jQuery Mobile collapsible heading选项
jQuery Mobile是一种基于网络的技术和伟大的构建网页的UI界面,可用于制作可在所有类型的智能手机、平板电脑和台式机上访问的网站的响应内容。
在这篇文章中,我们将使用jQuery Mobile Collapsible heading 选项来获取或设置可折叠容器的头。头部将是折叠式容器中第一个符合所提供的选择器的直接子元素。
语法:下面的语法用于初始化带有标题选项的可折叠。
$( ".selector" ).collapsible({
heading: ".mycollapsibleheading"
});
- 获取heading选项。
var heading = $( ".selector" )
.collapsible( "option", "heading" );
- 设置heading选项。
$( ".selector" ).collapsible(
"option", "heading", ".mycollapsibleheading" );
CDN链接:添加以下你在项目中需要的jQuery Mobile脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
例子:这个例子演示了jQuery Mobile Collapsible heading选项。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js"></script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
<script>
(function () {
("#btn").on('click', function () {
var heading = ( "#divID" ).collapsible( "option", "heading" );
("#gfg").html("Default Heading Option : " + heading);
});
});
</script>
</head>
<body>
<center>
<div data-role="page" id="page1">
<div data-role="header">
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>
jQuery Mobile Collapsible Heading Option
</h3>
</div>
<div role="main" class="ui-content">
<div data-role="collapsible" id="divID">
<h3>GeeksforGeeks</h3>
<p>
GeeksforGeeks is a computer science portal
for geeks. It contains well written, well
thought and well explained computer science
and programming articles, quizzes etc.
</p>
</div>
</div>
<input type="button" id="btn"
style="width:250px;" value="Heading">
<br>
<h4><span id="gfg"></span></h4>
</div>
</center>
</body>
</html>
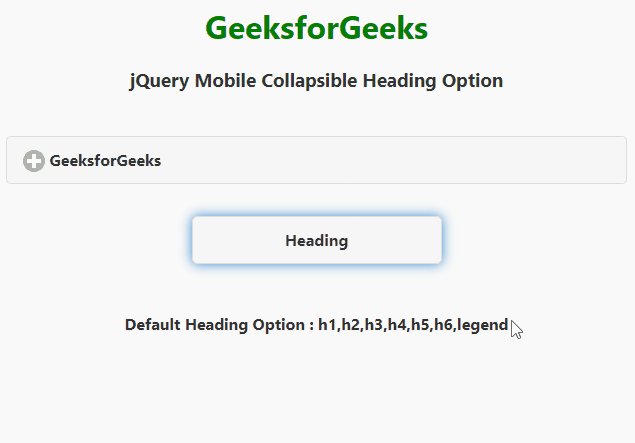
输出:

 极客教程
极客教程