeks. It contains well written, well
thought and well explained computer science
and programming articles, quizzes etc.
</p>
</div>
</div>
<input type="button" id="btn"
style="width: 200px;"
value="Option">
<h4><span id="gfg"></span></h4>
</div>
</center>
</body>
</html>
输出:

 极客教程
极客教程